Interface design has been around for more than 50 years.
 Image Credit
Image Credit
The first ever GUI was designed for the NLS computer collaboration system in late 1968. Since then the hardware has gotten more and more advanced, allowing us to make GUIs as awesome as they are today, or will be someday…
Do you remember this scene from the Matrix?
https://www.youtube.com/watch?v=ZPPBzmn6Fh4Or the terrific interfaces Tony Stark manipulates with his bare hands…
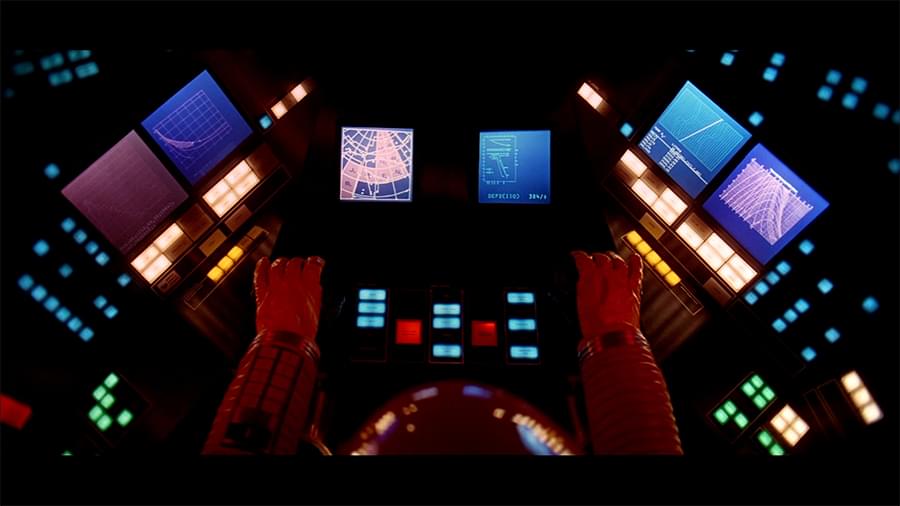
But even in the 60s and 70s people were dreaming of interfaces like those we have today, and they found their place in sci-fi movies like in “2001: A Space Odyssey” released in 1968.

Sci-fi movies are known to be a sort of a window into the future. Many of the fantastical technologies filmed only decades ago are already available, and can be found in our pockets or on our wrists.
Computer interfaces in sci-fi movies can be real masterpieces. Let’s look at some movies, and I’ll show you examples of interfaces you can use as an inspiration while designing another dashboard or website template.
Let’s begin.
BLIND
The first on my list is the design studio BLIND.
They’re known to be one of world’s top creative design studios with extensive expertise in UI design. They’ve created interfaces for movies that all of us have seen. Check them out:
Justice League
“People are so slow…” — I wonder how many years will pass until we get interfaces resembling these?



The Dark Knight Rises
When you’re a billionaire you can afford to have your own UX department, can’t you?

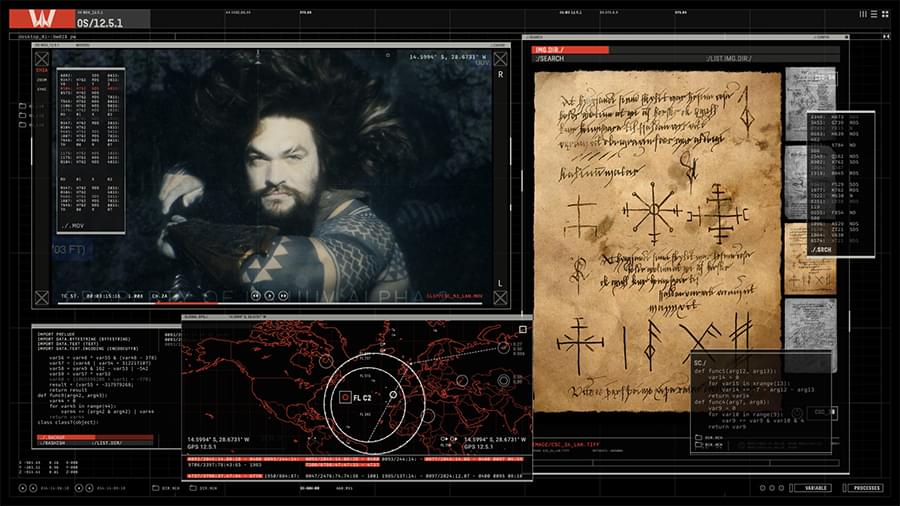
The Fifth Estate
Perhaps we’ll take a page from the typical hacker’s desktop in the future.


