This article describes how deploy your Jamstack site to Cloudflare Pages — a new service with a simple-to-use and generous free hosting plan.
The web world may be using WordPress, but developers are moving toward Jamstack technologies (also referred to as static sites). The name Jamstack (once written as JAMStack) stands for JavaScript, APIs, and Markup, and was devised by Netlify. Like Ajax, the scope of the term has widened, but a Jamstack site typically uses pre-rendered static content with client-side logic connecting to a set of loosely coupled back-end APIs. The benefits are compelling:
Performance: Where possible, Jamstack sites generate pages once during a build process rather than on view. They’re fast and are often deployed to content delivery networks (CDNs) physically closer to the user.
Scalability: Jamstack sites are a collection of generated files which do not require server-side processing or database connectivity. Pages are effectively pre-cached and deployed globally.
Portability: Once generated, it’s possible to host a Jamstack site anywhere. There’s no vendor lock-in.
Development: Developers can use whatever tools they prefer to generate a site. If necessary, article editors can continue to use WordPress or any other CMS to write content.
Deployment: Jamstack sites can be automatically deployed to test and production sites by committing Git branches. There’s no need for complex continuous integration or deployment processes.
The following tutorials explain how to create a Jamstack site from scratch:
- Getting Started with Eleventy (see the Github repository)
- Getting Started with Gatsby: Build Your First Static Site
- How to Build a Developer Blog with Gatsby and MDX
Jamstack Hosting Services
You can host a site anywhere including GitHub Pages and Amazon S3, but Netlify and Vercel dominate the Jamstack space. They offer generous plans and simple Git-based deployments.
The latest entrant to the market is Cloudflare — a company best known for their global CDN, edge security, and caching services. The new Cloudflare Pages service offers Jamstack hosting across their colossal global infrastructure. The free plan is now available to everyone and includes:
- unlimited sites, requests, and bandwidth
- SSL and security
- robust content caching and expiry
- web analytics
- production and test deployments from GitHub branches
- one build at a time with up to 500 builds per month, and
- thorough documentation with getting started tutorials, deployment examples migration guides
The build platform supports languages including Node.js, Python, PHP, Ruby, Go, Java, Elixir, and Erlang. Most site builder software should work, but the following tools have verified compatibility:
- Angular (Angular CLI)
- Brunch
- Docusaurus
- Eleventy
- Ember.js
- Gatsby
- GitBook
- Gridsome
- Hugo
- Jekyll
- Mkdocs
- Next.js (static HTML export)
- Nuxt.js
- Pelican
- React (
create-react-app) - React Static
- Slate
- Svelte
- Umi
- Vue
- VuePress
Your First Cloudflare Pages Deployment
You can deploy any Jamstack site, presuming that it:
- is available in a Github repository, and
- uses a single build command to create all static HTML, CSS, JavaScript, and media files in a specific directory.
In Node.js projects, a build command will typically be npm run build, which runs the associated npm script in package.json. You could clone the example Eleventy project which uses the build command npm run production to output files to a build directory.
The following optional updates may be practical:
If your site is a collection of pages rather than a single page application (SPA), you should ensure a “not found” page renders to a root file named
404.html.You can render a
_redirectsfile containing one or more redirect lines in the format:<old-URL> <new-URL> <301|302 HTTP status code>For example,
/blog /tutorials 301.Support for more advanced options such as wildcards is coming soon.
The required language version. For example, if you require Node.js version 14.8 or above, create a
.nvmrcfile in your project root containingv14.8. (You can also specify it as aNODE_VERSIONenvironment variable in Cloudflare’s build configuration.)
