 jQuery is a great JavaScript framework. However, as with any library, sometimes it’s necessary to get under the hood to discover what’s going on. Perhaps it’s because you’re tracing a bug or are just curious about how jQuery achieves a particular UI effect.
jQuery is a great JavaScript framework. However, as with any library, sometimes it’s necessary to get under the hood to discover what’s going on. Perhaps it’s because you’re tracing a bug or are just curious about how jQuery achieves a particular UI effect.
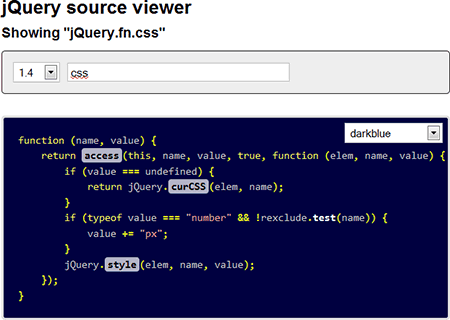
Although jQuery compresses to under 70Kb, the uncompressed file comprises 6,000 lines of JavaScript code. Your text editor or IDE may offer a function list, but there are dozens of methods to wade through and it’s not always easy to find the code block you need. Fortunately, UK web developer James Padolsey has come up with a neat solution — the jQuery source viewer.

The tool will find the code for any function name you enter (note that names are case-sensitive). By default, it will return version 1.4 code, but versions 1.3.2 and 1.2.6 are also available.
Other jQuery methods are highlighted and click-able so it’s easy to jump to other code blocks. You can also find functions from the URL, e.g.
- http://james.padolsey.com/jquery/css
shows the css method for the latest version of jQuery supported (1.4) - http://james.padolsey.com/jquery/1.3.2/attr
shows the attr method for jQuery version 1.3.2
The tool’s a fantastic idea and will certainly save time when hunting through the jQuery source. Thanks James. My only request: a case-insensitive auto-suggest box would make it absolutely perfect.
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he's been advocating standards, accessibility, and best-practice HTML5 techniques. He's created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He's written more than 1,000 articles for SitePoint and you can find him @craigbuckler.



