I ran through this little Fireworks PNG trick in the Design View this morning and thought it was worth dropping in a blog post too. This is a method that’s been around for years, but I’m constantly surprised by how many people don’t know about it. Even in this office, I’ve had web gurus furrowing their brows and insisting “No, no … that can’t be right … can it?” So, at the risk of having long-time Fireworks users yawn, roll their eyes and think duh!, here it is. As you probably already know, PNG comes in two flavors — 8-bit and 32-bit. It’s the 32-bit version that gets most of the fanfare. PNG32’s major characteristics are:
- It uses a flexible “JPEG-like” RGB color model, rather than a limited palette as GIF does.
- It employs a completely lossless compression method, allowing you to save and resave your image with no loss of quality.
- Lossless compression does come at some cost — PNG images are always much fatter than their JPEG equivalents.
- It can reproduce complex, graded transparency settings, similar to a PSD or TIF file.
- It employs a palette-based color model (sometimes called an indexed palette), like the one that GIF uses.
- It can’t animate like GIF.
- It offers GIF-like 1-bit transparency. Pixels are either solid or completely transparent, but never partially see-through.
 Let’s look at an example.
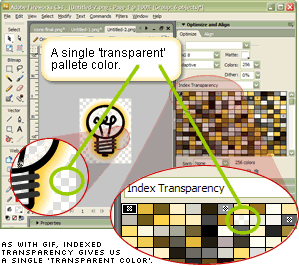
We’ll begin in Fireworks with a simple illustration that I’ve given a yellow translucent glow. As you can see in the screenshot below, the background is visible through the glow.
If we set our file format to PNG8 – indexed transparency, we get a result very much like any transparent GIF you might see. One color chip in our palette is set aside for the alpha channel, and all semi-transparent colors are flattened into the background color and rendered opaque.
Let’s look at an example.
We’ll begin in Fireworks with a simple illustration that I’ve given a yellow translucent glow. As you can see in the screenshot below, the background is visible through the glow.
If we set our file format to PNG8 – indexed transparency, we get a result very much like any transparent GIF you might see. One color chip in our palette is set aside for the alpha channel, and all semi-transparent colors are flattened into the background color and rendered opaque.
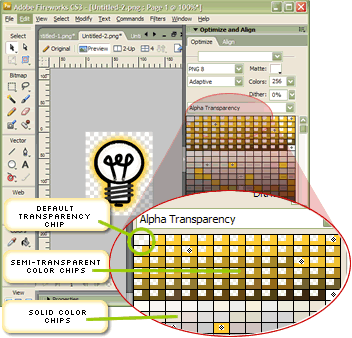
 However, if we switch from index to alpha transparency, things get interesting.
However, if we switch from index to alpha transparency, things get interesting.
 While our default alpha chip is still there in the top left corner, our PNG8 palette preview now shows a new type of color chip with a transparent chiplet cut out of the top-left corner. These are our semi-transparent colors.
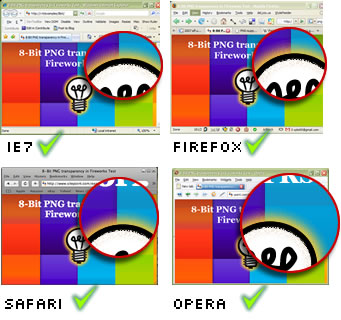
Let’s export the graphic and see what our web browsers make of it. If you want to try your own quick tests, the page is here.
While our default alpha chip is still there in the top left corner, our PNG8 palette preview now shows a new type of color chip with a transparent chiplet cut out of the top-left corner. These are our semi-transparent colors.
Let’s export the graphic and see what our web browsers make of it. If you want to try your own quick tests, the page is here.
 As you can see in the diagram above, all four modern browsers render the yellow glow effect beautifully, with subtly varying levels of transparency. No issues there.
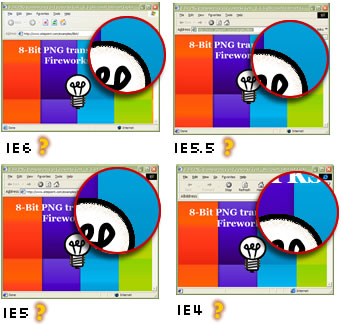
But what about those cranky older IEs? Are they going to suck the life out of the party again?
The answer is: not necessarily.
As you can see in the diagram above, all four modern browsers render the yellow glow effect beautifully, with subtly varying levels of transparency. No issues there.
But what about those cranky older IEs? Are they going to suck the life out of the party again?
The answer is: not necessarily.
 Granted, older browsers won’t render the gentle glow effect, they’ll happily ignore it while continuing to render the 100% transparent parts in glorious, GIF-like, 1-bit alpha. Not perfect, but not tragic either — particularly when compared to the ugly grey boxes that accompany unhacked PNG32s on older versions of IE. Keep in mind that all the IE filter based PNG hacks still leave a grey box in IE5.
Amazingly, Fireworks seems to be the only graphics app that supports this semi-transparent PNG8 export feature — and it has done so since at least version 3.
I can certainly confirm that none of PhotoShop, Gimp, Paintshop Pro, or Xara has this functionality built-in. Since I first published this in the DV, forum member Danieljames has reported that two small apps — pngquant and pngnq — can mimic this trick. However it appears that Fireworks does a better job, so obviously if you have even an older version of Fireworks hanging around, it’s probably worth holding onto just for this feature!