The Dark Knight
When you’re hunting criminals and are feeling tense 24/7, a green, soothing color scheme should definitely help you.



Doom
Even though the game Doom 4 was released almost 12 years after this movie, the interfaces look like the ones you can see in this movie.



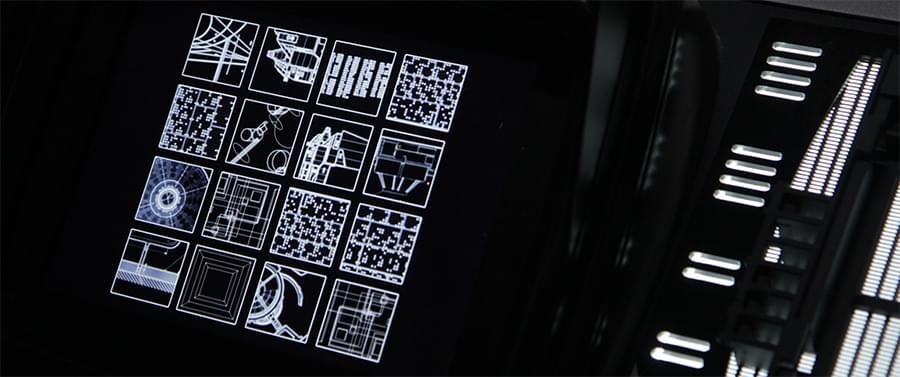
Rogue One
The iconic interfaces in the Star Wars saga were really minimal. Maybe George Lucas was right and minimal interfaces are the future?



Mute
Most of the recent Netflix originals have a few things in common. A protagonist you want to kill and hug at the same time, and awesome, out-of-this-world interfaces. If you watched “Mute” or “Altered Carbon” you know what I mean.



Spov
The next creative studio is Spov, which is known for designing and animating a number of scenes for the following movies.
Doctor Strange
In my opinion the interfaces in this movie are up to the level of Strange’s arrogance and ego.



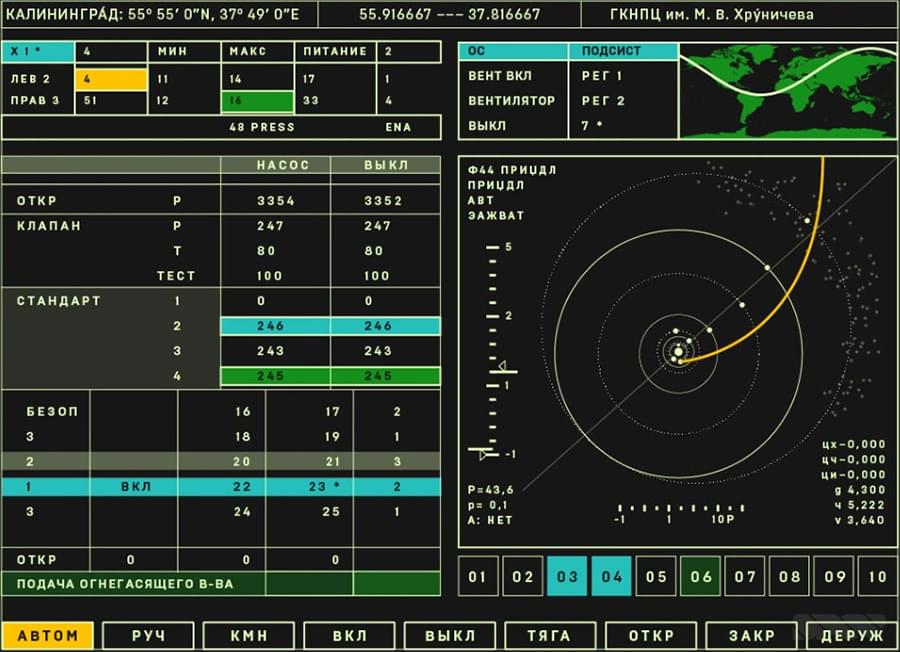
Mission Impossible: Rogue Nation
If some day one would be able to hack the cooling system of a super-protected facility using a visual interface on one’s tablet…I think I will do the same thing John McAfee promised to do if Bitcoin doesn’t reach $1 million a piece.



