The following is an extract from our book, CSS Master, written by Tiffany Brown. Copies are sold in stores worldwide, or you can buy it in ebook form here.
BEM, or Block-Element-Modifier, is a methodology, a naming system, and a suite of related tools. Created at Yandex, BEM was designed for rapid development by sizable development teams. In this section, we’ll focus on the concept and the naming system.
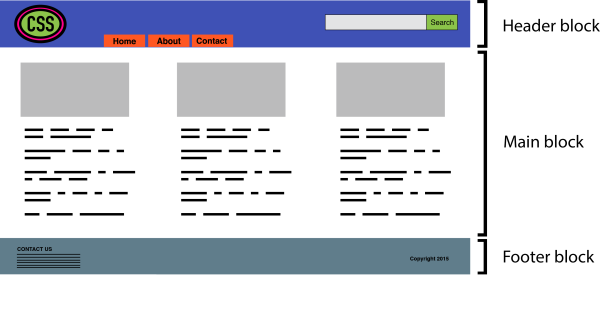
BEM methodology encourages designers and developers to think of a website as a collection of reusable component blocks that can be mixed and matched to create interfaces. A block is simply a section of a document, such as a header, footer, or sidebar, illustrated in Figure 2.3. Perhaps confusingly, “block” here refers to the segments of HTML that make up a page or application.

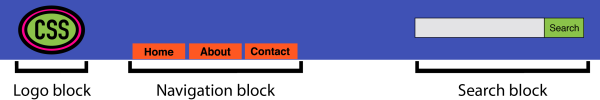
Blocks can contain other blocks. For example, a header block might also contain logo, navigation, and search form blocks as seen in Figure 2.4. A footer block might contain a site map block.

More granular than a block is an element. As the BEM documentation explains:
An element is a part of a block that performs a certain function. Elements are context-dependent: they only make sense in the context of the block they belong to.
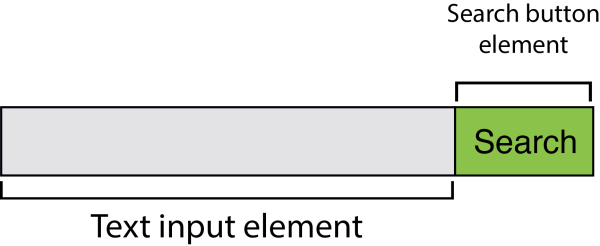
A search form block, for example, contains a text input element and a submit button element, as evident in Figure 2.5. To clarify, we’re using “element” in the design element sense rather than the HTML element sense.

A main content block, on the other hand, might have an article list block. This article list block might contain a series of article promo blocks. And each article promo block might contain image, excerpt, and Read More elements, as presented in Figure 2.6.

