Quick Tip: Single Character Transforms with CSS and JS

If you are looking for an interesting effect for your next project then today’s quick tip should be of interest to you. We’re going to look at individually transforming characters inside a sentence. Our code example uses jQuery to navigate through your selected sentence and trigger an animation on each letter. However, all animations run through CSS animations rather than jQuery itself.

Key Takeaways
- Single character transformations can be achieved using CSS and JavaScript, by wrapping each character in a span tag and applying animations individually.
- The animations are triggered by a JavaScript function that adds an active state to span elements, upon which CSS animations are applied.
- Considerations for accessibility are important when splitting sentences into characters, as screen readers might have difficulty reading full words. The use of aria-label and aria-hidden attributes can help resolve this issue.
- The speed and timing of the animations can be controlled using the transition-duration property in CSS, allowing for a variety of effects and styles.
Getting Started
To get this up and running we need jQuery. Once we’ve got jQuery sorted, we can add our JavaScript functions inside the document.ready() function.
jQuery(document).ready(function() {
// Further code to go in here
});We only need basic markup to get this working. Inside our HTML file, we add any text we want and then add the .sentence class followed by a basic button.
<h1 class="sentence title">Fancy Slide In Text</h1>
<h3 class="sentence subtitle">Embrance the fanciness!</h3>
<div class="button">Click to Animate</div>Preparing Your Sentences
Our example looks for all elements that have the class .sentence. Once we have these items, we loop through each character of their text value and create our substring, extracting one character at a time from our sentence. Each sentence is wrapped with a <span> so they can be individually animated later.
We also test to see if a character is blank (e.g. if it contains whitespace such as " "). We ignore these, as we are only interested in animating in actual characters.
Once we are done with all of the characters, we return our new content back to our sentence, replacing our standard plain text with characters wrapped in <span> tags.
// Go through a sentence, wrap its characters with spans
function setUpCharacters() {
var $sentences = $('.sentence');
// Run for each sentence
$sentences.each(function() {
var $sentence = $(this);
var newContent = '';
// Go through all characters of the sentence
for (i = 0; i < $sentence.text().length; i++) {
var substring = $sentence.text().substr(i, 1);
// If we have a character, wrap it
if (substring != " ") {
newContent += '<span>' + substring + '</span>';
} else {
newContent += substring;
}
}
// Replace content
$sentence.html(newContent);
});
}
setUpCharacters();Triggering Your Animations
This is the fun part. This is where we loop through all of our .sentence elements and <span> children and activate them. This function doesn’t actually do any animation itself, all it does is add an .active class to the elements. Once we have this active state, we can apply a CSS animation to perform whatever fanciness we dream of!
// Go through a sentence and trigger activate state
function triggerCharacters() {
var sentenceCounter = 0;
var sentenceDelay = 600;
$('.sentence').each(function() {
var $sentence = $(this);
// Trigger for each sentence
setTimeout(function() {
var $spans = $sentence.find('span');
var spanCounter = 0;
var spanDelay = 75;
// Loop through all spans and activate
$spans.each(function() {
var $span = $(this);
// Trigger a timeout so each span is offset
setTimeout(function() {
$span.toggleClass('active');
}, (spanCounter * spanDelay));
spanCounter++;
});
}, (sentenceCounter * sentenceDelay));
sentenceCounter++;
});
}
// For our example, trigger character animations on button click
$('.button').on('click', function() {
triggerCharacters();
});Let’s break down what exactly is happening here:
- In our effect, one sentence will be faded in after an initial delay to give a staggered look. We will be setting an initial delay for each sentence to be 600ms. This is used by our outer
setTimeout()function. - We find and loop through all
.sentenceelements and grab their<span>children. We assign a new delay, this time for the individual span characters as they are triggered. This will allow each span to activate separately. - The inner
setTimeout()function will trigger, executing each<span>as required. - For our example, we want to trigger this effect when we press a button. To do so, we look for our
.buttonelement and trigger ourtriggerCharacters()function accordingly. You could easily bound this to another element or when the page loads, it’s up to you.
The Animations Themselves
We apply basic styling to each span of the sentence and then apply the animation only when we have a span with the .active class.
.sentence span {
opacity: 0;
position: relative;
display: inline-block;
}
.sentence span.active {
animation: bounceUp 600ms ease 0ms 1 normal both;
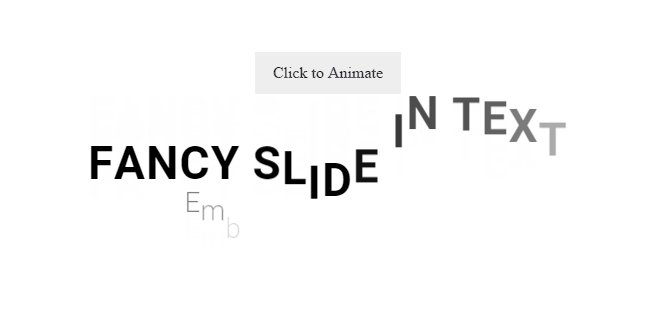
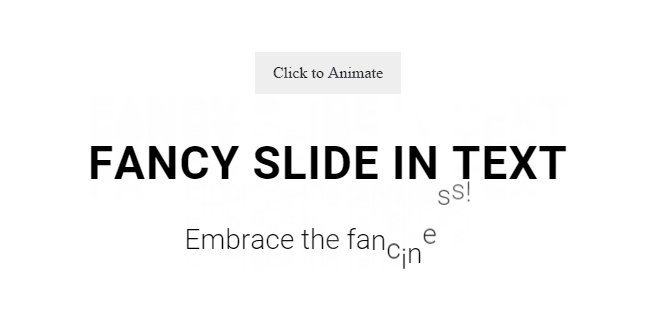
}Here we apply a fancy looking CSS animation to each of the <span> elements. What we’re doing is translating the position of the element up, down and then finally back to its original position.
