Hi everyone. @DaveMaxwell first helped me with this many moons ago and I’m resurrecting it because I liked the concept of it. But it lacked the yellow striping I’m so fond of so I made a blunder of attempting to drop it in on my own (yes, well) on LINES 75 & 76 with the most extraordinary result: it’s randomly picking out pieces of text and background coloring them yellow. It’s . . . interesting but not a disciplined proper striping effort.
Remember this one Dave? You got so frustrated with my stubborn refusal to put the 2 columns colA and colB in lowercase you probably wrote me off. ![]() I’ve got religion now having been burned a few times too many to not realize what you and others were saying was gospel truth. Just those 2 letters can break the page! I’m a believer!
I’ve got religion now having been burned a few times too many to not realize what you and others were saying was gospel truth. Just those 2 letters can break the page! I’m a believer!
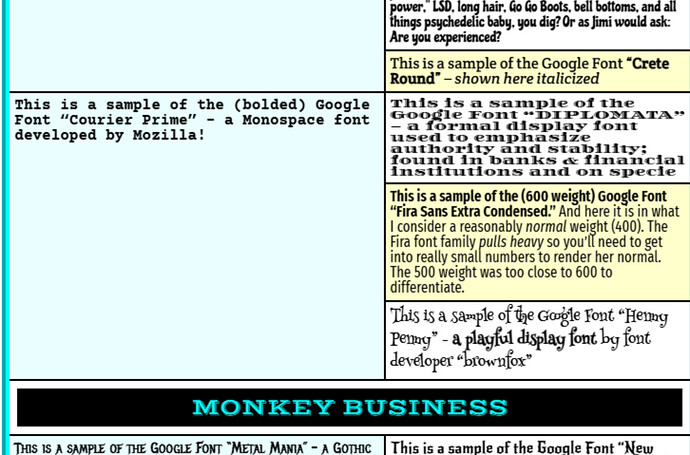
I’m uploading this fully formatted Gandalf. Anyway here it is again. Can we add some yellow striping? I’m not picky about this one; there are probably sections that simply cannot be striped. That’s okay. If we can just do even some of .colb I’ll be pleased. Thank you (anybody) wanting to take a look at this oldie but a goodie . . .
<!DOCTYPE HTML>
<HTML LANG="EN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Calistoga&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Chicle&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Courier+Prime:ital,wght@0,400;0,700;1,400;1,700&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Crete+Round:ital@0;1&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Diplomata&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Fira+Sans+Condensed:ital,wght@0,400;0,500;0,600;0,700;0,800;0,900;1,100;&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Fira+Sans+Extra+Condensed:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Henny+Penny&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Metal+Mania&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=New+Rocker&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Ribeye+Marrow&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Roboto+Slab:wght@100;200;300;400;500;600;700;800;900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Roboto+Condensed:ital,wght@0,400;0,700;1,400;1,700&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Sancreek&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Solway:wght@300;400;500;700;800&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Special+Elite&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Uncial+Antiqua&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Vast+Shadow&display=swap" rel="stylesheet">
<title>2 FLEX COLUMNS w/a Child STRIPING ☏ Courtesy Dave Maxwell of Sitepoint Forums</title>
<style>
/* lets use border box model so padding and borders are included inwidth*/
html {
box-sizing: border-box;
}
*,
*:before,
*:after {
box-sizing: inherit;
}
/*lower case for selectors please */
html,
body {
margin: 0;
padding: 0;
}
p {
margin: 0 0 1rem;
}
body {
margin: .75rem 3% 2rem 3%;
font-size: 1rem;
line-height: 1;
font-weight: 700;
font-family: "Roboto Slab", sans-serif;
}
.crate {
display: flex;
flex-wrap: wrap;
margin: 0 auto;
}
.crate:first-of-type {
/* REMOVED border-top: 8px groove cyan; */
}
.crate:last-of-type {
border-bottom: 8px groove cyan;
}
.colb :nth-child(odd){background-color: white; }
.colb :nth-child(even){background-color: #ffffcc; }
/* colors */
.cola .item {
background: #eafeff;
}
.header {
margin: 0;
display: flex;
flex: 1 0 100%;
min-width: 0;
line-height: 1;
font-weight: 700;
font-size: 1rem;
font-family: 'roboto slab';
border: 8px groove cyan;
/* REMOVED since I placed groove on the ENTIRE header border-top: 8px groove cyan; */
}
.crate.header+.crate .item:first-child {
border-top: 2px solid #000;
}
.colaheader,
.colbheader {
display: flex;
flex-direction: column;
margin: 0;
min-width: 0;
font-size: 1rem;
text-align: center;
text-shadow: 2px 2px #000;
padding: .5rem; /* tweaked */
background: #fff; /* was black */
}
/* new */
.colaheader div,
.colbheader div {
background: #000;
padding: .5rem;
height: 100%;
}
.colaheader {
flex: 1 0 54.4%;
position: relative;
justify-content: flex-end;
}
.colbheader {
flex: 1 0 45%;