Together, blocks and elements form the basis of the BEM naming convention. According to the rules of BEM:
- Block names must be unique within a project.
- Element names must be unique within a block.
- Variations of a block―say, a search box with a dark background―should add a modifier to the class name.
Block names and element names are usually separated by a double underscore (.block__element). Block and element names are typically separated from modifier names by a double hyphen (for example, .block--modifier or .block__element--modifier).
Here’s what BEM looks like using a search form example:
<form class="search">
<div class="search__wrapper">
<label for="s" class="search__label">Search for: </label>
<input type="text" id="s" class="search__input"/>
<button type="submit" class="search__submit">Search</button>
</div>
</form>A variation of this form with a dark background might use the following markup:
<form class="search search--inverse">
<div class="search__wrapper search__wrapper--inverse">
<label for="s" class="search__label search_label--inverse">
↵Search for: </label>
<input type="text" id="s" class="search__input search__input ↵--inverse">
<button type="submit" class="search__submit search__submit-
↵inverse">Search</button>
</div>
</form>Our CSS might look like this:
.search {
color: #333;
}
.search--inverse {
color: #fff;
background: #333;
}
.search__submit {
background: #333;
border: 0;
color: #fff;
height: 2rem;
display: inline-block;
}
.search__submit--inverse {
color: #333;
background: #ccc;
}search--inverse and search__label--inverse are additional class names. They’re not replacements for search and search__label. Class names are the only type of selector used in a BEM system. Child and descendant selectors may be used, but descendants should also be class names. Element and ID selectors are verboten. This ensures that selector specificity remains low, selectors are without side effects, and CSS is independent of markup patterns. Enforcing block and element name uniqueness also prevents naming collisions, which can become a problem among teams.
There are several advantages to this approach:
- it’s easy for new team members to read the markup and CSS, and understand its behavior
- adding more developers increases team productivity
- consistent naming reduces the possibility of class name collisions and side effects
- CSS is independent of markup
- CSS is highly reusable
There’s a lot more to BEM than what can comfortably fit in a section of a chapter. The BEM site describes this methodology in much greater detail, and also features tools and tutorials to get you started. To learn more about the naming convention aspect of BEM, another fantastic resource is Get BEM.
Frequently Asked Questions about CSS Architecture and BEM Methodology
What is the main advantage of using BEM methodology in CSS architecture?
The Block, Element, Modifier (BEM) methodology provides a structured approach to CSS architecture. It helps in creating reusable, maintainable, and scalable code. The main advantage of BEM is that it provides a clear and understandable structure to your CSS code, making it easier for other developers to understand and work with your code. It also reduces the chances of naming conflicts, as each class is unique to its block. This makes it easier to modify and maintain the code in the long run.
How does BEM methodology differ from traditional CSS coding?
Traditional CSS coding often lacks a consistent naming convention, which can lead to confusion and difficulty in maintaining the code. BEM methodology, on the other hand, provides a clear naming convention that makes the code easier to read and understand. It uses a specific format: block__element–modifier. The ‘block’ represents the higher level of an abstraction or component, the ‘element’ is a descendant of the block that helps form the block as a whole, and the ‘modifier’ is a flag on the block or element that can change its appearance or behavior.
Can BEM methodology be used with pre-processors like SASS or LESS?
Yes, BEM methodology can be used with CSS pre-processors like SASS or LESS. In fact, using BEM with a pre-processor can enhance the benefits of both. The pre-processor allows for nested syntax, which can make the BEM structure even clearer and more maintainable. It also allows for the use of variables and mixins, which can further enhance the reusability and scalability of the code.
Is BEM methodology suitable for large-scale projects?
Absolutely. BEM methodology is particularly beneficial for large-scale projects with multiple developers. The clear naming convention and structure make it easier for different developers to understand and work on the code. It also helps in maintaining consistency across the project, as each piece of code follows the same structure and naming convention.
How does BEM methodology help in reducing CSS specificity issues?
CSS specificity can often lead to issues in overriding styles, as styles with higher specificity take precedence over others. BEM methodology helps in reducing these issues by keeping specificity low and consistent. Each class in BEM has the same specificity, making it easier to override styles when needed. This also makes the code more predictable and easier to maintain.
Can BEM methodology be used with other CSS methodologies?
Yes, BEM can be used in conjunction with other CSS methodologies like OOCSS (Object-Oriented CSS) or SMACSS (Scalable and Modular Architecture for CSS). These methodologies can complement each other and provide a more robust and scalable approach to CSS architecture.
Is it necessary to use BEM methodology for every project?
While BEM methodology provides several benefits, it may not be necessary or suitable for every project. For small projects with simple styles, using BEM might be overkill and add unnecessary complexity. However, for larger projects or projects with complex styles, BEM can be extremely beneficial in maintaining and scaling the code.
How does BEM methodology affect the performance of a website?
BEM methodology does not directly affect the performance of a website. However, by making the code more maintainable and scalable, it can indirectly improve performance. Cleaner, well-structured code is easier to optimize, and reusable classes can reduce the size of the CSS file, leading to faster load times.
What are some common mistakes to avoid when using BEM methodology?
Some common mistakes to avoid when using BEM methodology include over-nesting of elements, creating too many unnecessary modifiers, and not adhering to the naming convention. Over-nesting can lead to confusion and make the code harder to maintain, while unnecessary modifiers can add complexity and bloat to the code. Not adhering to the naming convention can defeat the purpose of using BEM and lead to confusion.
Are there any tools or resources to help with implementing BEM methodology?
There are several tools and resources available to help with implementing BEM methodology. These include CSS pre-processors like SASS or LESS, which can enhance the benefits of BEM, and linters like Stylelint, which can enforce BEM naming conventions. There are also numerous tutorials and guides available online to help understand and implement BEM methodology.
 Tiffany Brown
Tiffany BrownTiffany B. Brown is a freelance web developer and technical writer based in Los Angeles. Brown offers web development and consulting services to larger agencies and small businesses. A former member of the Opera Software developer relations team, Brown is also co-author of SitePoint's JumpStart HTML5 book. She sporadically writes about web development technology on her blog. You can follow her on Twitter at @webinista.