Life
For a long time I’ve been managing a website built with Drupal, and certain interfaces in this movie resembled that CMS to me.



Chris Kieffer
The next on the list is not an agency but one man. Please meet Chris Kieffer, a man who has designed interfaces for more than 20 feature films.
Here’re the most notable and inspiring examples from his portfolio.
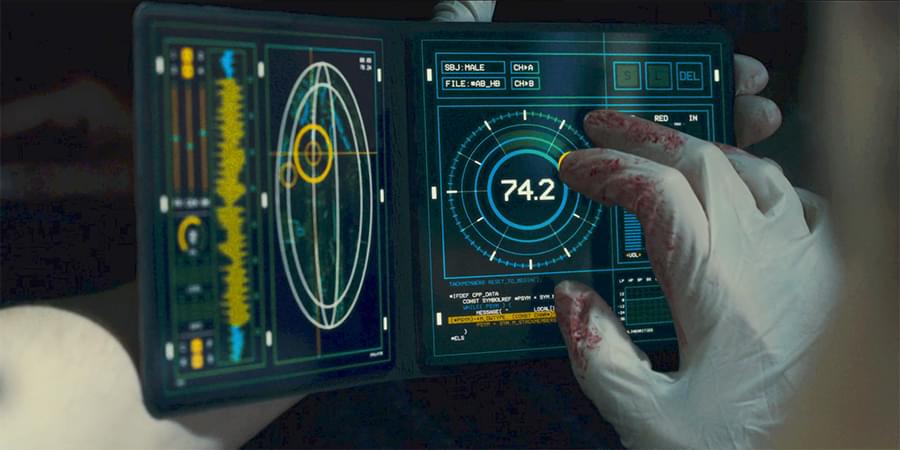
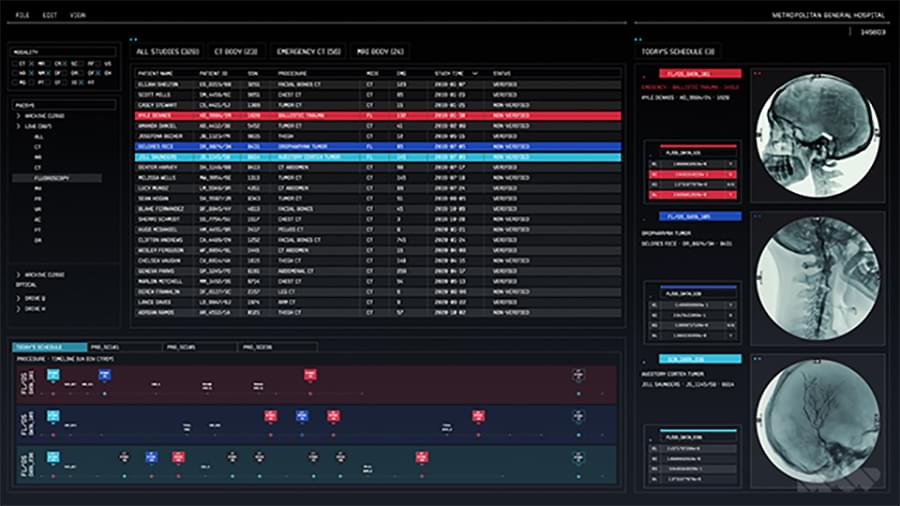
