When you design any web site, one of your first goals is to make sure you get as many visitors as you can, but have you checked the true accessibility of your site? Can a color blind person read it? Are all of your scripts cooperating? Your colors may look nice together, but is the contrast different enough that it is all legible? Well, those questions are exactly what these 12 tools are designed to help you answer, and it certainly may never be a bad idea to run more than one to make sure they are all telling you the same thing.
One caveat to this list, while these tools are helpful and will help you spot some problems, never trust them to be the ultimate authority, but more of a starting point on your road to the smoothest running site you can build.
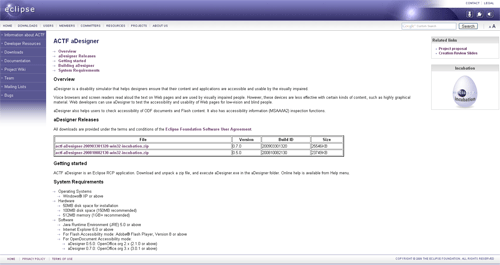
ACTF aDesigner: An extension for the open source Eclipse development platform, it is built specifically to test for the accessibility of the visually impaired. Unfortunately, it’s only available for those running Windows XP and above.
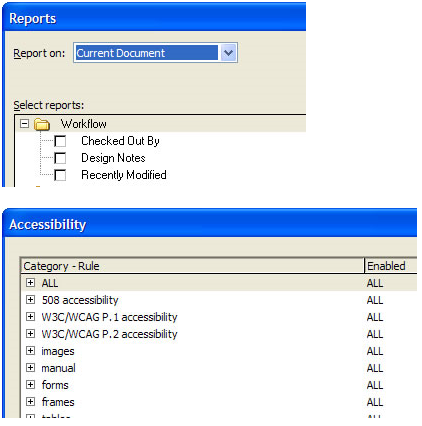
 Adobe Dreamweaver CS4 accessibility: For designers who use Adobe’s Dreamweaver CS4, you’ll find a validation tool built right in that allows you to choose what to test at any time and get a full report on any errors that it may find.
Adobe Dreamweaver CS4 accessibility: For designers who use Adobe’s Dreamweaver CS4, you’ll find a validation tool built right in that allows you to choose what to test at any time and get a full report on any errors that it may find.
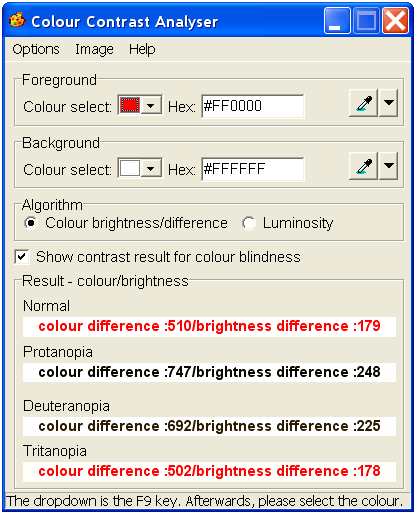
 Contrast Analyser: Not only is it difficult to choose which colors you want to use with a site, but then you have to make sure they work together when it comes to readability. Colour Contrast Analyser will let you know the difference between two colors, and it can also be set to help you determine if people with visual impairments, such as color blindness, will be able to read it.
Contrast Analyser: Not only is it difficult to choose which colors you want to use with a site, but then you have to make sure they work together when it comes to readability. Colour Contrast Analyser will let you know the difference between two colors, and it can also be set to help you determine if people with visual impairments, such as color blindness, will be able to read it.
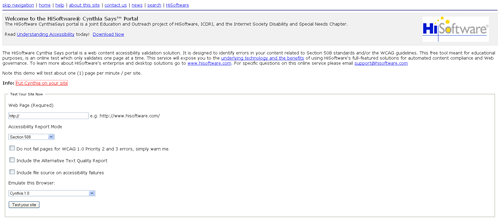
 Cynthia Says: Cynthia Says is a product from HiSoftware that allows you to enter your web site address in to the sight and get a report on how it complies with Section 508 and WCAG-Priority 1, 2 and 3.
Cynthia Says: Cynthia Says is a product from HiSoftware that allows you to enter your web site address in to the sight and get a report on how it complies with Section 508 and WCAG-Priority 1, 2 and 3.
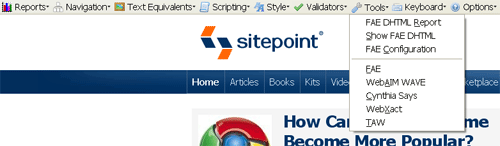
 Firefox Accessibility Extension: Created by the Illinois Center for Information Technology and Web Accessibility (iCITA), this Firefox toolbar includes a large suite of tools to test numerous aspects of your site for accessibility by those with disabilities. Includes testing for text, scripting, styles and a whole lot more.
