Envisioning an iPhone app and bringing it to life can be an intimidating process. Here are some tips to help you get some movement with your app idea.
Ask Questions
Before you dive into visuals, it’s important to answer some questions about the app.
Strategic

- What apps exist out there that are similar to your idea?
- Why should people use your app and not those other apps?
- Why are you making this app? This app will take up your time, mental energy, eat into social relationships, be your favorite topic of conversation, and your biggest source of frustration. Are you sure it’s worth it?
This is a good time to stop and reflect. Can you sell your answers to the last two to other people? And both of you believe it? Wonderful! Let’s keep going:
- How much time do you have to devote to this app each week? Don’t forget to consider the little things like eating and sleeping, which take up time.
- Is there a date that the app has to be launched by? If yes, do you have time to eat and sleep and still get it launched?
- Who does this app exist for? Do they know they need or want what it’s going to give them? If not, how will you tell a story that demonstrates why it is desirable or even essential?
- How else will you market this app?
Specific
- What are all of the tasks someone can do using your app?
- What tasks are more important than others? This hierarchy will end up helping you determine what your app navigation will look like.
- What is your ultimate feature list to get these tasks done? It’s great to write everything down in a couple giant brainstorming sessions. Don’t be discouraged, though, if you end up cutting the list in half and then in half in again (and maybe a third time). Better to do your core competency extremely well than many things poorly.
- At what point will you start testing the app? If it’s a genuinely interesting app, then you will have people asking to be testers early on and you want to be prepared with answers when they ask.
Get Inspired

Saving sanity starts with this easy task: recognize that innovation doesn’t come out of a void but is an evolutionary process. This means that you can’t possess within your person all of the knowledge, foresight, creativity, and vision that the project requires. The ideas and input of other people are essential for our best work to be done.
One obvious but sometimes overlooked tactic for gaining perspective is to download new (and hopefully inexpensive) apps just to experience the interface, look for interesting interactions, and take note of similarities to your future app.
Downloading apps is ideal because you get to experience them in their entirety. The next best thing is to look at screenshots. For apps I’ve purchased, I’m constantly taking screenshots and filing them away on my system. For others’ screenshots, I use these two growing sites for reference:
Pttrns.com
Mobile-patterns.com
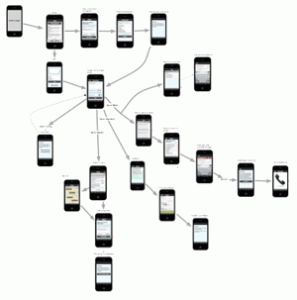
Start Sketching
Sketch before you get up to your neck in design and development. It doesn’t matter how you do it – I’ve used paper, Balsamiq, Omnigraffle (with Zurb or Graffletopia stencils), and Protoshare, but there are dozens of options for this now. A Google search on “iPhone prototyping tools” will lead you to them.
Whatever way you do it, just get something out there that you can play with. If you’re on a Mac, I recommend using LiveView so that you can view static wireframes on your phone directly from your computer over wifi. There is a crucial difference in your perception of a product when the sketch is on your phone, in your hand versus the computer screen.

Good luck and happy app making!
Emily Smith is an information architect and usability consultant for the web and Apple devices. She co-works with other web professionals in Greenville, SC and can be found online at emilysmith.cc.