If you’ve been writing CSS for at least a couple of years, then you’ve most certainly used a CSS hack. But if you’re relatively new to CSS, it’s possible you’ve heard the term but aren’t sure exactly what it means.
In this post, I’m going to explain what exactly the term CSS hack means and how a CSS hack is used. But first, some background to explain why I felt this post was even necessary.
Many Developers Seem to Misunderstand the Term
As many of you are aware, SitePoint recently published the results of a large CSS survey that I put together. One of the questions the survey asked was the following:
Which of the following Microsoft Browsers do you currently write or include CSS hacks for?
When I first studied the results, I seemed to have missed an oddity in the results for this question. Fortunately, David Storey, who is an engineer working on Microsoft’s newest browser, pointed it out. Of the 1,418 people who answered this question, the results went like this:
- IE9 – 62%
- IE10 – 61%
- IE11 – 57%
- Edge – 45%
- IE8 – 35%
- IE7 – 9%
- IE6 – 3%
- IE5.5 – 1%
It’s bad enough that more than 60% of developers are claiming to write CSS hacks for IE9 and IE10 – but 45% for Edge? Although there are some published hacks for Edge, they aren’t yet on the Browserhacks website, so it seems unlikely that so many people are using hacks for that browser. But the more important question is: What problems are developers running into with rendering CSS in Edge that they’re requiring hacks?
At first, I thought it might be that many of the participants are confusing hacks with browser detection via User Agent sniffing. But even that wouldn’t explain why the number is so high for Edge.
Then I realized they must have misunderstood the question completely; they think ‘writing CSS hacks for browser x’ is the same as ‘supporting browser x’. There’s really no other logical explanation, especially when you consider the high percentages for the other browsers that also shouldn’t need hacks.
So let’s define exactly what a hack is, for those who might be confused by the term.
What is a CSS Hack?
For something in your CSS file to be considered a “hack” it must apply its styles only to the browser(s) being targeted while all other browsers ignore it.
Let’s consider an example. This is a CSS hack:
* html .sidebar {
margin-left: 5px;
}The CSS in the above example (often referred to as the “star-html hack“) will target only Internet Explorer versions 6 and below. Most developers who support IE6 don’t really care about anything before IE6, so this usually works as an IE6-only hack.
The part that is the “hack”, is the asterisk followed by the “html”. This is a combination of the universal selector and the element type selector. At some point, someone discovered that these two selectors together preceding another selector work only in certain versions of IE while having no effect in other browsers. This means that the left margin on the .sidebar element defined in the above code example will apply only to IE6 or earlier. In this case, the CSS is actually valid, so you won’t get an error or warning about it (more on this later).
Here’s another example taken from the Browserhacks website, this time targeting IE11:
_:-ms-fullscreen, :root .selector {
margin-left: 5px;
}I’m not going to go into the specifics of why this is a hack (partly because I’m not entirely sure I understand it), but the above CSS will apply only to Internet Explorer version 11. Technically, Browserhacks says ‘IE11 and above’, so I’m assuming this means it will also work in Microsoft’s Edge browser, but I haven’t verified that.
The important point here is not which browsers are targeted, but that we’re all on the same page in understanding what is a CSS hack.
Are CSS Hacks Invalid CSS?
If you have hacks in your stylesheet, it’s possible that your CSS will produce warnings and/or errors if you run it through the W3C’s CSS validator. But that’s not a guarantee, nor is it a way to recognize if something is a hack.
It’s possible that your CSS can contain hacks and produce no warnings or errors. For example, if the only CSS hacks you use are targeting IE6 using the star-html hack, your stylesheets will validate just fine with no errors or warnings associated with hacks.