/* Bounce top in */
@keyframes bounceUp {
0% {
transform: translate3d(0px, 0px, 0px);
opacity: 0;
}
50% {
transform: translate3d(0px, -50px, 0px);
opacity: 0.7;
}
80% {
transform: translate3d(0px, 20px, 0px);
opacity: 1;
}
100% {
transform: translate3d(0px, 0px, 0px);
opacity: 1;
}
}When the button is pressed, the first sentence will activate and all of its successive <span> elements will animate in. After a short delay, the subsequent .sentence elements will activate too and their <span> children will follow.
Our Animation In Action
Here’s a CodePen that showcases how you can get this to work. Feel free to have a look an fork it to create your own cool effects and animations!
See the Pen Animating single characters in a string by SitePoint (@SitePoint) on CodePen.
Accessibility Considerations
Since we’re effectively splitting sentences into characters, there’s a chance that screen readers will have difficulty reading the full words. To stop this, we can tell screen readers what our original sentence was using the aria-label attribute on our element. We then use aria-hidden="true" on each of our <span> tags to hide those individual elements from screen readers. This way, screen readers should still be able to read out our animated sentence and should ignore our individual <span> elements.
Our final markup after being affected by JavaScript would look like so:
<h1 class="sentence title" aria-label="Fancy Slide In Text">
<span class="active" aria-hidden="true">F</span>
<span class="active" aria-hidden="true">a</span>
<span class="active" aria-hidden="true">n</span>
<span class="active" aria-hidden="true">c</span>
<span class="active" aria-hidden="true">y</span>
<span class="active" aria-hidden="true">S</span>
<span class="active" aria-hidden="true">l</span>
<span class="active" aria-hidden="true">i</span>
<span class="active" aria-hidden="true">d</span>
<span class="active" aria-hidden="true">e</span>
<span class="active" aria-hidden="true">I</span>
<span class="active" aria-hidden="true">n</span>
<span class="active" aria-hidden="true">T</span>
<span class="active" aria-hidden="true">e</span>
<span class="active" aria-hidden="true">x</span>
<span class="active" aria-hidden="true">t</span>
</h1>Frequently Asked Questions on Single Character Transforms with CSS and JS
How can I animate a single character using CSS and JS?
Animating a single character using CSS and JS involves a few steps. First, you need to wrap each character in a span tag. This can be done manually or using JavaScript. Once each character is wrapped in a span, you can then use CSS to animate each character individually. You can use CSS properties like transform and transition to animate the characters. For example, you can use the transform property to rotate, scale, or move a character, and the transition property to control the speed of the animation.
What are some examples of single character animations?
There are many ways you can animate a single character using CSS and JS. Some examples include rotating a character, scaling a character (making it larger or smaller), moving a character across the screen, or changing the color of a character. You can also combine these animations to create more complex effects. For example, you could create an animation where a character rotates and changes color at the same time.
Can I animate text with CSS and JS?
Yes, you can animate text using CSS and JS. This is done by wrapping each character in a span tag and then using CSS to animate the characters. You can use various CSS properties to animate the text, such as transform and transition. You can also use JavaScript to control the animation, for example, to start the animation when a user clicks a button.
How can I control the speed of the animation?
The speed of the animation can be controlled using the transition-duration property in CSS. This property specifies how long the transition from one property value to another should take. The value can be specified in seconds (s) or milliseconds (ms). For example, if you want the animation to take 2 seconds, you would use transition-duration: 2s.
Can I animate a single character in a string of text?
Yes, you can animate a single character in a string of text. This is done by wrapping the character in a span tag and then using CSS to animate the character. You can use various CSS properties to animate the character, such as transform and transition. You can also use JavaScript to control the animation, for example, to start the animation when a user hovers over the character.
How can I use JavaScript to animate characters?
JavaScript can be used to control the animation of characters. For example, you can use JavaScript to start the animation when a user clicks a button or hovers over a character. You can also use JavaScript to dynamically change the properties of the animation, such as the speed or the type of animation.
Can I use CSS and JS to animate characters in a webpage?
Yes, you can use CSS and JS to animate characters in a webpage. This can be used to create interesting and engaging effects on your website. For example, you could animate the characters in a heading to grab the user’s attention, or animate the characters in a paragraph to create a typing effect.
How can I use CSS transforms to animate characters?
CSS transforms can be used to animate characters by changing their position, size, or orientation. For example, you can use the transform property to rotate a character, scale a character (make it larger or smaller), or move a character across the screen. You can also combine these transforms to create more complex animations.
Can I animate characters without using JavaScript?
Yes, you can animate characters using just CSS. This is done by using CSS properties like transform and transition. However, using JavaScript in addition to CSS can give you more control over the animation, such as the ability to start the animation based on user interaction.
What are some resources for learning more about animating characters with CSS and JS?
There are many resources available online for learning more about animating characters with CSS and JS. Some good places to start include the Mozilla Developer Network (MDN), which has comprehensive documentation on CSS and JS, and various online tutorials and courses on websites like Codecademy, Udemy, and Coursera.
Full stack developer and overall web enthusiast. I love everything to do with web / design and my passion revolves around creating awesome websites. Focusing primarily on WordPress, I create themes, plugins and bespoke solutions.