A great programming font is legible, attractive, and personalizes the editor you use every day. It needs to be good given the hours you spend at your screen, but there are plenty of fabulous programming fonts to choose from…
It’s an accepted fact (😛) that developers spend longer tweaking their editor’s settings than writing code. The default programming font is often the first thing to change. When I first wrote this article back in 2009, I suggested a set of free programming fonts that were popular back then, but some have died out now, and bitmap options are less useful on a 4K screen.
There are no hard and fast rules, but most developers opt for the following:
- A monospaced font. In monospace programming fonts, each character uses the same width, so columns line up as expected, which makes code easier to read.
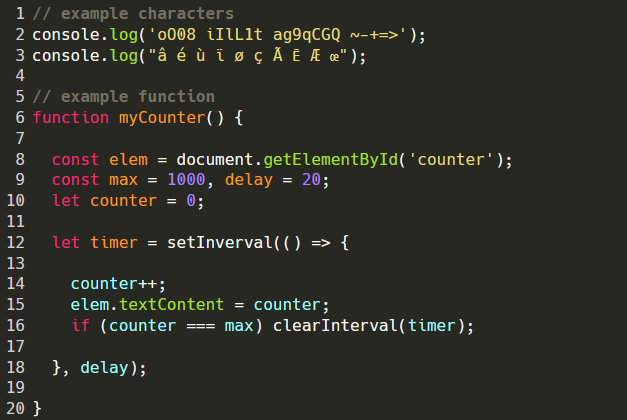
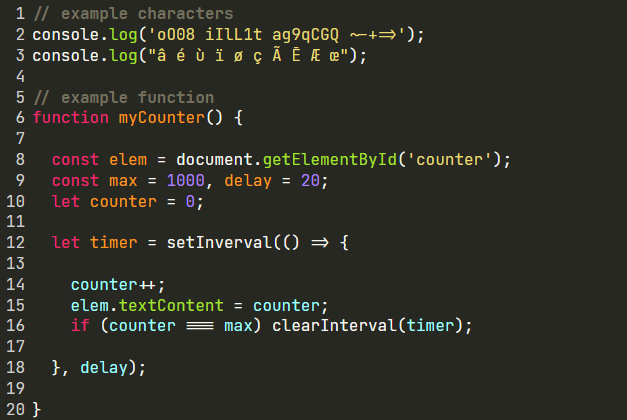
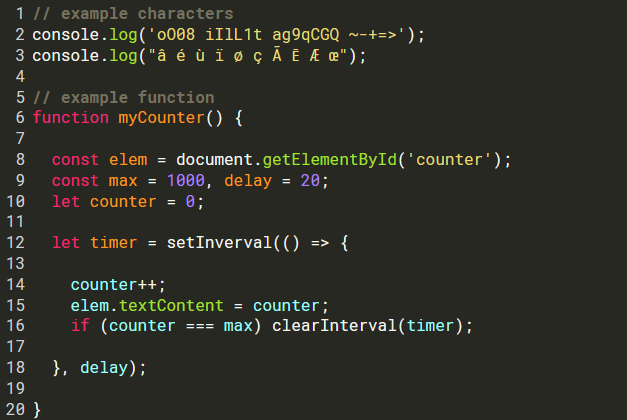
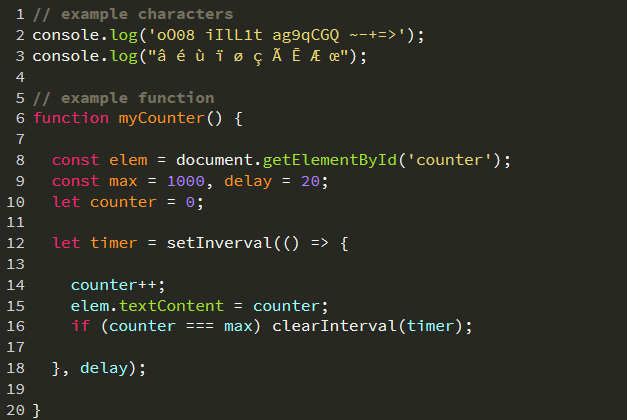
- A programming font with a clear distinction between similar symbols, such as 0 (zero) and O (uppercase o); 1 (one), I (uppercase i) and l (lowercase L); bracket types, symbol positioning, letter spacing, and so on.
- A simpler, sans-serif programming font that doesn’t have serif lines at the end of strokes.
- An open-source programming font, or one that’s free to download and use.
There are some other considerations that you may also want to consider:
- Narrower fonts, as they permit more characters on screen.
- Variable fonts, which offer a greater range of weights, styles, and even variations of serif and sans-serif characters.
- Ligatures, which combine two or more symbols into one character, known as a glyph. For example, a JavaScript arrow function (
=>) becomes a single character (⟹). Personally, I think ligatures are an abomination and cause no end of programming confusion, but it’s your choice!
Sites such as programmingfonts.org allow you to preview dozens of free programming fonts, and I used it for the sample screenshots below. The images use the same theme, size, and line height, so they look superficially similar. They can look very different depending on your OS, screen, editor, theme, and spacing — so be prepared for some experimentation and tweaking.
The ten programming fonts featured below are amongst my favorites. They’re all free, so give them a try…
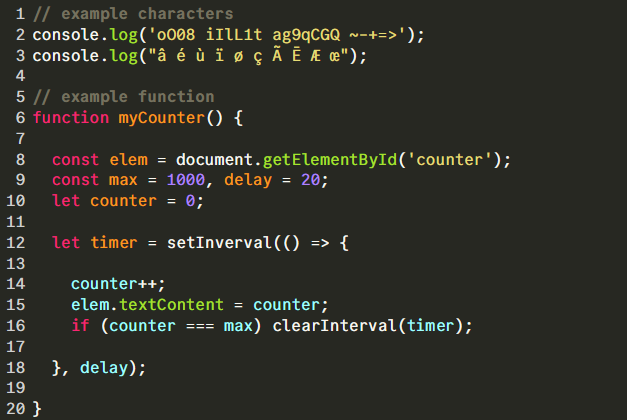
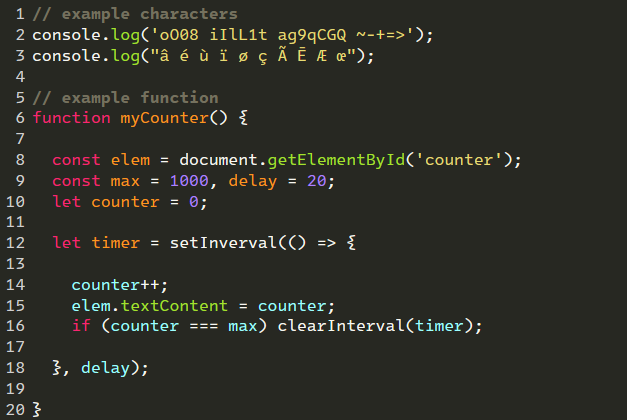
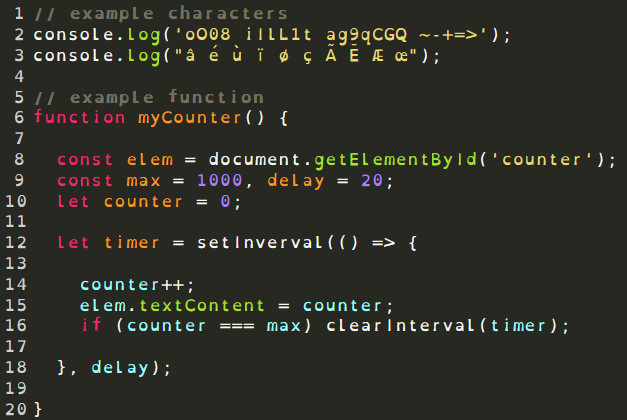
1. Commit Mono
This is my current favorite. It’s the font I’m using to type this article. Eigil Nikolajsen developed it in 2023 using Fira Code and JetBrains Mono as inspiration.
Commit Mono is clear, easy to read, and highly configurable. You can download variations based on weight (I prefer the lightest 300), ligatures, symbol spacing, kerning, alternate characters (such as zero with a slash or dot), and more. Even if it’s not for you, take a look at the Commit Mono website: it’s unusual and novel.