}
.colaheader+.colbheader {
/* how clever Dave! */
border-left: 8px groove cyan;
}
.colbheader {
flex: 1 0 45%;
}
.crate.header:has(.colaheader + .colbheader)+.crate .item:first-child {
border-top: 0px;
}
.cola {
flex: 1 0 55%;
border-left: 8px groove cyan;
border-right: 1px solid #000;
}
.colb {
flex: 1 0 45%;
border-right: 8px groove cyan;
border-left: 1px solid #000;
}
.cola,
.colb {
display: flex;
flex-direction: column;
}
.item {
line-height: 1;
font-weight: 400;
font-size: 1rem;
padding: .31rem;
border-bottom: 2px solid black;
flex: 1 0 0;
background: #ffffcc;
}
.crate:last-of-type .item:last-child {
border-bottom: none;
}
.couldi {
padding: .31rem;
color: #eafeff;
line-height: 1;
font-weight: 400;
font-size: 1rem;
font-family: 'Roboto Slab';
}
/* ━ ━ ━ ━ ━ ━ ━ ━ */
/* just style the differences using an extra class*/
.cal {
font-family: 'calistoga'
}
.chi {
font-family: 'chicle'
}
.cou7 {
font-family: 'courier prime', monospace;
font-weight: 700;
}
.cre {
font-family: 'crete round'
}
.fira4 {
font-family: 'fira sans condensed', sans-serif;
font-weight: 400;
}
.firab {
font-family: 'fira sans condensed', sans-serif;
font-weight: 800;
}
.firx4 {
font-family: 'fira sans extra condensed', sans-serif;
font-weight: 400;
}
.firx5 {
font-family: 'fira sans extra condensed', sans-serif;
font-weight: 500;
}
.firx6 {
font-family: 'fira sans extra condensed', sans-serif;
line-height: 1;
font-weight: 600;
}
.firx7 {
font-family: 'fira sans extra condensed', sans-serif;
font-weight: 700;
}
.hen {
font-family: 'henny penny';
line-height: 1.5;
}
.met {
font-family: 'metal mania'
}
.new {
font-family: 'new rocker'
}
.rib {
font-family: 'ribeye marrow';
line-height: 1.2;
}
.rob {
font-family: 'roboto slab'
}
.rob7 {
font-family: 'roboto slab';
font-weight: 700;
}
.san {
font-family: 'sancreek'
}
.sol {
font-family: 'solway';
padding: .31rem;
}
.spe {
font-family: 'special elite';
padding: .44rem;
}
.unc {
font-family: 'uncial antiqua'
}
.vas {
font-family: 'vast shadow'
}
.dip {
line-height: 1;
font-weight: 500;
font-size: .75rem;
font-family: 'diplomata';
}
.blu {
color: blue
}
.crim {
color: crimson
}
.crimb {
color: crimson;
font-weight: bold;
}
.crimu {
color: crimson;
text-decoration: underline;
}
.ctext {
color: cyan
}
.dblu {
color: dodgerblue
}
.undr {
text-decoration: underline
}
.hilite1 {
color: #ffffdd
}
/* used w/ */
.hilite2 {
color: #ffffcc
}
/* use for text striping */
.ytext {
color: #ffff80
}
/* use for text on black bkg. */
/* #ffff80 is the boldest yellow (of my set). */
.boldly {
font-weight: bold
}
.plainly {
font-weight: normal
}
/* ━ ━ ━ ━ ━ ━ ━ ━ */
.hfontk,
.hfontc,
.hfonty,
.hfontw {
text-align: center;
line-height: 1;
font-weight: 700;
font-size: 1rem;
font-family: 'roboto slab';
}
.hfontk {
color: black
}
.hfontc {
color: cyan
}
.hfonty {
color: #ffff80
}
.hfontw {
color: white
}
.subheader {
color: cyan;
text-align: center;
background: white; /* was black */
border-left: 8px groove cyan;
border-right: 8px groove cyan;
line-height: 1;
font-weight: 400;
font-size: 1.5rem;
font-family: 'vast shadow';
padding: .5rem; /* added */
}
/* new */
.subheader * {
background-color: black;
padding: .5rem;
}
.subheader+.crate .item:first-child {
border-top: 2px solid #000;
}
</style>
</head>
<body>
<div class="crate header">
<div class="colaheader hfontc"><div>
<br><br><br><br><br>INQUIT,<br>
NON SATISFACIT?</div></div>
<div class="colbheader hfontw"><div>EPICURI DIEM NATALEM, QUAM <br>ILLIUS TESTAMENTO<br>
<span class="hfontc">CAVERE UT</span> <span class="hfonty">AGERETUR</span></div>
</div>
</div> <!-- closing crate -->
<!-- ▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬ -->
<div class="crate">
<div class="cola">
<div class="item rob7" style="border-top: 0">
This is a sample of the (bolded) Google Font “Roboto Slab,” a handsome serif that plays nice with other fonts
</div> <!-- closing style -->
</div> <!-- closing cola -->
<div class="colb">
<div class="item cal" style="border-top: 0">
This is a sample of “Calistoga,” a nice thick serif with fat dots on its lowercase i letter
</div>
<div class="item chi">
This is a sample of “Chicle,” a GROOVY font popularized in posters of Peter Max and others in the 1960’s “flower power,” LSD, long hair, Go Go Boots, bell bottoms, and all things psychedelic baby, you dig? Or as Jimi would ask: Are you experienced?