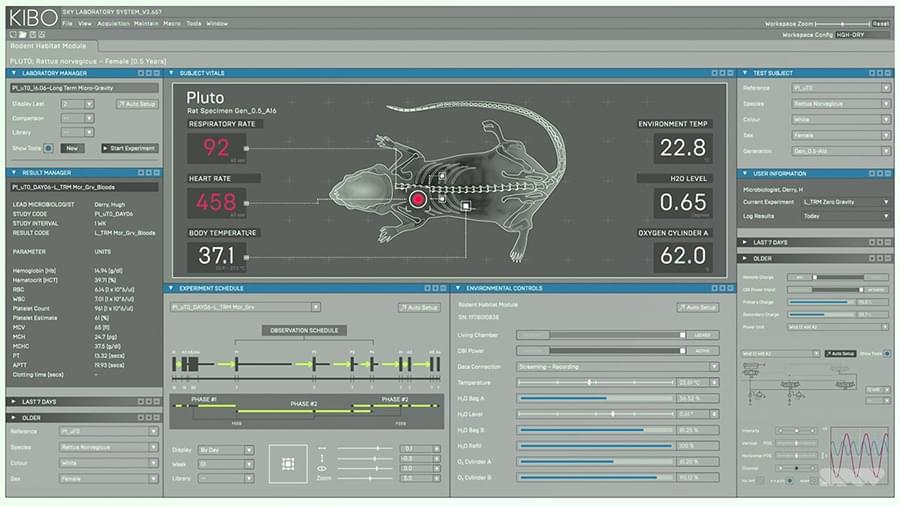
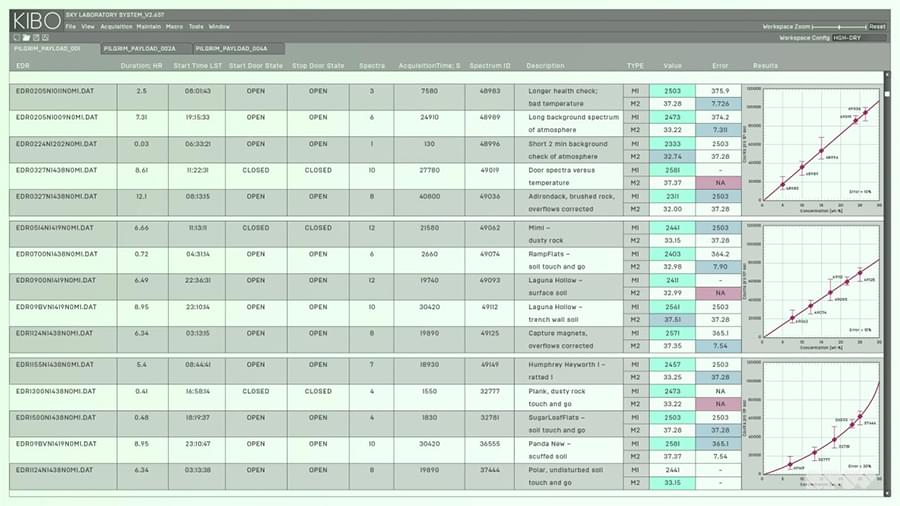
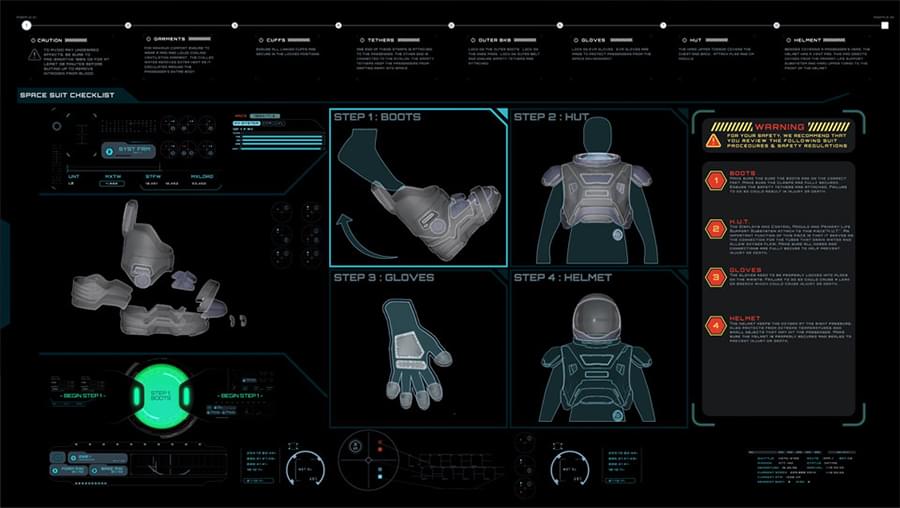
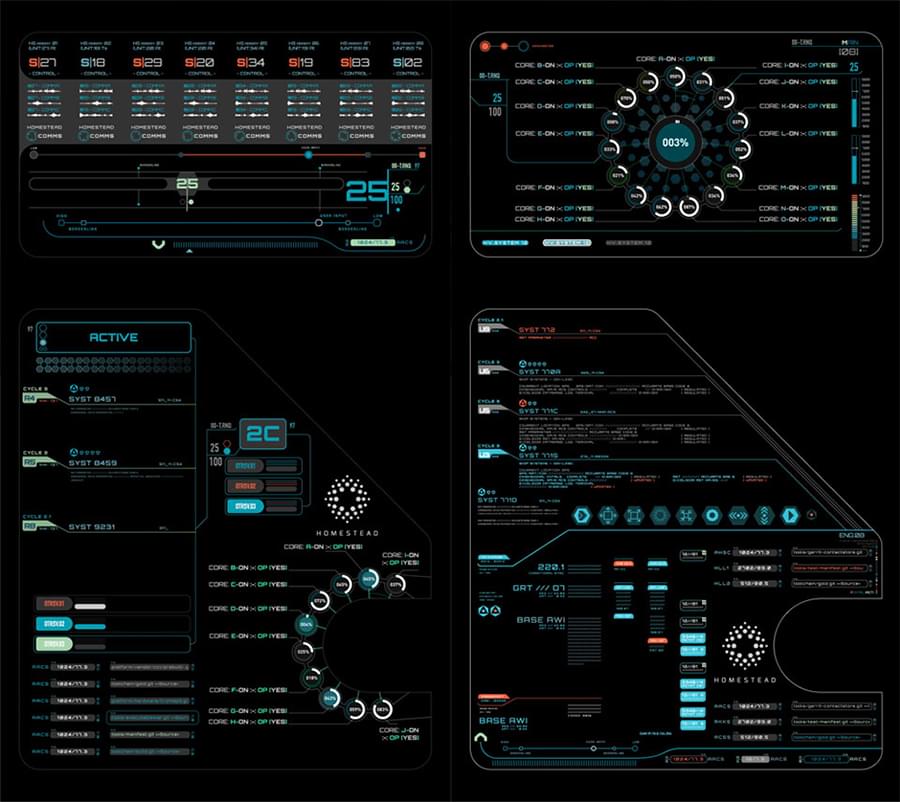
Passengers
A movie where a man unexpectedly wakes up from a hypersleep, and later wakes up another woman whom he falls in love with.
Since the events of the movie take place in a distant future, all interfaces should definitely look futuristic, and I think Chris did a great job.