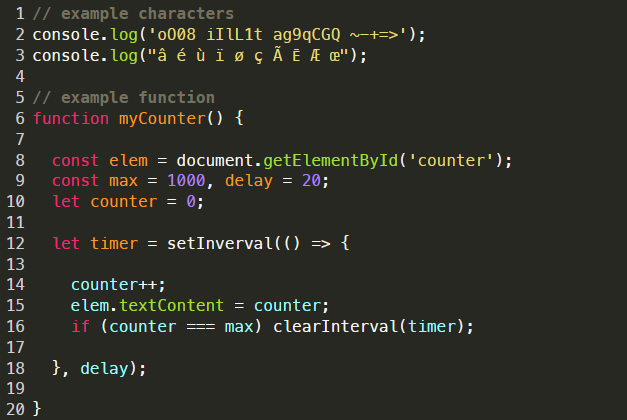
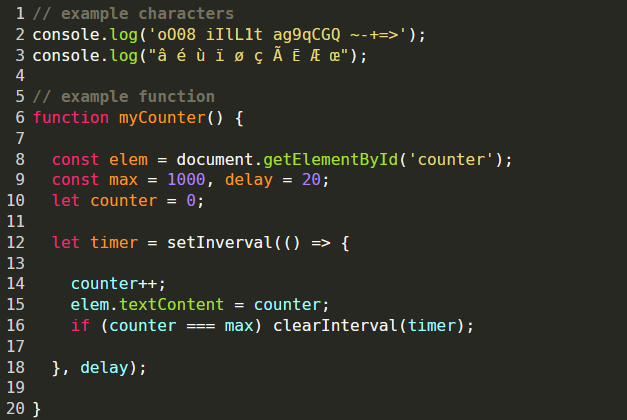
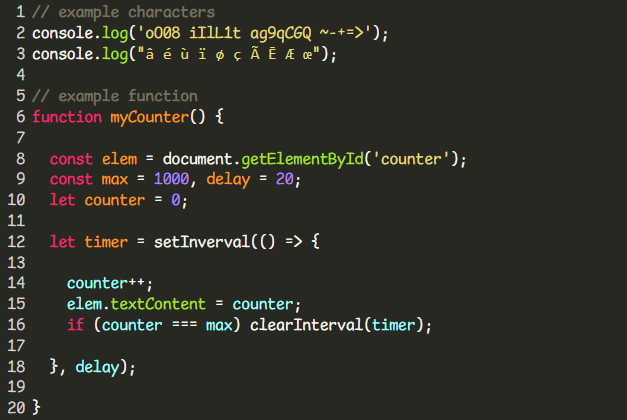
2. Meslo
I used Meslo for almost a decade before moving to Commit Mono. It’s a free reproduction of the Menlo font on macOS, so you can use it on any system. It’s clean, attractive, and readable.