</div>
<div class="item cre">
This is a sample of the Google Font <b>“Crete Round”</b> – <i>shown here italicized</i>
</div> <!-- closing style -->
</div> <!-- closing colb -->
</div> <!-- closing crate -->
<!-- ▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬ -->
<div class="crate">
<div class="cola">
<div class="item cou7">
This is a sample of the (bolded) Google Font “Courier Prime” – a Monospace font developed by Mozilla!
</div> <!-- closing style -->
</div> <!-- closing cola -->
<div class="colb">
<div class="item dip">
This is a sample of the Google Font “DIPLOMATA” – a formal display font used to emphasize authority and stability; found in banks & financial institutions and on specie
</div>
<div class="item firx6">
This is a sample of the (600 weight) Google Font “Fira Sans Extra Condensed.” <span class="firx4">
And here it is in what I consider a reasonably <i>normal</i> weight (400). The Fira font family <i>pulls heavy</i> so you’ll need to get into really small numbers to render her normal. The 500 weight was too close to 600 to differentiate.</span>
</div>
<div class="item hen">
This is a sample of the Google Font “Henny Penny” – <b>a playful display font</b> by font developer “brownfox”
</div> <!-- closing style -->
</div> <!-- closing colb -->
</div> <!-- closing crate -->
<!-- ▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬ -->
<div class="subheader">
<div>MONKEY BUSINESS</div>
</div>
<!-- ▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬ -->
<div class="crate">
<div class="cola">
<div class="item met">
This is a sample of the Google Font “Metal Mania” – a Gothic font rendered in small caps, particularly suited to <b>SHAKESPEARE EXCERPTS</b> I have found.
</div> <!-- closing style -->
</div> <!-- closing cola -->
<div class="colb">
<div class="item new">
This is a sample of the Google Font “New Rocker,” a Gothic/Black font with an impish sense of humor and a surprisingly readable clarity; well crafted!
</div>
<div class="item rib">
This is a sample of the Google Font “Ribeye Marrow,” <b>a playful display font</b> used heavily in 1930s Greeting Cards.<br> By font developer Astigmatic
</div>
<div class="item san">
This is a sample of “Sancreek,” a highly singular font associated with (US) “Wild West” posters of the era, Circuses and Saloons
</div> <!-- closing style -->
</div> <!-- closing colb -->
</div> <!-- closing crate -->
<!-- ▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬ -->
<div class="crate">
<div class="cola">
<div class="item spe">
<b>This is a sample of “Special Elite.” This is a distressed manual Typewriter</b>, frequently associated with the brands Underwood® and Royal®, <b>subjected to hourly abuse at the hands of its owner,</b> and powerless to give aid to its ribbon, struggling in a cloud of carcinogenic fumes and overflowing ashtrays
</div> <!-- closing style -->
</div> <!-- closing cola -->
<div class="colb">
<div class="item unc">
This is a sample of “Uncial Antiqua,” — very Celtic and very, <b>very</b> old
</div>
<div class="item vas">
This is a sample of “Vast Shadow,” with a nice little 3d effect
</div> <!-- closing style -->
</div> <!-- closing colb -->
</div> <!-- closing crate -->
<!-- ▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬ -->
<div class="subheader">
<div>OLLY OLLY OXEN FREE</div>
</div>
<!-- ▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬ -->
<div class="crate">
<div class="cola">
<div class="item rob7">
“Roboto Slab,” a handsome serif that plays nice with other fonts
</div> <!-- closing style -->
</div> <!-- closing cola -->
<div class="colb">
<div class="item cou7">
This is a sample of the (bolded) Google Font “Courier Prime” – a Monospace font developed by Mozilla!
</div>
<div class="item sol">
This is a sample of <b>“Solway,”</b> a gentle serif with rounded tips
</div>
<div class="item spe">
<b>This is a sample of “Special Elite.” This is a distressed manual Typewriter</b>, frequently associated with the brands Underwood® and Royal®, <b>subjected to hourly abuse at the hands of its owner,</b> and powerless to give aid to its ribbon, struggling in a cloud of carcinogenic fumes
</div> <!-- closing style -->
</div> <!-- closing colb -->
</div> <!-- closing crate -->
</body>
</html>