iframe
element. These experiences can increase security breaches to your site.
Don’t stress … there’s a new kid on the block to help you out: the HTML5 sandbox. But before I get to that, let’s quickly review iframe element issues.
Key Takeaways
- The HTML5 sandbox is a security feature that can be added to iframe elements to restrict the actions of embedded content and protect against potential security breaches.
- The sandbox attribute applies several restrictions by default, including disabling plugins, forms, scripts, and links to other browsing contexts, and treating all content as a unique origin, even from the same domain.
- The sandbox attribute can be customized to allow certain actions, such as form submissions, script execution, and top-level navigation, by specifying attribute values like “allow-forms”, “allow-scripts”, and “allow-top-navigation”.
- While the HTML5 sandbox attribute can significantly enhance the security of a website, its use should be carefully considered, especially when hosting content from unknown sources, and it’s important to remember that allowing multiple scripts in the same sandbox can potentially lead to security vulnerabilities.
A Black Box
Embedding content with aniframe is like announcing a party publicly on Facebook. You think you know who you invited, but really you have no idea who passed it on and who’ll show up.
The same is true for framing content. You know what you are referencing, but you have no clue how the site will evolve in the future. Content or functionality (or both) can change any time. Without you knowing … and without your approval.
Security Concerns Using Iframe
Browsers handle pages that useiframe just like any other web page. Forms can be used to retrieve user input, scripts can be executed, the page can navigate within the browser window, and browser plugins can be executed. And just like the party crashers who get out of hand, you have no control what the hosted content will do.
There is one mechanism in place by default that prevents some kinds of attacks: the cross-domain policy.
Re-hosting Content From Another Domain
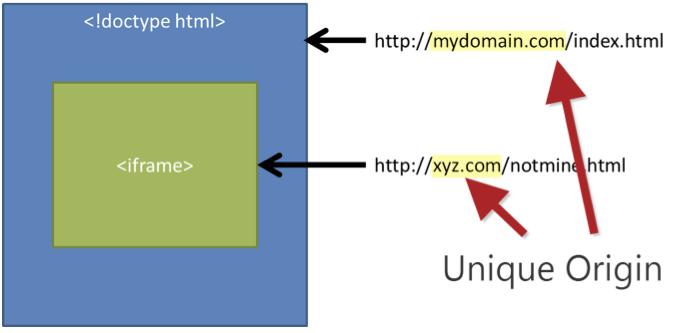
If hosted content is coming from another domain, cross-domain policy comes into play and it prohibits the “foreign” content from accessing the parent’s document object model. So, the embedded page is not able to read, for instance, cookies or the browser’s local storage for the hosted domain. But there are still risks left.
Hosted content can still re-navigate on the top level. By displaying content the user would expect, the site could attempt to phish confidential information from the user. Or, by using a similarly styled form, attempt to maliciously capture user information that way.
That’s why, even with the cross-domain policy in place, there are still big security risks.
So, the embedded page is not able to read, for instance, cookies or the browser’s local storage for the hosted domain. But there are still risks left.
Hosted content can still re-navigate on the top level. By displaying content the user would expect, the site could attempt to phish confidential information from the user. Or, by using a similarly styled form, attempt to maliciously capture user information that way.
That’s why, even with the cross-domain policy in place, there are still big security risks.
Re-hosting Content From the Same Domain
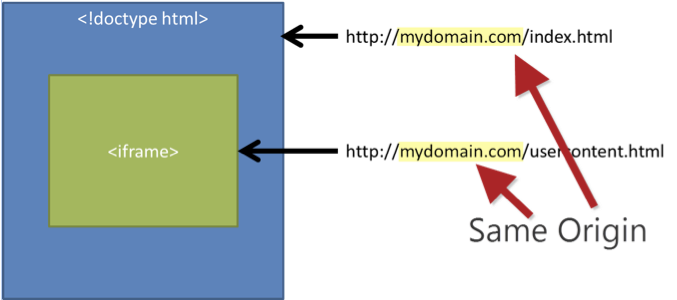
The case for re-hosting content from the same domain is even worse. When the content comes from the same domain, there are no default security restrictions in place. Embedded content can access the complete loaded browser DOM and manipulate everything. It kind of makes sense that content on the same domain should be safe. The risk here primarily stems from user-generated content that is re-hosted in theiframe.

A Sandboxed Approach
These valid security concerns hadn’t been properly addressed by a standards body for a long time. Without a clear W3C standard, it was essential to somehow secure the host from framed content. For example, Microsoft provided a proprietary implementation ofiframe security in Internet Explorer 8. Others picked it up and discussed it as the baseline for their browsers as well. But standards have matured greatly since IE8.
Modern browsers including Chrome, Firefox, and IE10 Platform Preview are based on the W3C iframe sandbox attribute.