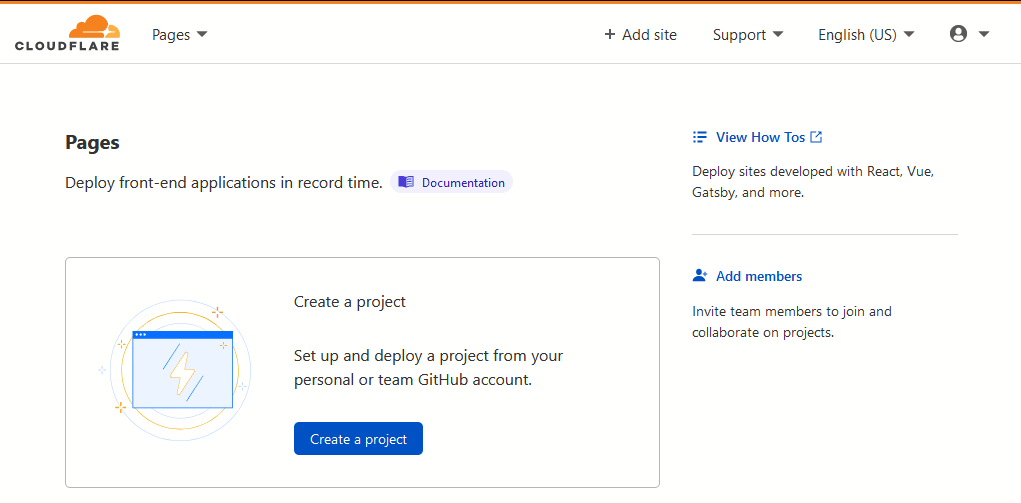
To start configuration, open pages.cloudflare.com and register or log in using your Cloudflare ID and password. Then click Create a project.

You’ll need to connect to a GitHub account to set up your first site, and you can choose to share all or a specific set of repositories. Click your Jamstack project, followed by Begin setup to proceed to the configuration screen.

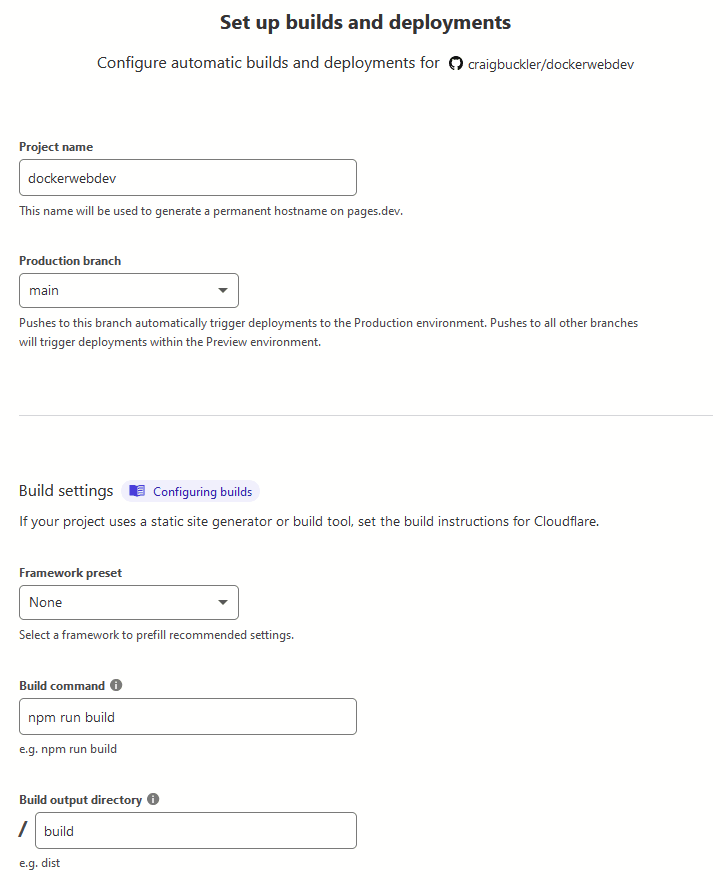
Enter the following information:
Project name. This will become a sub-domain of
pages.devso it permits lowercase letters and numeric characters. The repository name is the default.Production branch. This is typically
mainormaster.Build command. Selecting a framework preset will use known default, but you would enter
npm run productionfor the example Eleventy project.Output directory. Selecting a framework preset will use known default, but you would enter
buildfor the example Eleventy project.Path. This is where the build command runs (if not from the project root).
