sIFR, the Flash-powered text image replacement technique pioneered by Shaun Inman, Mike Davidson and Mark Wubben burst onto the scene in late 2004 with plenty of fizz and bubble but seems to have lost some visibility over the past 12 months. I thought we’d take a moment to peek at some of the newer stuff happening in the area.
1) sIFR3 : Even sIFRer!
The newest incarnation — sIFR3 — was released in February incorporating a swag of new tricks including:
- using bold and italics together
- using multiple colors
- support for leading, kerning and opacity
- support for Flash filters, blend modes and anti-aliasing
- support for pixel fonts
- improved IE performance
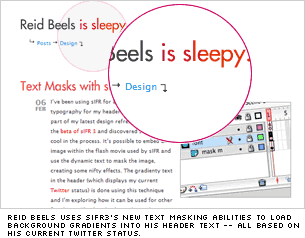
 Reid Beels has also come up with a nice variation that may well work it’s way into the main sIFR build — support for gradients.
Reid Beels has also come up with a nice variation that may well work it’s way into the main sIFR build — support for gradients.
Reid’s site actually selects the gradient used in his header text based on his current Twitter status. Useful? Maybe not, but a nifty idea nevertheless, and Reid gives a thorough explanation of his gradient method on his site.
2) Making Flash without Flash
One of the main handbrakes on sIFRs wider uptake has been it’s reliance on Flash — not so much from an end-user point of view, but more as part of the production cycle. If you don’t own the Flash authoring product (and plenty of web developers don’t) you have limited options when it comes to generating the simple SWF file that contains your font.
No more. Ian Purton has constructed a simple, free, online service that takes your uploaded truetype font, converts into a sIFR-ready SWF and emails it back to you. We actually talked about writing something like this a little while back, so it’s great to see someone get it done.
Ian’s is a no-frills service and I’d imagine who could get a more optimized SWF of you made it manually, but the service is fast and it works. Nice.
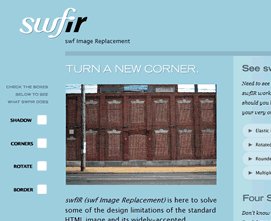
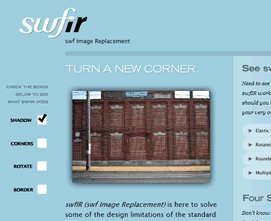
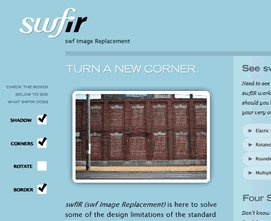
3) swf Image Replacement: sIFR for your Pictures
swfIR is a nice example of noticing a good idea and seeing where else it fits. It harnesses the core concept behind sIFR — i.e. grabbing bonfided HTML elements and loading them into custom Flash movies to give them new super powers — but applies it to pictures rather than text.
 The bit I particularly like is the ability to tilt your images at random jaggy angles within your layout, but the technique also provides the full gamut of border, corner and shadows effects. Of course, this is a progressive enhncement, so users without Flash and/or JavaScript will be no worse off with the standard IMG tags will be rendered normally.
The bit I particularly like is the ability to tilt your images at random jaggy angles within your layout, but the technique also provides the full gamut of border, corner and shadows effects. Of course, this is a progressive enhncement, so users without Flash and/or JavaScript will be no worse off with the standard IMG tags will be rendered normally.
Keeping in mind some of the growing number of impressive Canvas and SVG experiments appearing lately, I can’t imagine that it will be long before we see a an entirely JavaScript and SVG/Canvas based equivalent.
Any Canvas tinkerers interested in glory?
 Alex Walker
Alex WalkerAlex has been doing cruel and unusual things to CSS since 2001. He is the lead front-end design and dev for SitePoint and one-time SitePoint's Design and UX editor with over 150+ newsletter written. Co-author of The Principles of Beautiful Web Design. Now Alex is involved in the planning, development, production, and marketing of a huge range of printed and online products and references. He has designed over 60+ of SitePoint's book covers.