The Mencsh font is similar, but it renders zeros with a dot rather than a slash.
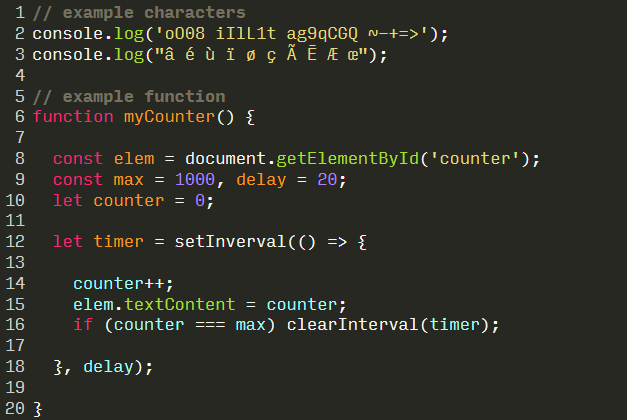
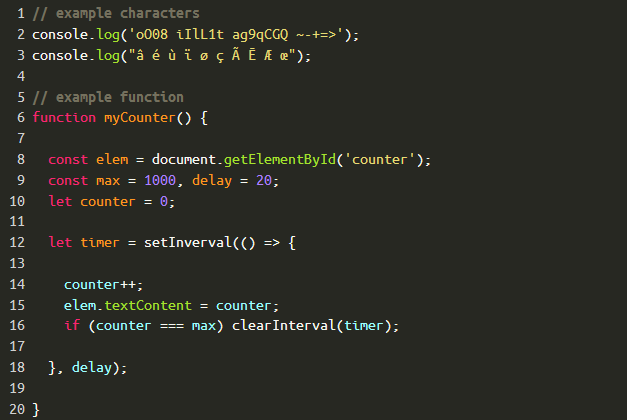
3. Cascadia Code
Not content with creating the world’s most popular free editor, VS Code, Microsoft has also developed the open-source Cascadia Code font, which is the default in Windows Terminal. It’s clear and looks great at smaller sizes, but can be a little chunky above 10pt.