Environment variables. Enter any required for the build.
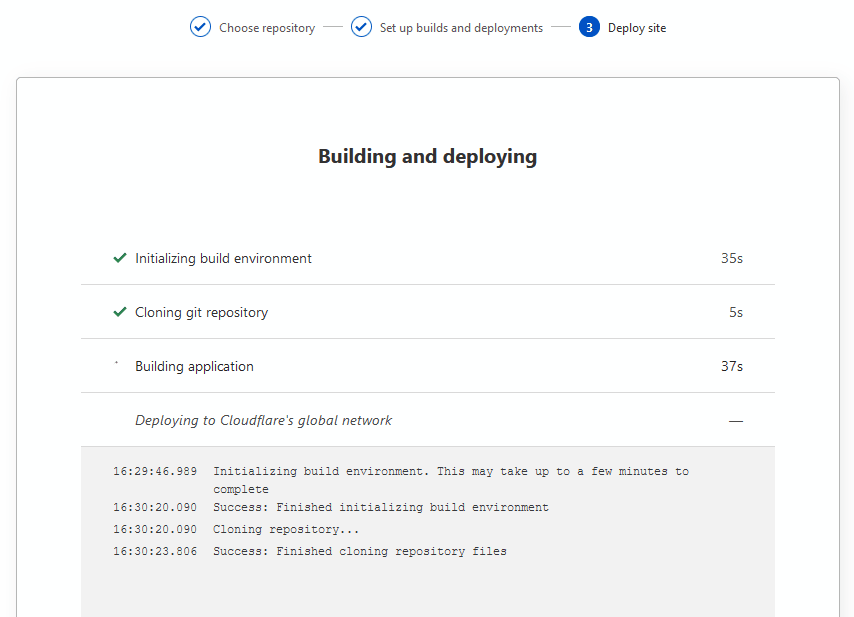
Hit Save and Deploy. The build screen will show the current status:

Smaller projects will take around two minutes to install dependencies, run the build process, and deploy the site to Cloudflare’s CDN. Once it’s finished, click Continue to project to view the Cloudflare Pages summary screen.

Your site will now be available at the domain <project-name>.pages.dev as well as a custom sub-domain for the branch — such as 1234567.<project-name>.pages.dev. Click Visit site to open it in a new tab.
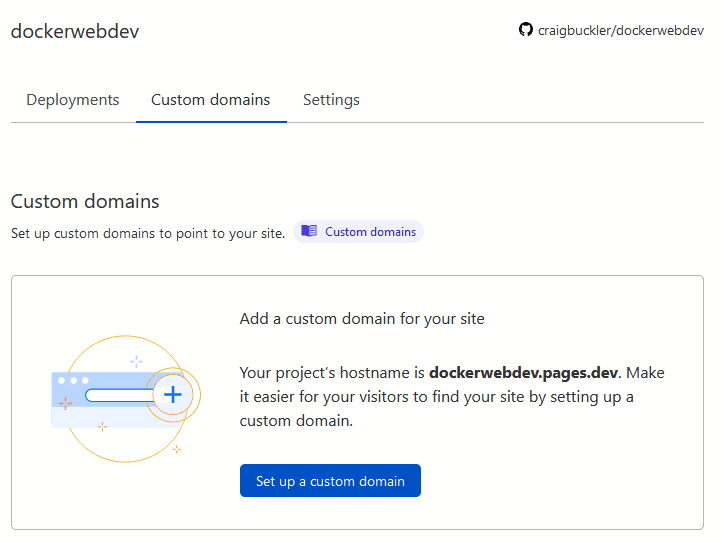
To configure a custom domain, click the Custom domains tab followed by Set up a custom domain.

Then enter the domain name you want to use.
If the domain is already using the Cloudflare nameservers, the page will ask you to approve the DNS configuration changes. For other registrars, instructions will appear showing the DNS changes you need to make. In most cases, you’ll need to add a new CNAME record and possibly remove an old A record.
