Here we are again. Firefox 35 was released on January 13, 2015. Few users will notice any differences but there are some exciting new features for web developers lurking under the hood of the unusually large 46MB update (on Windows). If you haven’t upgraded, select Help > About Firefox from the menu or head over to firefox.com.
CSS3 filter Property
The filter property allows you to apply Photoshop-like filters on images or any element in the DOM. The effects include:
blur(radius)— applies a Gaussian blurbrightness(percent)— changes the brightness. 100% is unchanged, over 100% makes the element brighter and under 100% makes it darker (0% is complete black).contrast(percent)— changes the contrast. 100% is unchanged, over 100% gives less contrast and under 100% gives more contrast (0% is complete black).grayscale(percent)— converts a color image to grayscale. 0% is unchanged and 100% is full grayscale.sepia(percent)— converts a color image to sepia. 0% is unchanged and 100% is full sepia.drop-shadow(offsetx, offsety, blur, spread, color)— similar to the standardbox-shadoweffect except the shadow will apply to non-rectangular images with an alpha mask applied.hue-rotate(angle)— changes the colors by the number of degrees around the color circle.saturate(percent)— saturates the colors. 100% is unchanged.invert(percent)— inverts the colors. 0% is unchanged and 100% creates a full negative image.opacity(percent)— identical to the CSSopacityproperty although some browsers will provide hardware acceleration for improved performance.url(file.svg#target)— specifies an SVG filter
Any number of effects can be applied in the same declaration, e.g.
.element {
filter: blur(2%) grayscale(50%) brightness(10%);
}All browsers other than Internet Explorer now support filters so I’m expecting to see an exponential increase in usage — especially when combined with animations. For more information and examples, refer to the MDN filter reference.
CSS List symbols Property
There’s no need to use boring numeric or alphabetic lists any longer! The list-style property can be passed a symbols value which defines of any sequence of characters or icons you desire. For example:
ul {
list-style: symbols(cyclic 'x', 'y', 'z');
}will present unordered lists with the first item as ‘x’, the second as ‘y’ and the third as ‘z’. The cyclic parameter specifies that the symbols repeat so the fourth item is ‘x’ again.
For more information and examples, refer to the MDN symbols reference.
JavaScript Updates
There have been a number of JavaScript enhancements and additions including:
element.closest(selector)returns the closest ancestor (parent, grand-parent, etc.) to the element which matches the selector (it’s identical to jQuery’s API)- The Resource Timing API allows you to analyze download statistics for all resources in your document. For more information, refer to Aurelio De Rosa’s Introduction to the Resource Timing API.
- You can now reference CSS styles using array-like notation such as
element.style['background-image']as well as the usualelement.style.backgroundImageproperty. This brings Firefox in-line with Chrome’s implementation. - Redefining variables using
letor referencing them before aletstatement now throws an error.
Developer Tool Updates
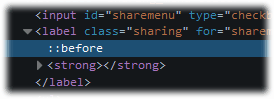
 You can inspect pseudo-elements added in CSS using
You can inspect pseudo-elements added in CSS using ::before and ::after. The implementation is a little different to other tools because elements are shown in the DOM tree rather than CSS properties — which actually makes more sense. Click an element to view its styles.
CSS source maps are now enabled by default for preprocessors such as Sass and LESS (presuming your compiler offers the facility). Ensure “Show original sources” is set in the Inspector or Style Editor configuration — you’ll then be able to link to the pre-compiled code rather than the generated CSS.
Finally, you can view a list of node DOM properties by selecting it, opening the split console, and entering inspect($0). That’s a little cumbersome so I hope the feature will become a panel like Firebug offers.
Miscellaneous Updates
Other random updates include:
- The CSS
mask-typeproperty is enabled by default. It defines whether an SVG<mask>element is a luminance or alpha mask. - WOFF2 fonts are supported.
- Image resizing performance has been improved.
- Hello — Firefox’s native Skype-alike video chat system — now features conversation rooms.
- The search bar interface has been improved. I couldn’t see any difference but it may only apply to certain locales such as the US.
- A new Apps Tool menu and icon allows quick access to the Firefox Marketplace. Many of apps only work on Firefox OS but you’ll find many for the mobile and desktop browser.
- The PDF rendering system has been upgraded.
- Nine security vulnerabilities have been fixed.
Version 35 is another good improvement although I’m surprised the upgrade size was so large?
Firefox has a healthy market share and remains a great option for web developers and power users who require a highly customizable application. However, usage has been dropping slowly.
The browser doesn’t suffer the problems and high memory usage of historical versions but it struggles to match the speed and stability of Chrome and Opera. I hope Mozilla can entice users back to Firefox but it’s going to take considerable effort.
If you’ve switched to Chrome as your primary browser, what would make you consider using Firefox?
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he's been advocating standards, accessibility, and best-practice HTML5 techniques. He's created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He's written more than 1,000 articles for SitePoint and you can find him @craigbuckler.