Microsoft’s older Consolas font is also a great option. It’s proprietary, but is available on Windows and a quick search will locate similar options on font foundry sites.
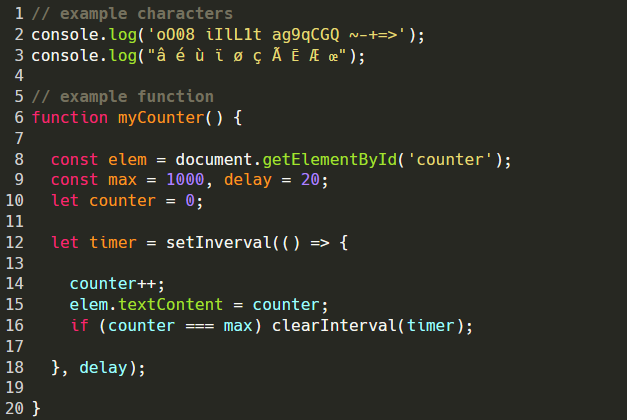
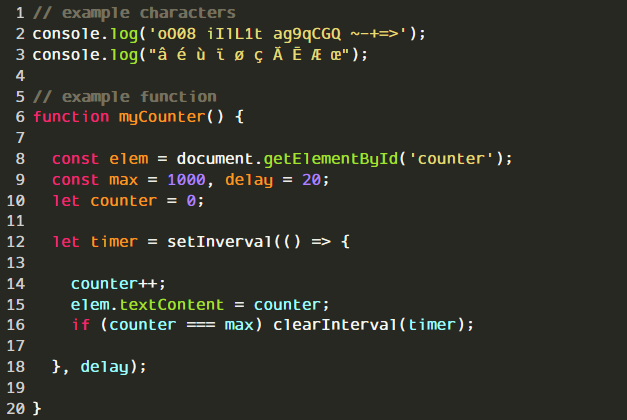
4. Input
First developed by David Jonathan Ross in 2014, Input was one of the first configurable programming fonts. It’s a little square-looking, and the bracket style won’t be to everyone’s taste, but you can download variations of width, weight, line height, and letter form. Proportional serif and sans serif versions are also available for use in word processors or websites.

5. Hack
Hack was developed by Christopher Simpkins. It arrived shortly after Input at a time when there was an explosion of new, open-source programming fonts. It’s clear and looks great in any editor.

6. Fira Mono / Fira Code
Mozilla developed Fira Mono in 2013 for their now obsolete Firefox OS. Nikita Prokopov followed up in 2014 with Fira Mono. It was one of the first to offer ligatures, so it has a lot to answer for!

7. JetBrains Mono
JetBrains Mono is a font specifically designed for coding from the producers of WebStorm. The increased height of lowercase characters makes for easier reading. It’s also a little narrower than others, so you can cram more code on your screen. Ligatures are available if you really must use them.

8. Roboto Mono
This is the monospaced version of Roboto. It’s a Google font first released for Android in 2011 and become popular for web pages. It may not be exciting, but it’s clear and easy to read.

9. Source Code Pro
Considering their design background, it took some time for Adobe to release a programming font. Source Code Pro arrived in 2012. It’s a little wide but not as heavy as others.

10. Intel One Mono
Not to be left out of the programming font scene, Intel released its One Mono monospaced font in 2023, and Intel claims One Mono is an “expressive monospaced font family built with clarity and legibility”. It’s wide and not everyone will like the brackets or lowercase characters, but few of your fellow developers will be using it.

Bonus Programming Fonts 1: the Classics
A few programming fonts that I mentioned in my 2009 version of this article have survived the test of time. Bitstream Vera Sans Mono was created by Jim Lyles in 2002. It remains a favorite among developers and influenced many programming fonts which followed.