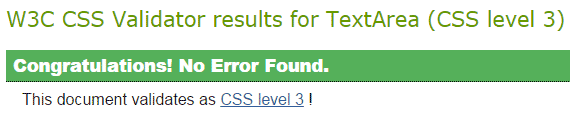
Also, some hacks (like the IE11 hack I discussed above) use vendor-specific code (e.g. :-ms-fullscreen). In such a case, the default settings in the validator could display your CSS with the “pass” green screen message:

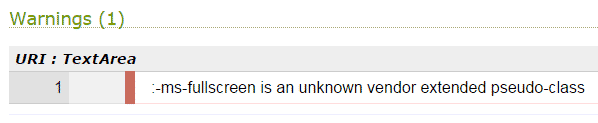
But if you scroll down on the validator screen, you’ll see warnings like this:

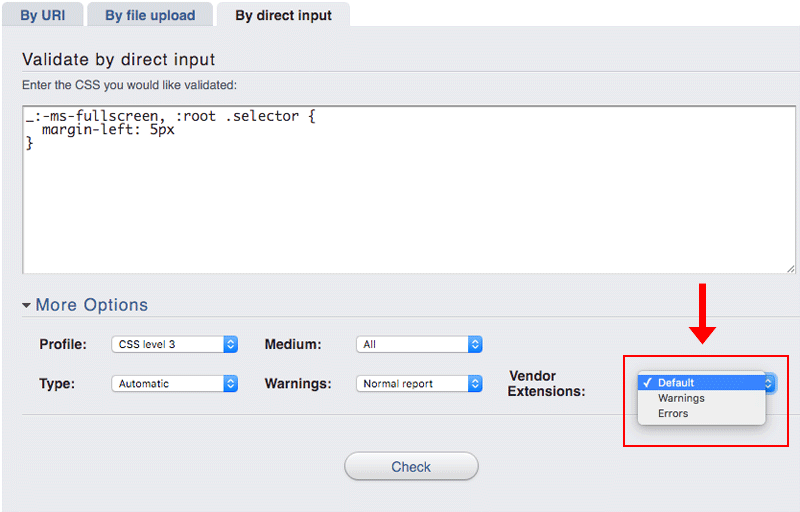
In this case, it’s warning me because :-ms-fullscreen is considered “an unknown vendor extended pseudo-class”. If you feel more comfortable viewing this kind of CSS as an error instead of just a warning, you can adjust the validator’s settings using the “More Options” section below the validator’s input area:

Changing the “Vendor Extensions” option to “Errors” will prevent a stylesheet from passing validation if it contains vendor prefixes or other browser-specific CSS (not necessarily hacks).
On the other hand, you might use something like this:
.example {
margin-left: 5px\9;
}The above CSS targets IE8 and below. The “hack” is the combination of the backslash and the nine (\9). Most browsers will ignore the full line, because the \9 portion makes the line invalid CSS. But, for whatever reason, Internet Explorer versions 8 and lower will still view it as valid and will apply the margin setting.
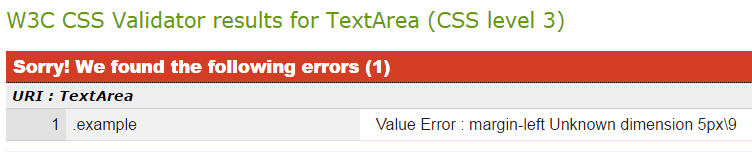
In this case, however, no matter what settings you choose for the validator, it will display an error message and the stylesheet will not pass validation:

What Techniques Are Not Hacks?
The following methods and techniques should not necessarily be categorized as CSS hacks:
!important declarations are not hacks
A line of CSS with the!important keyword appended is a different issue altogether. This is valid CSS and is not used to target a specific browser. This is not a hack, but it could be viewed as bad CSS.
Vendor prefixes are not necessarily hacks
Vendor prefixes target specific browsers, but these are not what we customarily refer to as hacks. In most cases, if you’re using vendor prefixes, then you’re also supplying valid accompanying standard code. That’s not a hack. That being said, there are some cases where you would write vendor-specific code to target a browser, thus qualifying as a hack. The above code that uses_:-ms-fullscreen is an example. Another good example is triggering hardware acceleration in WebKit browsers. But vendor prefixes, for the most part, are a separate subject. In fact, the W3C has documentation on vendor-specific code, supporting the notion that these should not, in themselves, be viewed as hacks.
High-specificity selectors are not hacks
Being really specific with your selectors to try to override something in another part of a stylesheet (e.g.body .content #sidebar p) is not a CSS hack. It’s bad CSS, but it’s not a hack.
Old syntax is not a hack
A good example of this is the complex code required for deep browser support in Flexbox. Besides the fact that this is probably unnecessary today, I would not categorize that sort of thing as a hack. It was valid code when those browsers supported it, so it might have the same effect as a hack, but I don’t think it’s the same thing.What About Conditional Comments?
Conditional comments that allow you to write CSS or even HTML to target certain versions of Internet Explorer (or even to exclude certain versions of Internet Explorer) are a bit of a gray area. If written a certain way, they’re valid HTML, but they are “hacky”.
Back in 2008, Paul Irish popularized what we refer to as “conditional classes”, which I’m sure many of us have used. These use conditional comments to produce classes that you can use in your stylesheet to target specific versions of IE using valid CSS.
So is the use of conditional comments a “CSS hack”? I would say yes, just because they accomplish exactly the same thing intended when using a more customary CSS hack.
Should You Use CSS Hacks?
As is the case with many web development topics, the answer here is not simply yes or no. The correct answer is it depends. Most purists will say don’t use them. But it’s often not that simple. When it comes to hacks, my advice is this:
- Do everything in your power, within the project’s budget and time constraints, to write valid, standards-based, cross-browser CSS without using hacks.