Interstellar
Another item from his portfolio, a movie that made lots of men cry. Sarcasm level 85%.



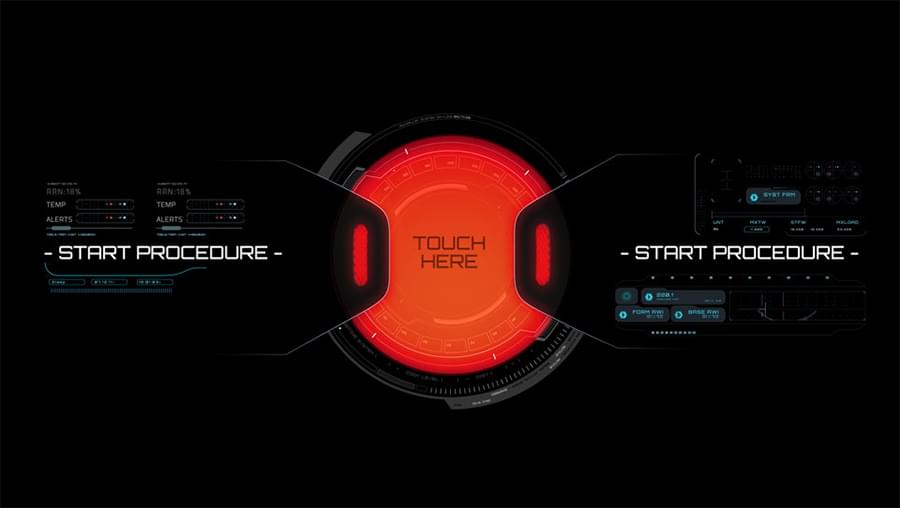
Cabin in the Woods
If I were you I wouldn’t touch things in the basement of some hut in the middle of nowhere.


Independence Day: Resurgence
I wonder — do aliens have USB type C?