Here’s what we’ll build today with sandbox. See the demo here.
 Let’s begin by applying the sandbox. Just add it as empty attribute to the
Let’s begin by applying the sandbox. Just add it as empty attribute to the iframe element:
<iframe sandbox src="http://somewebsite.com/default.html"></iframe>That’s it! Now,
iframe sandboxed content is re-hosted in the browser with the following restrictions:
- Plugins are disabled. Any kind of ActiveX, Flash, or Silverlight plugin will not be executed.
- Forms are disabled. The hosted content is not allowed to make forms post back to any target.
- Scripts are disabled. JavaScript is disabled and will not execute.
- Links to other browsing contexts are disabled. An anchor tag targeting different browser levels will not execute.
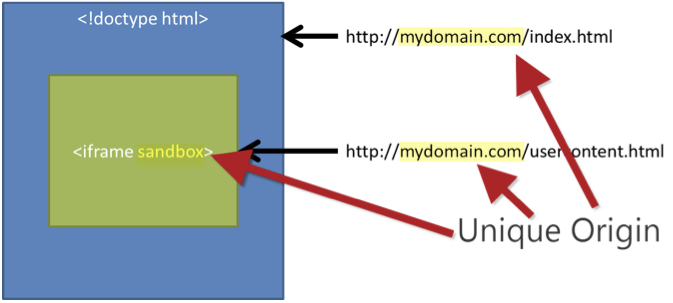
- Unique origin treatment. All content is treated under a unique origin. The content is not able to traverse the DOM or read cookie information.
iframe
content will be viewed as a unique origin.
 Embedded content is only permitted to display information. No other actions can be done inside the
Embedded content is only permitted to display information. No other actions can be done inside the iframe that could compromise the hosting website or take advantage of the users’ trust.
Checking for the Sandbox Attribute
We know that aniframe is an open gate. We know that the sandbox attribute locks down security of hosted content. The decision is clear: Use iframe elements just with the sandbox attribute!
You can confirm that the browser supports the iframe sandbox attribute with a simple check in JavaScript:
if("sandbox" in document.createElement("iframe")) {
// render the iframe element ...
} else {
// embed content through other ways,
// as the browser does not support the sandbox
}
If it is supported, just use the sandbox attribute. If not, try to embed the content through other ways or encourage the user with a message that they should upgrade to a modern browser.
Customizing the Sandbox
There are cases where you’ll need some level of customization on the restrictions, which is absolutely possible. Several attribute values relax the standard sandbox policy …allow-forms
If you want to enable forms post back within theiframe element, you just specify the allow-forms value for the sandbox attribute.
<iframe sandbox="allow-forms" src="xyz.html"></iframe>If this value is present, the embedded page is allowed to post back using a form submit within the frame.
allow-scripts
JavaScript is a powerful language and is often used to have dynamic interactions on the client side without resending information to the server. But that power also brings risks when re-hosting foreign web pages. Therefore, you should carefully consider whether you really want to enable JavaScript iniframe scenarios—especially when the content is from an unknown source.
Enabling JavaScript is done through the allow-scripts value.
<iframe sandbox="allow-scripts" src="xyz.html"></iframe>
allow-same-origin
By default, anIFRAME page from the same domain has the possibility to access the parent’s document object model.
With the sandbox attribute in place, the page will be treated as not being from the same origin. This page has no access to the resources, even when coming from the same domain.
To re-enable same-origin treatment in a sandboxed scenario, you have to specify the allow-same-origin attribute.
<iframe sandbox="allow-same-origin" src="xyz.html"></iframe>The value itself is not very helpful, as you need some script capabilities to make use of it. For example, if you want to access the local storage of the current domain like this:
function loadFromStorage(key) {
if(localStorage) {
return localStorage.getItem(key);
}
});
… you also need the allow-scripts
value:
<iframe sandbox="allow-scripts allow-same-origin" src="xyz.html"></iframe>Now access works! But be warned: allowing multiple scripts in the same sandbox can lead to security vulnerabilities. For example, your hosted content can manipulate the attributes of the sandbox and remove further restrictions.
allow-top-navigation
When you use thesandbox attribute, anchor targeting other browsing contexts are ignored and not executed by default. This protects the website hosting the iframe content from being replaced by the hosted content.
For example, this link would not be executed in the default sandbox, as the target would replace the complete web page:
<a href="xyz.html" target="_top">Click me</a>Relaxing this policy is only recommended if you trust the content you host.
<iframe sandbox="allow-top-navigation" src="xyz.html"></iframe>
ms-allow-popups
Sometimes it is useful to allow embedded content opening up new popup windows. A perfect example is a mapping service like Bing Maps. When embedding Bing Maps, additional functionality like driving directions or destination details can be looked up in popup windows. But sincesandbox prohibits this, there’s a setting in Internet Explorer 10 that will enable popups without compromising the sandbox.