DejaVu Mono is similar, as is Monaco — which was my personal favorite throughout the early 2000s.
If you’re on Linux and want something that matches your OS font, consider Ubuntu Mono. It looks clear even at small sizes.

Proggy Vector is an alternative to the ancient ProggyClean bitmap font from 2004. It’s a little weighty, but some will prefer that.

Bonus Programming Fonts 2: Special Cases
OpenDyslexic Mono is designed to work better for those with common symptoms of dyslexia. The heavy-weighted character bottoms indicate direction. It may not work for everyone, but could encourage someone to take up coding when they may have struggled otherwise.

Finally, Comic Mono is the controversial option if you want to annoy those who detest Comic Sans. It’s surprisingly good…

Bonus Programming Fonts 3: Get Your Wallet Out!
As I said at the beginning, the focus of this article is free, open-source programming fonts that you can download and use without breaking out your wallet. There are, of course, many more popular programming fonts available if you’re willing to pay. Quite a few designers who create online tutorials and courses use a range of fancy programming fonts that may have caught your eye of late. These coding fonts offer a bit more style and “fun”, if that’s your thing.
One example is Operator Mono, used by the likes of Wes Bos.

Other examples include Gintronic, Dank Mono, PragmataPro, and MonoLisa (pictured below).

Unless you’re creating courses or blog posts to impress people, it might be overkill to pay for a programming font that you will mostly only see yourself. But if it makes coding more fun, motivates you to keep going, and you can afford it, a commercial monospaced font like this might be worth trying.
Wrap Up
In general, code is better written in a monospaced font, and code editors give you a lot of choice in what font you use for your programming work.
The free programming fonts mentioned above will all serve you well, but there are lots more to explore if you’re still looking for something different. For more free options, head over to programmingfonts.org and spend a few days experimenting!
Programming Font FAQs
Let’s finish by addressing some frequently asked questions about programming fonts.
What is a programming font?
A programming font is a typeface specifically designed for coding and text editing. These fonts are optimized for legibility and readability when working with code, which often involves long hours of staring at a screen.
Why are programming fonts important?
Programming fonts are important because they can enhance your coding experience by making code easier to read and reducing eye strain. They typically have distinct characters, clear differentiation between similar characters, and are optimized for fixed-width formatting used in code editors.
What makes a good programming font?
A good programming font should have clear and easily distinguishable characters, uniform character widths (monospaced), support for various programming languages and symbols, and good readability at different font sizes.
Are programming fonts free?
Many programming fonts are open source and available for free, but there are also commercial options. Some popular free programming fonts include Fira Code, Hack, and DejaVu Sans Mono.
What are ligatures in programming fonts?
Ligatures are special character combinations in programming fonts that combine two or more characters into a single, visually distinct symbol. For example, in some programming fonts, != is represented as a single ≠ symbol. Ligatures can make code more aesthetically pleasing and easier to read.
What are some popular programming fonts?
Some popular programming fonts include:
– Fira Code
– Hack
– Consolas
– Inconsolata
– Monaco
– JetBrains Mono
– Source Code Pro
– DejaVu Sans Mono
– Menlo
How do I install and use a programming font?
The process of installing and using a programming font depends on your operating system and code editor. Generally, you can download the font file, install it on your system, and then configure your code editor to use the font.
Can I use programming fonts in web development?
Yes, you can use programming fonts in web development. You can specify the font you want to use in your CSS stylesheets or inline styles for web elements.
Are there any recommended font size and line height settings for programming fonts?
The ideal font size and line height can vary depending on your personal preference and screen resolution. It’s best to experiment and find settings that are comfortable for you. However, a common guideline is to use a font size between 12 and 16 pixels with a line height of 1.2 to 1.5 times the font size.
Can I create my own programming font?
Yes, you can create your own programming font if you have the necessary design skills and software. There are also tools and guides available for font creation. Custom fonts can be tailored to your specific preferences and needs.
Remember that choosing a programming font is a matter of personal preference, and what works best for one programmer may not work as well for another. It’s important to find a font that suits your coding style and makes your work more efficient and enjoyable.
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he's been advocating standards, accessibility, and best-practice HTML5 techniques. He's created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He's written more than 1,000 articles for SitePoint and you can find him @craigbuckler.