Your site will then be live on the custom domain. Note that <project-name>.pages.dev is still available, so be wary when opening and sharing URLs.
Automated Deployments
Cloudflare Pages automatically builds and deploys a new site for every commit to your GitHub repository.
Branch commits are available on a specific subdomain, such as
abcdef0.<project-name>.pages.dev, so others can assess potential updates.Commits or merges into the production branch (
mainormaster) also create a specific subdomain that is available at<project-name>.pages.devand your custom domain.
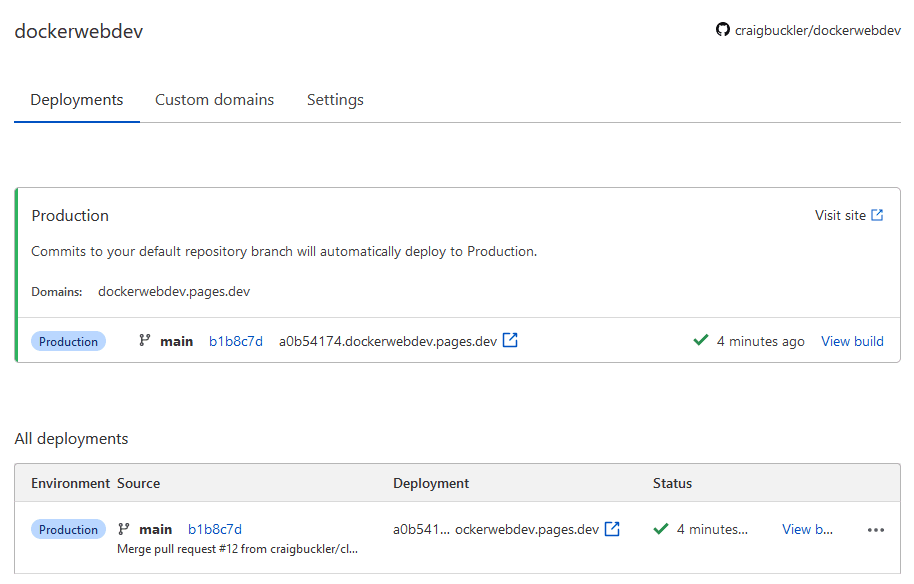
The dashboard for your project shows all deployments with links to the site, build log, and a delete option.
Further Settings
The Settings tab for your project provides further options to:
- edit the configuration, pause deployments, or delete the project
- invite other collaborators
- define an access policy so preview (branch) deployments prompt for an access PIN
- enable Cloudflare Web Analytics
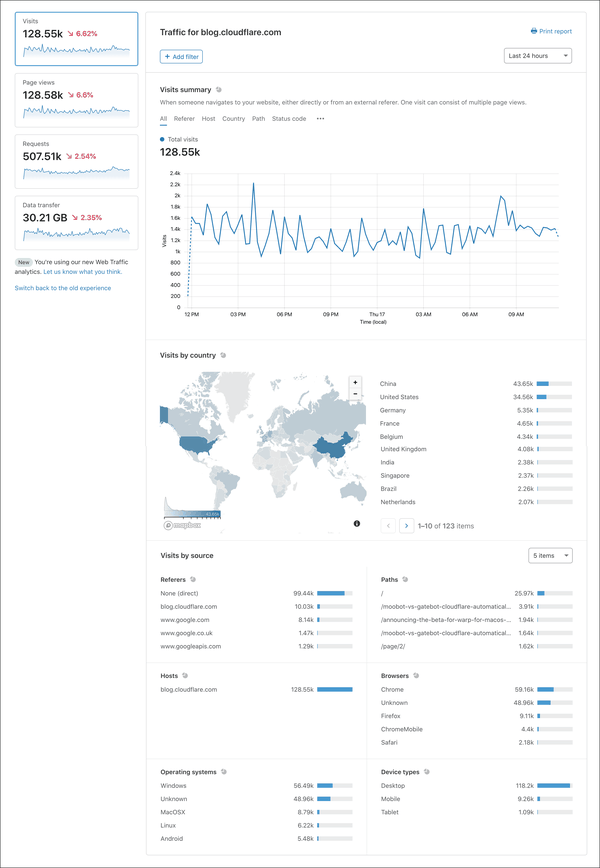
Enabling Analytics adds a small script to the end of your pages when you next deploy the production branch. The Web Analytics link then becomes active.