The following code shows how to set up ms-allow-popups:
<iframe sandbox="ms-allow-popups" src="xyz.html"></iframe>When setting this value, embedded sites are able to display information in a new window.
<a href="xyz.html" target="_new">Show Info</a>
Putting it all together
You can combine several attribute values on one sandbox. For instance, if you want to enable forms post-back, top-level navigation, and JavaScript, just specify:<iframe sandbox="allow-forms allow-top-navigation allow-scripts" src="xyz.html"></iframe>It is also good to know that the sandbox behaves correctly when used in hierarchical situations, using several nested
iframes with different sandbox attribute values. The top-level sandbox always dominates down the hierarchy.
Get Hands On!
You can play around with the HTMLsandbox in this demo. And you can download a copy of this demo from GitHub. To enable the form post-back demo, just open the project folder in WebMatrix and start the project from there.
Then, download a modern browser (like Internet Explorer 10 Platform Preview) and familiarize yourself with the sandbox by reading the IE developer guide. This single attribute is a big step toward a more secure web … and modern browsers are finally ready to sandbox embedded content.
Frequently Asked Questions about HTML5 Sandbox
What is the purpose of the HTML5 Sandbox attribute?
The HTML5 Sandbox attribute is a security feature that allows you to add an extra layer of protection to your website. It is used within the iframe element to restrict the actions that the embedded content can perform, preventing it from potentially malicious activities. This attribute can limit the embedded content from running scripts, changing the parent page, or opening new windows, among other things. It’s a powerful tool for enhancing the security of your website.
How does the HTML5 Sandbox attribute work?
The HTML5 Sandbox attribute works by applying certain restrictions to the iframe content. When you add the sandbox attribute to an iframe, the browser treats the content as being from a unique origin. This means that the content is isolated from the rest of your website and has limited capabilities. You can further control the behavior of the sandboxed content by using specific values with the sandbox attribute, such as ‘allow-scripts’ or ‘allow-same-origin’.
What are the different values that can be used with the HTML5 Sandbox attribute?
The HTML5 Sandbox attribute can take several values, each allowing a specific type of behavior. These include ‘allow-forms’ which allows form submission, ‘allow-popups’ which allows popups, ‘allow-same-origin’ which treats the content as being from the same origin, ‘allow-scripts’ which allows scripts to be executed, and ‘allow-top-navigation’ which allows the content to navigate the top-level browsing context.
Can I use multiple values with the HTML5 Sandbox attribute?
Yes, you can use multiple values with the HTML5 Sandbox attribute. You simply need to separate each value with a space. For example, if you want to allow scripts and form submission, you would use the attribute like this: sandbox=”allow-scripts allow-forms”.
What happens if I don’t use any value with the HTML5 Sandbox attribute?
If you don’t use any value with the HTML5 Sandbox attribute, the browser applies the maximum restrictions to the iframe content. This means that the content cannot run scripts, submit forms, open popups, navigate the top-level browsing context, or treat the content as being from the same origin.
Is the HTML5 Sandbox attribute supported by all browsers?
The HTML5 Sandbox attribute is widely supported by most modern browsers, including Chrome, Firefox, Safari, and Edge. However, it’s not supported by Internet Explorer 9 and earlier versions. Therefore, it’s important to consider your audience and their likely browser usage when deciding to use this attribute.
Can the HTML5 Sandbox attribute prevent clickjacking attacks?
Yes, the HTML5 Sandbox attribute can help prevent clickjacking attacks. By restricting the actions that the iframe content can perform, it can prevent malicious scripts from tricking users into clicking on hidden elements.
Can I use the HTML5 Sandbox attribute with other iframe attributes?
Yes, you can use the HTML5 Sandbox attribute in conjunction with other iframe attributes. For example, you can use it with the ‘src’ attribute to specify the source of the iframe content, or with the ‘width’ and ‘height’ attributes to control the size of the iframe.
How can I test if the HTML5 Sandbox attribute is working correctly?
You can test if the HTML5 Sandbox attribute is working correctly by trying to perform the actions that it should restrict. For example, if you’ve used the attribute without any value, you can try running a script or submitting a form within the iframe. If the attribute is working correctly, these actions should be blocked.
Can the HTML5 Sandbox attribute improve the performance of my website?
While the primary purpose of the HTML5 Sandbox attribute is to enhance security, it can also indirectly improve the performance of your website. By restricting the actions that the iframe content can perform, it can prevent unnecessary scripts from running, which can help to reduce the load on your website and improve its speed.
Dariusz Parys is a developer evangelist at Microsoft Germany, doing web development with a strong focus on upcoming technologies. Currently, he is writing a lot of JavaScript and HTML5. You can contact Dariusz through his blog kouder.net