- If you’ve exhausted all avenues or don’t have the time or budget to fix the problem with valid, hack-free CSS, then go ahead and use a hack.
- When writing your hacks, do something like what Harry Roberts recommends, so your hacks are separated and easier to refactor when your time and budget allows.
- Always include comments (or documentation) with the hack and try to refactor the code as soon as possible.
In Summary
If you remember nothing else from this post, remember this:
A CSS hack applies CSS in one or more specific browser versions while that same CSS will be ignored by other browsers.
That is the simple definition of a CSS hack. So just because you support Microsoft Edge in your CSS, doesn’t mean you write hacks for Edge; support is a different topic altogether.
There might be a few things in this post that not everyone agrees with, but I think most developers who understand what hacks are will agree with the above concluding summary.
If I’ve left anything out or made any errors, feel free to let me know in the comments and I’ll make any necessary corrections.
Frequently Asked Questions (FAQs) about CSS Hacks
What is the Purpose of a CSS Hack?
A CSS hack is a technique used by web developers to create a specific style or layout that may not be possible with standard CSS rules. These hacks are often used to overcome browser inconsistencies or limitations. For instance, a developer might use a CSS hack to ensure that a website displays correctly in older versions of Internet Explorer, which may not fully support the latest CSS standards. However, it’s important to use CSS hacks sparingly and only when necessary, as they can make your code more complex and harder to maintain.
How Can I Identify a CSS Hack?
CSS hacks often involve using CSS selectors or properties in unconventional ways. For example, a developer might use a CSS hack to target a specific browser by exploiting a bug or feature that is unique to that browser. This could involve using a CSS property that is only recognized by that browser, or using a CSS selector in a way that only that browser understands. If you see CSS code that seems unusual or doesn’t follow the standard CSS syntax, it might be a CSS hack.
Are CSS Hacks Bad Practice?
While CSS hacks can be useful in certain situations, they are generally considered a bad practice. This is because they can make your code more difficult to understand and maintain, and they can cause unexpected behavior in different browsers. Instead of using CSS hacks, it’s usually better to use standard CSS techniques and to design your website in a way that degrades gracefully in older browsers.
What are Some Common CSS Hacks?
Some common CSS hacks include the “box model hack”, which is used to fix layout issues caused by differences in how browsers calculate the width and height of elements, and the “star hack”, which is used to target Internet Explorer 7 and below. Another common CSS hack is the “underscore hack”, which is used to target Internet Explorer 6 and below.
How Can I Avoid Needing to Use CSS Hacks?
The best way to avoid needing to use CSS hacks is to design your website in a way that is compatible with all major browsers. This might involve using a CSS reset to ensure that your styles are applied consistently across different browsers, and avoiding the use of CSS features that are not widely supported. Additionally, you can use tools like Can I Use to check the browser compatibility of different CSS features.
What are the Alternatives to CSS Hacks?
Instead of using CSS hacks, you can use feature detection libraries like Modernizr to detect whether a specific CSS feature is supported by the user’s browser. You can then use this information to apply different styles or layouts depending on the capabilities of the browser. Another alternative is to use CSS preprocessors like Sass or Less, which allow you to write more powerful and maintainable CSS code.
How Can I Learn More About CSS Hacks?
There are many resources available online where you can learn more about CSS hacks. Websites like CSS-Tricks and Smashing Magazine often publish articles about CSS hacks and other advanced CSS techniques. Additionally, you can find many tutorials and examples of CSS hacks on websites like CodePen and JSFiddle.
Are CSS Hacks Still Relevant Today?
While CSS hacks were more common in the past, they are less relevant today due to the improved standards compliance of modern browsers. However, there are still situations where a CSS hack might be necessary, such as when you need to support older browsers or work around a browser bug. Therefore, it’s still useful to understand what CSS hacks are and how they work.
Can CSS Hacks Affect the Performance of My Website?
CSS hacks can potentially affect the performance of your website, especially if they are used excessively. This is because they can make your CSS code more complex and harder for the browser to parse. Additionally, some CSS hacks involve using CSS properties or selectors that are not optimized for performance.
How Can I Test the Effectiveness of a CSS Hack?
You can test the effectiveness of a CSS hack by using browser developer tools to inspect the styles applied to an element. You can also use online tools like BrowserStack to test how your website looks and behaves in different browsers. Additionally, you can use automated testing tools like Selenium to ensure that your website works correctly in a range of browsers and devices.
 Louis Lazaris
Louis LazarisLouis is a front-end developer, writer, and author who has been involved in the web dev industry since 2000. He blogs at Impressive Webs and curates Web Tools Weekly, a newsletter for front-end developers with a focus on tools.