- 1. enquire.js : Handling CSS media queries with JavaScript
- 2. SwipeView : Infinite Carousels For Mobile Web with JavaScript
- 3. Treesaver.js : Creating magazine-style layouts with JavaScript
- 4. Meny : A CSS 3D fold-in menu concept
- 5. Chirp.js : Simply Tweets on your website with JavaScript
- 6. How to create an animated old letter in JavaScript
- 7. Flickr Badge v2 : Displaying your flickr photos
- 8. How to Make an Interactive Network Visualization with JavaScript
- 9. GridNic : lightning fast JavaScript grid/spreadsheet
- 10. NVD3 : Re-usable charts for d3.js
- 11. Bookflip : JavaScript Page Turn effects
- 12. Downloadify
- 13. sizeit.js
- 14. Pull Off Awesome Scroll Effects With Stroll.js
- 15. D3.js : Data-Driven Documents
- 16. JavaScript Mindmap
- 17. AliceJS : A Independent CSS Engine for high-end visual effects
Today we are presenting you a weekly roundup of 15+ JavaScript plugins you would “definitely maybe” find useful for your next web projects. The right combination of JavaScript plugins can turn a simple website into a fantastic one – all provided courtesy of jQuery and the awesome development communitiy! Have fun ;)
1. enquire.js : Handling CSS media queries with JavaScript
A standalone JavaScript library for programmatically responding to CSS media queries.

SourceDemo
2. SwipeView : Infinite Carousels For Mobile Web with JavaScript
Super simple solution to endless seamlessly loopable carousels for the mobile browser.

SourceDemo
3. Treesaver.js : Creating magazine-style layouts with JavaScript
A JavaScript framework for creating magazine-style layouts that dynamically adapt to a wide variety of browsers and devices.

SourceDemo
4. Meny : A CSS 3D fold-in menu concept
A three dimensional and space efficient menu concept. CSS 3D transforms are used for the transition effect and JavaScript is used to track mouse/touch movement. Move your mouse to the left edge of this page — or swipe in from the left edge if you’re on a touch device — to expand the menu.

SourceDemo
5. Chirp.js : Simply Tweets on your website with JavaScript
A simple way to Tweets on your website with javascript.Chirp js ia very lightweight, Templating and Client-side caching features.

Source + Demo
6. How to create an animated old letter in JavaScript
In this letter, we will use an animated pen. When the pen dries out – we’ll dip it in the ink. And even more, we add the feature to emulate the errors that will be erased during typing. Now let’s look at the implementation.

SourceDemo
7. Flickr Badge v2 : Displaying your flickr photos
Here you can download a script to add a flickr badge like the following to any HTML document or blog with some HTML and a JavaScript include.

Source + Demo
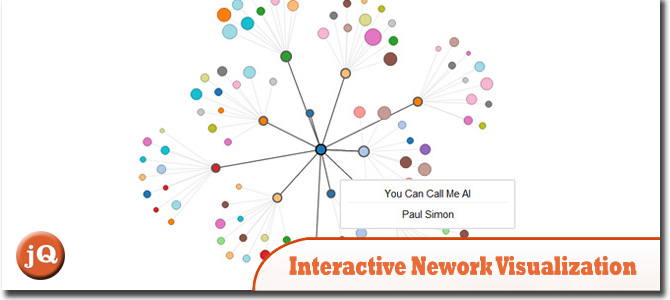
8. How to Make an Interactive Network Visualization with JavaScript
Learn how to make one using D3 and JavaScript. This visualization is a JavaScript based web application written using the powerful D3 visualization library.

SourceDemo
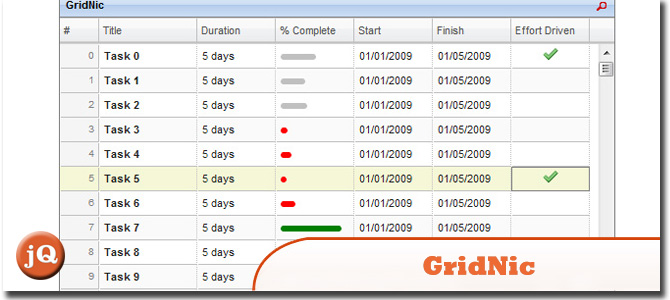
9. GridNic : lightning fast JavaScript grid/spreadsheet
A JavaScript grid/spreadsheet component. It is an advanced component and is going to be a bit more difficult to learn and configure, but once you realize its full potential, it will blow your mind!

SourceDemo
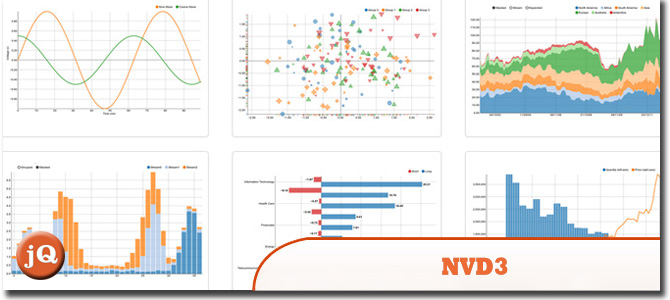
10. NVD3 : Re-usable charts for d3.js
This project is an attempt to build re-usable charts and chart components for d3.js without taking away the power that d3.js gives you.

SourceDemo
11. Bookflip : JavaScript Page Turn effects
Totally JavaScript Book Flip for page turn effects. Bookflip engine has been totally rebuilt for better modern browser performance (IE8 & 9).

Source + Demo
12. Downloadify
A tiny JavaScript + Flash library that enables the creation and download of text files without server interaction.

SourceDemo
13. sizeit.js
A JavaScript utility that detects the screen size and loads external CSS based on the settings you configure. Works kinda like media queries.

SourceDemo
14. Pull Off Awesome Scroll Effects With Stroll.js
It’s a super easy to implement library that makes applying mind-boggling scroll effects a breeze. All you have to do is paste in a couple of brief lines of JavaScript, the rest is all handled with HTML and CSS. Keep reading and I’ll show you how it works.

SourceDemo
15. D3.js : Data-Driven Documents
A JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG and CSS.

SourceDemo
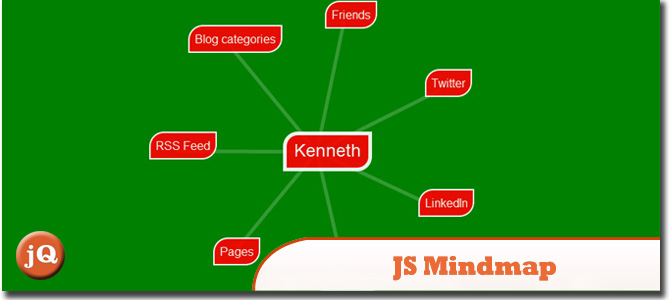
16. JavaScript Mindmap
Requires jQuery for basic shortcuts ($) and stuff. Requires Raphael for drawing. jQuery UI may be used to allow draggable nodes. The basic principles of a force directed layout controlling nodes are as free as the birds in the trees. It’s relatively easy to build a mindmap.

SourceDemo
17. AliceJS : A Independent CSS Engine for high-end visual effects
A micro JavaScript library focused on using hardware-accelerated capabilities (in particular CSS3 features) in modern browsers for generating high-quality, high-end visual effects.

SourceDemo
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.
