Simply ensuring that your Website is accessible to screen reader users is, unfortunately, not enough to guarantee that these users can find what they’re looking for in a reasonably quick and efficient manner. Even if your site is accessible to screen reader users, its usability could be so poor that they needn’t have bothered stooping by in the first place.
Fortunately, there are plenty of simple-to-implement guidelines that you can follow. The seven easy tips below will drastically improve a site’s usability for screen reader users, as well as all other visitors.
Tip 1: Use Descriptive Headings
The use of on-page headings is one of the most important usability features for screen reader users, as it helps these people more easily understand the page structure. Although text on the page may display as a heading to sighted users, it must actually be labeled as such within the HTML code in order for screen reader users to know it’s a heading.
Screen readers don’t look at Web pages: they read HTML code. If a piece of text is identified as a heading within the HTML code, the screen reader will announce that it’s a heading. If not, screen reader users won’t be able to tell your headings from the rest of your text.
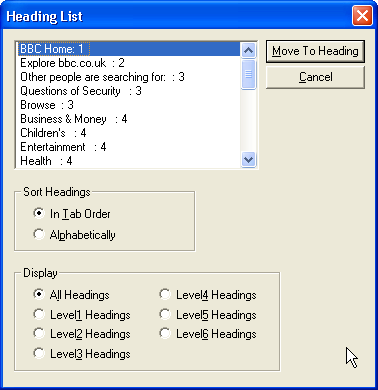
There’s another, less obvious usability benefit of using proper heading tags: screen reader users have the ability to call up a list of on-page headings, and jump to the section of the page in which they’re most interested. If your page is properly marked-up, screen reader users will find it much easier to navigate than a page that doesn’t use the correct tags. Here’s what this headings box for the BBC homepage looks like in JAWS, one of the most popular screen readers:

This facility works in much the same way as the process that sighted Web users employ to scan through Web pages by glancing at headings. If headings are descriptive of the content that appears beneath them, it becomes far easier for screen reader users to find the information they need.
Tip 2: Write Descriptive Link Text
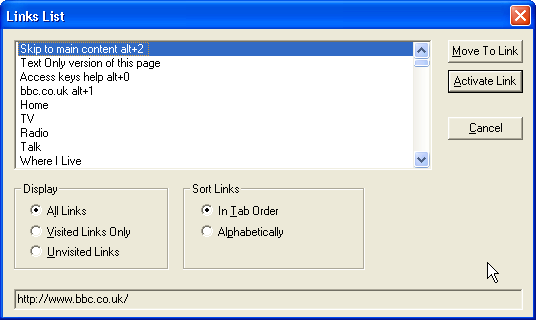
Screen reader users can browse Web pages by calling up a list of on-page links, and activating the link in which they’re most interested. As such, non-descriptive link text such as ‘click here’ should be avoided at all costs: it makes no sense whatsoever when taken out of context. Here’s what this links list dialog displays for the BBC homepage in JAWS:

The good news is that the use of descriptive link texts provides usability benefits for everyone. When sighted users scan through Web pages, one of the items that stands out is link text. The words ‘click here’ are totally meaningless to Web users scanning pages; we must hunt through surrounding text to discover the link destination.
Tip 3: Provide Information in Lists
The use of lists within HTML code is extremely useful for screen reader users, as screen readers announce the number of items in each list before reading out the list items. This helps these users know what to expect when hearing a list of items (such as site navigation).
This facility works in much the same way as a phone answering machine that tells you how many messages you have before it plays them. Once you know how many messages you have, you know what to expect. If there’s only one or two messages, you can probably remember them; any more and you’ll probably want to get a pen and paper to make notes.
The use of lists (marked up with the <li> tag) really just represents a behind-the-scenes change to the code; it needn’t affect the visual appearance of your site.
Tip 4: Employ Logical Linearization
Screen reader users generally have to listen to Web pages from start to finish, top to bottom, left to right. Sighted Web users, on the other hand, can glance through a Web page almost at random, spotting important information wherever it may appear on the page. Because of this, important information should always be placed towards the top of the page. So, when you’re creating a form, for example, make sure you avoid locating instructions on how to fill it out at the bottom of the page.
Placing important information towards the top of the page actually benefits everyone, as the important information is then provided “above the fold” — in a position where sighted and screen reader users find it first.
Tip 5: Apply Short, Succinct ALT Text
ALT text is the textual content alternative that’s provided for images on a site. ALT text is read out to screen reader users, so any Website that offers even basic accessibility will provide this alternative text. However, some sites try to over-explain the information conveyed by images, forcing screen reader users to have to listen to a lot of unnecessary and irrelevant information.