What Do All These Interfaces Have In Common?
Their designers had to focus on visual aesthetics, adding as many graphs and charts as possible while throwing away as much text as they could.
All interfaces have a focus on four things that define the WIMP (window, icon, menu and pointing device) paradigm.
So if you’re going to design another admin theme keep in mind that just like women love with their ears, most web users love with their eyes. Your design should not only be appetizing, but intuitive and clean.
Over to You
Designers seek inspiration from the objects that surround them — textures, colors, peeled off paint, cracks on various surfaces… Where do you think all those vector shares and other assets come from?
They observe, make a photo, or scan — what about you? If you need to design some awesome dashboard template just go to Netflix, open the Sci-Fi and Fantasy genre and pick a movie. While you’re relaxing you will get an idea for the perfect design you need to make. Remember — in order to have a brilliant idea, you need to relax!
Frequently Asked Questions (FAQs) about Sci-Fi Designs for Interfaces
What are the key elements of a sci-fi interface design?
Sci-fi interface designs are characterized by their futuristic and innovative elements. They often incorporate advanced technology concepts, such as holographic displays, touch-sensitive controls, and complex data visualizations. The color scheme typically leans towards neon or metallic hues, with a heavy emphasis on blues, greens, and silvers. The typography used is often sleek and minimalist, adding to the futuristic feel. Lastly, the layout of a sci-fi interface is usually non-traditional, with asymmetrical designs and layered elements to create depth and complexity.
How can I incorporate sci-fi elements into my interface design?
Incorporating sci-fi elements into your interface design requires a balance between functionality and aesthetics. Start by researching popular sci-fi designs for inspiration. Look at the color schemes, typography, and layout used. Then, think about how you can incorporate these elements into your design without compromising usability. For example, you could use a futuristic font for your headers, but stick to a more readable font for your body text. Or, you could use a holographic color scheme, but ensure that the colors still provide enough contrast for readability.
What are some examples of sci-fi interfaces in popular media?
Sci-fi interfaces have been prominently featured in many popular movies and TV shows. Some notable examples include the holographic displays in “Minority Report”, the complex control panels in “Star Trek”, and the futuristic computer screens in “Iron Man”. These interfaces often serve as inspiration for real-world technology and design.
How can I make my sci-fi interface design more user-friendly?
While sci-fi interface designs are known for their complexity and innovation, it’s important to ensure that they are still user-friendly. This can be achieved by following basic usability principles, such as ensuring that the interface is intuitive to use, providing clear instructions or cues, and maintaining consistency throughout the design. Additionally, while it’s tempting to use complex visuals and animations, it’s important to ensure that they don’t distract from the main functionality of the interface.
Can I use sci-fi interface designs in a non-sci-fi context?
Yes, sci-fi interface designs can be used in a non-sci-fi context. The key is to incorporate elements of sci-fi design in a way that enhances the user experience, rather than detracting from it. For example, a futuristic color scheme or typography can add a unique and modern touch to a website or app, even if it’s not specifically sci-fi themed.
What tools can I use to create a sci-fi interface design?
There are many design tools available that can help you create a sci-fi interface design. Adobe Photoshop and Illustrator are popular choices for creating complex visuals and typography. For prototyping and interaction design, tools like Sketch, Figma, and Adobe XD can be useful. Additionally, there are many resources available online, such as tutorials, templates, and design inspiration, to help you get started.
How can I keep my sci-fi interface design up-to-date with current trends?
Keeping up-to-date with current trends in sci-fi interface design can be achieved by regularly researching and studying new sci-fi media, attending design conferences or webinars, and following relevant design blogs or social media accounts. Additionally, experimenting with new design techniques and technologies can help you stay ahead of the curve.
What are some common mistakes to avoid when designing a sci-fi interface?
Some common mistakes to avoid when designing a sci-fi interface include overcomplicating the design, neglecting usability in favor of aesthetics, and failing to consider the context in which the interface will be used. It’s important to remember that while sci-fi interfaces are known for their complexity and innovation, they should still be intuitive and user-friendly.
How can I test the usability of my sci-fi interface design?
Testing the usability of your sci-fi interface design can be done through various methods, such as user testing, heuristic evaluations, and usability surveys. These methods can provide valuable feedback on how users interact with your design, and highlight any potential issues or areas for improvement.
Can sci-fi interface designs be used in mobile apps?
Yes, sci-fi interface designs can be used in mobile apps. However, due to the smaller screen size, it’s important to ensure that the design is still clear and easy to navigate. This might mean simplifying some elements or adapting the layout to better suit a mobile format.
 Alex Bulat
Alex BulatHi! My name is Alex Bulat, and I'm a writer and editor based in UA. When I'm not engaged in article writing I'm either taming Jet, our Facebook bot, or arguing with someone about Oxford comma use cases.