Firefox Accessibility Extension: Created by the Illinois Center for Information Technology and Web Accessibility (iCITA), this Firefox toolbar includes a large suite of tools to test numerous aspects of your site for accessibility by those with disabilities. Includes testing for text, scripting, styles and a whole lot more.
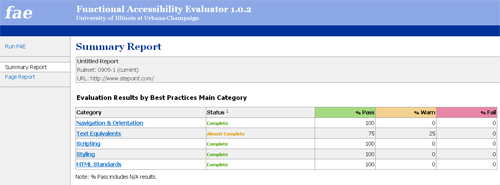
 Functional Accessibility Evaluator: The Functional Accessibility Evaluator gives you a report on many aspects of your site and then gives you a color coded results page with a nice overview of everything you need to know. If you want more information you simply need to click on the category to see the detailed comments.
Functional Accessibility Evaluator: The Functional Accessibility Evaluator gives you a report on many aspects of your site and then gives you a color coded results page with a nice overview of everything you need to know. If you want more information you simply need to click on the category to see the detailed comments.
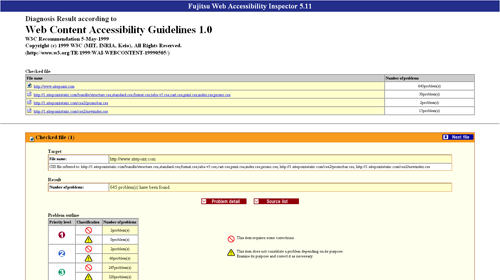
 Fujitsu Web Accessibility Inspector: The Fujitsu Web Accessibility Inspector focuses on checking the build of your page as it may appear to elderly and visually disabled people. The software has to be downloaded to your system, Max OS X or Windows, and then you can point it to a local file or a web site and it will then generate a report that is almost too long, noting every aspect of your file. When we attempted a full screenshot it came out to over 924 MB in size, so it is a bit lengthy.
Fujitsu Web Accessibility Inspector: The Fujitsu Web Accessibility Inspector focuses on checking the build of your page as it may appear to elderly and visually disabled people. The software has to be downloaded to your system, Max OS X or Windows, and then you can point it to a local file or a web site and it will then generate a report that is almost too long, noting every aspect of your file. When we attempted a full screenshot it came out to over 924 MB in size, so it is a bit lengthy.
 IBM’s Rational Policy Tester Accessibility Edition: A Windows-only solution for testing your site for accessibility by those with disabilities. This is a paid solution and there was no easy link to the cost, but it is likely not cheap with the IBM brand name attached to it.
IBM’s Rational Policy Tester Accessibility Edition: A Windows-only solution for testing your site for accessibility by those with disabilities. This is a paid solution and there was no easy link to the cost, but it is likely not cheap with the IBM brand name attached to it.
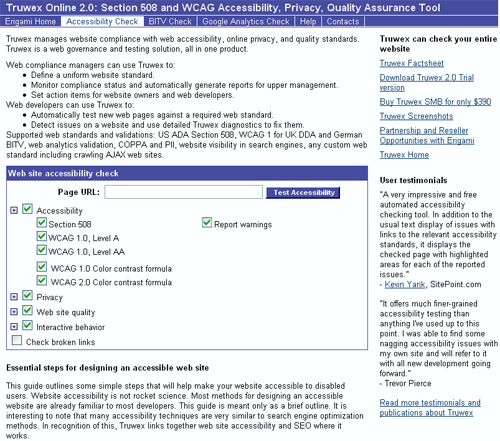
 Truwex Online 2.0: The Truwex Online 2.0 tool checks a range of accessibility options such as section 508, WCAG levels, privacy, broken links and so on. Simply go to the page, enter your URL, check the boxes for the items you want checked and it generates reports shortly after that.
Truwex Online 2.0: The Truwex Online 2.0 tool checks a range of accessibility options such as section 508, WCAG levels, privacy, broken links and so on. Simply go to the page, enter your URL, check the boxes for the items you want checked and it generates reports shortly after that.
 Vision Australia: Vision Australia is a coalition of people working to make sure people with all forms of vision problems have equal access to life as anyone else. They offer two toolbars for Internet Explorer and Opera to test how your site will work for someone with impaired vision.
Vision Australia: Vision Australia is a coalition of people working to make sure people with all forms of vision problems have equal access to life as anyone else. They offer two toolbars for Internet Explorer and Opera to test how your site will work for someone with impaired vision.