Screen reader users often take longer than sighted Web users to work through Websites, so help make their surfing time easier with succinct ALT text.
Tip 6: Write Short, Front-loaded Paragraphs
In a “front-loaded” paragraph, the conclusion comes first, followed by the what, why, when, where and how. By placing the conclusion first, you allow screen reader users to instantly gain an understanding of what the paragraph’s about. They can then decide whether they want to keep listening to that paragraph, or skip to the next one (which they can do easily with the screen reader). If the paragraphs are short, users can skip forward knowing that they won’t miss extra information.
Front-loading content obviously benefits all users, as your site visitors no longer have to search around to find the main point of each paragraph.
Tip 7: Write Descriptive Page Titles
The page title is the very first thing that screen reader users hear when they arrive at a Web page, so it’s essential that the title is descriptive of the page. Again, this benefits everyone: all visitors can use the page title to orientate themselves and confirm that they’re on the page they expect, or want, to be on. This is especially true for Web users with dial-up connections over which the page title displays a number of seconds before the rest of the content.
Conclusion
We’ve explored a number of relatively simple, painless steps that can be taken to improve a site’s usability for screen reader users. Fortunately, nearly all of them improve usability for all Web users, so everyone benefits! Make these changes to your sites, and your users will thank you.
Frequently Asked Questions (FAQs) about Screen Reader Usability
What is the importance of screen reader usability for websites?
Screen reader usability is crucial for websites as it ensures accessibility for all users, including those with visual impairments or other disabilities. It allows these users to navigate and interact with websites effectively, providing them with equal access to information and services. Without screen reader-friendly design, these users may struggle to use the website, leading to a poor user experience and potential loss of audience or customers for the website owner.
How do screen readers work?
Screen readers are software applications that convert text on a screen into audible speech or, for some users, braille. They read out the content of a webpage, including text, links, and alt text for images, allowing visually impaired users to understand and navigate the website. They can also describe the layout and structure of the website, such as headings, lists, and tables.
What are some best practices for designing a website for screen reader usability?
There are several best practices for designing a website for screen reader usability. These include using proper HTML semantics, providing alternative text for images, ensuring all functionality is accessible via keyboard, using descriptive link text, and organizing content with headings and lists. It’s also important to avoid using elements that can cause issues for screen readers, such as frames or tables for layout.
How can I test my website for screen reader usability?
There are several tools and methods available for testing screen reader usability. These include using actual screen reader software, such as JAWS, NVDA, or VoiceOver, to navigate your website and identify any issues. You can also use automated testing tools, such as aXe or WAVE, which can identify potential accessibility issues in your code.
What is the role of alt text in screen reader usability?
Alt text, or alternative text, plays a crucial role in screen reader usability. It provides a textual description of images, which can be read out by screen readers to provide context to visually impaired users. Without alt text, these users may miss out on important information conveyed by images on the website.
How can I make my website’s navigation more accessible for screen readers?
To make your website’s navigation more accessible for screen readers, ensure that all navigation elements are keyboard accessible and properly labeled. Use clear and descriptive link text, and provide a skip navigation link to allow users to bypass repetitive navigation links. Also, organize your content with headings to make it easier for screen reader users to navigate.
What are some common issues that screen reader users face when navigating websites?
Some common issues that screen reader users face when navigating websites include lack of keyboard accessibility, missing or inadequate alt text for images, poor organization of content, and lack of proper labels for form fields and buttons. These issues can make it difficult for screen reader users to understand and interact with the website.
How can I make forms on my website accessible for screen readers?
To make forms on your website accessible for screen readers, ensure that all form fields are properly labeled using the label element. Provide clear instructions and error messages, and ensure that all form functionality, including form validation, is accessible via keyboard.
What is ARIA and how does it improve screen reader usability?
ARIA, or Accessible Rich Internet Applications, is a set of attributes that can be added to HTML elements to improve accessibility. ARIA attributes provide additional information about elements, such as their role, state, or properties, which can be read out by screen readers to provide a better understanding of the content and functionality of the website.
Can screen readers interpret JavaScript and other dynamic content?
Yes, modern screen readers can interpret JavaScript and other dynamic content. However, it’s important to ensure that any changes to content or state are communicated to the screen reader. This can be achieved using ARIA live regions, which notify screen readers of updates to the content.
Trenton is crazy about Web usability and accessibility – so crazy that he went and started his own web accessibility and usability consultancy to help make the Internet a better place for everyone.