Summary
It seems there are very few reasons for not using more 8-bit Fireworks PNGs in our work. In many typical situations, between 60% and 80% of users will be using a browser that fully supports these files.
Granted, older browsers won’t render the gentle glow effect, they’ll happily ignore it while continuing to render the 100% transparent parts in glorious, GIF-like, 1-bit alpha. Not perfect, but not tragic either — particularly when compared to the ugly grey boxes that accompany unhacked PNG32s on older versions of IE. Keep in mind that all the IE filter based PNG hacks still leave a grey box in IE5.
Amazingly, Fireworks seems to be the only graphics app that supports this semi-transparent PNG8 export feature — and it has done so since at least version 3.
I can certainly confirm that none of PhotoShop, Gimp, Paintshop Pro, or Xara has this functionality built-in. Since I first published this in the DV, forum member Danieljames has reported that two small apps — pngquant and pngnq — can mimic this trick. However it appears that Fireworks does a better job, so obviously if you have even an older version of Fireworks hanging around, it’s probably worth holding onto just for this feature!
Summary
It seems there are very few reasons for not using more 8-bit Fireworks PNGs in our work. In many typical situations, between 60% and 80% of users will be using a browser that fully supports these files.
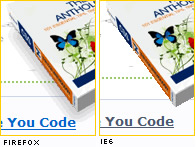
 The remaining IE5-6 users will see a slightly jaggier but often very acceptable version of the same image. The example to the right is used on the sitepoint.com home page, and I doubt IE6 users are aware that they’re missing anything.
The generated files are small — the light globe image used in the examples above was less than 6k. I generated a PNG32 version of the same image and it was 3 times the size.
And as they have no reliance on browser hacks, JavaScript, Flash, DirectX, or any other third-party technology, it’s difficult for them to fail.
While there still may be times when full transparency control in all browsers will demand the PNG32 hacks, personally I think PNG8 should become the default choice for web transparency effects.
The remaining IE5-6 users will see a slightly jaggier but often very acceptable version of the same image. The example to the right is used on the sitepoint.com home page, and I doubt IE6 users are aware that they’re missing anything.
The generated files are small — the light globe image used in the examples above was less than 6k. I generated a PNG32 version of the same image and it was 3 times the size.
And as they have no reliance on browser hacks, JavaScript, Flash, DirectX, or any other third-party technology, it’s difficult for them to fail.
While there still may be times when full transparency control in all browsers will demand the PNG32 hacks, personally I think PNG8 should become the default choice for web transparency effects.
Frequently Asked Questions about PNG8
What is the main difference between PNG8 and PNG24?
PNG8 and PNG24 are two different types of PNG (Portable Network Graphics) file formats. The main difference between them lies in the color depth. PNG8 supports 256 colors and includes support for an alpha channel (transparency). On the other hand, PNG24 supports up to 16 million colors, similar to JPEG, and also supports an alpha channel for transparency. This means PNG24 can handle more complex images with a wider range of colors, but the file size will be larger compared to PNG8.
When should I use PNG8 over other formats?
PNG8 is an excellent choice when you need to keep file sizes small, such as for web graphics. It’s particularly useful for simple images, logos, icons, or graphics with a limited color palette. PNG8 also supports transparency, which can be a significant advantage over other formats like JPEG.
Can PNG8 handle transparency?
Yes, PNG8 does support transparency. It can handle one level of partial transparency, which means it can make one color completely transparent. This feature is particularly useful when creating images that need to be placed on different colored backgrounds.
How does PNG8 compare to GIF in terms of quality and file size?
Both PNG8 and GIF support 256 colors and transparency. However, PNG8 generally provides better quality and smaller file sizes compared to GIF. This is because PNG8 uses a more efficient compression algorithm, which results in less loss of quality and smaller file sizes.
What software can I use to save images in PNG8 format?
Most graphic design software, including Adobe Photoshop and Illustrator, support saving images in PNG8 format. When saving an image, you can usually choose the format from a dropdown menu in the ‘Save As’ or ‘Export’ dialog box.
Can I convert a PNG24 image to PNG8 without losing quality?
Converting a PNG24 image to PNG8 will reduce the color depth from 16 million colors to 256 colors. This can result in a loss of image quality, particularly for complex images with a wide range of colors. However, for simpler images, the loss of quality may not be noticeable.
Why does my PNG8 image look pixelated?
If a PNG8 image looks pixelated, it’s likely because the color depth is not sufficient to accurately represent the image. PNG8 only supports 256 colors, so complex images with a wide range of colors may not look as smooth or detailed.
How can I reduce the file size of a PNG8 image?
You can reduce the file size of a PNG8 image by decreasing the color depth or the image dimensions. Most graphic design software allows you to adjust these settings when saving or exporting an image.
Can all web browsers display PNG8 images?
Yes, all modern web browsers can display PNG8 images. However, older browsers may not support the transparency feature of PNG8.
Is PNG8 the best format for all types of web graphics?
While PNG8 is a versatile and efficient format for web graphics, it’s not always the best choice. The best format depends on the specific requirements of the image. For example, for complex images with a wide range of colors, PNG24 or JPEG may be a better choice.
 Alex Walker
Alex WalkerAlex has been doing cruel and unusual things to CSS since 2001. He is the lead front-end design and dev for SitePoint and one-time SitePoint's Design and UX editor with over 150+ newsletter written. Co-author of The Principles of Beautiful Web Design. Now Alex is involved in the planning, development, production, and marketing of a huge range of printed and online products and references. He has designed over 60+ of SitePoint's book covers.