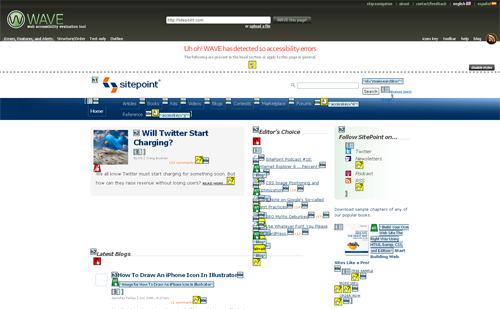
 WAVE: WAVE is produced by WebAIM which is dedicated to making sure sites are accessible in as many languages as possible. Simple enter the address of the site, upload a file or enter a code snippet and see all of the elements identified. Plus, you receive feedback on the placement and identification of each element. There is also an option for using a Firefox toolbar or installing WAVE in browsers and web pages.
WAVE: WAVE is produced by WebAIM which is dedicated to making sure sites are accessible in as many languages as possible. Simple enter the address of the site, upload a file or enter a code snippet and see all of the elements identified. Plus, you receive feedback on the placement and identification of each element. There is also an option for using a Firefox toolbar or installing WAVE in browsers and web pages.
 Web Accessibility Toolbar For Opera: A method for quick access for Opera users to some of the most used web accessibility tools from the Paciello Group. Not all items will be functional while you are offline as they need to access scripts and tools located on the WAT-C servers, but if you have Internet access you’ll have everything at your fingertips.
Web Accessibility Toolbar For Opera: A method for quick access for Opera users to some of the most used web accessibility tools from the Paciello Group. Not all items will be functional while you are offline as they need to access scripts and tools located on the WAT-C servers, but if you have Internet access you’ll have everything at your fingertips.

Frequently Asked Questions about Site Accessibility Tools
What are some of the best tools for improving website accessibility for visually impaired users?
There are several tools available that can significantly improve website accessibility for visually impaired users. Some of the best ones include WAVE, a free web accessibility evaluation tool that provides visual feedback about the accessibility of your web content by injecting icons and indicators into your page. Another tool is the Siteimprove Accessibility Checker, a Chrome extension that provides a clear, easy-to-understand explanation of issues, and even gives you recommendations for improvement.
How can I make my website more accessible to all users?
Making your website more accessible involves several steps. First, ensure that your website is keyboard-friendly. This means that users should be able to navigate your site using only the keyboard. Second, make sure all content is easily accessible. Use alt text for images, transcripts for videos, and make sure your text is readable. Third, design your site with color blindness and contrast in mind. Finally, use ARIA landmarks and roles to make your site more navigable.
What is ARIA and how does it improve website accessibility?
ARIA stands for Accessible Rich Internet Applications. It is a set of attributes that define ways to make web content and web applications more accessible to people with disabilities. It helps by providing extra information to assistive technology, like screen readers, about the semantics of elements and how they function.
How can I test the accessibility of my website?
There are several tools available for testing the accessibility of your website. These include WAVE, Siteimprove Accessibility Checker, and Google Lighthouse. These tools can identify issues with your site and provide recommendations for improvement.
What is the importance of color contrast in website accessibility?
Color contrast is crucial in website accessibility as it ensures that users, including those with visual impairments or color blindness, can distinguish between different elements on the page. High contrast between text and background colors makes the text easier to read.
How can alt text improve website accessibility?
Alt text, or alternative text, is a brief description of an image that can be read by screen readers. This allows visually impaired users to understand the content of the image, improving the overall accessibility of your website.
What are some common mistakes to avoid when trying to improve website accessibility?
Some common mistakes include not providing alt text for images, not making your site keyboard-friendly, using low contrast colors, and not providing transcripts for audio and video content. Avoiding these mistakes can significantly improve the accessibility of your site.
How can transcripts and captions improve website accessibility?
Transcripts and captions provide a text alternative for audio and video content. This allows users who are deaf or hard of hearing to access the content. It also benefits users who are in a noisy environment or prefer to read rather than listen.
What is the role of assistive technology in website accessibility?
Assistive technology, such as screen readers, magnifiers, and speech recognition software, plays a crucial role in website accessibility. It allows users with disabilities to access, navigate, and interact with the web.
How can I ensure my website is accessible to users with different types of disabilities?
To ensure your website is accessible to users with different types of disabilities, you should follow the Web Content Accessibility Guidelines (WCAG). These guidelines provide a wide range of recommendations for making web content more accessible to people with disabilities, including blindness and low vision, deafness and hearing loss, learning disabilities, cognitive limitations, limited movement, speech disabilities, photosensitivity, and combinations of these.