It’s not as comprehensive as Google Analytics, but data is available within an hour and it offers a fast interface showing the most important metrics. Most people will find it considerably easier to use.
Jamstack Joy
Cloudflare Pages is new and further updates will arrive throughout the coming months:
- GitLab and Bitbucket repository support
- further
_redirectsURL forwarding options - webhooks to trigger deployments
- A/B testing — an update is shown to a percentage of traffic so you can test real user activity before committing to a change
- full stack applications with Cloudflare Workers and storage APIs.
The exciting choices for Jamstack developers are increasing.
Frequently Asked Questions (FAQs) about Cloudflare Pages and JAMstack Deployment
What is the difference between Cloudflare Pages and other JAMstack deployment platforms?
Cloudflare Pages is a JAMstack platform that offers a seamless experience for developers. Unlike other platforms, it provides a more integrated approach to deploying your JAMstack applications. It offers a Git-based workflow, which means you can directly connect your GitHub repository and it will automatically build and deploy your site whenever you push a new commit. Additionally, it provides free SSL, a global CDN, and a custom domain for your site.
How does Cloudflare Pages enhance website performance?
Cloudflare Pages uses the power of Cloudflare’s global network to ensure your site loads quickly, no matter where your users are located. It leverages Cloudflare’s edge network to cache your site at over 200 locations worldwide, reducing latency and improving load times. It also offers automatic optimization features like image compression and minification of JavaScript and CSS files.
Can I use Cloudflare Pages for complex web applications?
Yes, Cloudflare Pages is not just for static sites. It supports dynamic, full-stack applications as well. You can use it in conjunction with Cloudflare Workers, which allows you to run serverless functions at the edge, providing you with the ability to build and deploy complex, dynamic web applications.
How does Cloudflare Pages handle custom domains and SSL?
Cloudflare Pages allows you to add a custom domain to your project. Once you’ve added a custom domain, Cloudflare Pages automatically provisions and manages SSL certificates for your site, ensuring that your site is always secure and accessible via HTTPS.
How does the preview deployment feature work in Cloudflare Pages?
The preview deployment feature in Cloudflare Pages allows you to view changes before they go live. Whenever you create a new branch and push commits, Cloudflare Pages automatically creates a unique preview URL for that branch. This allows you to test and verify your changes in a production-like environment before merging them into the main branch.
What analytics does Cloudflare Pages provide?
Cloudflare Pages provides built-in analytics that give you insights into your site’s performance and usage. These analytics include data on page views, unique visitors, bandwidth used, and more. The analytics are privacy-focused, meaning they do not use any client-side tracking or cookies.
How does Cloudflare Pages handle build failures?
If a build fails in Cloudflare Pages, it provides detailed logs that help you understand what went wrong. You can access these logs directly from your project dashboard. This makes it easier to troubleshoot and fix issues, ensuring your site is always up and running.
Can I use Cloudflare Pages with my favorite JAMstack frameworks?
Yes, Cloudflare Pages supports all popular JAMstack frameworks like Next.js, Gatsby, Hugo, Jekyll, and more. You can use these frameworks to build your site and then deploy it using Cloudflare Pages.
How does Cloudflare Pages handle environment variables?
Cloudflare Pages allows you to define environment variables for your project. These variables are encrypted and securely stored, and they can be accessed during the build process. This allows you to manage sensitive information like API keys without exposing them in your code.
Is there a limit to the number of sites I can deploy with Cloudflare Pages?
Cloudflare Pages offers generous limits for free users, allowing you to deploy multiple sites. For even higher limits and additional features, you can upgrade to a paid plan. This makes it a scalable solution that can grow with your needs.
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he's been advocating standards, accessibility, and best-practice HTML5 techniques. He's created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He's written more than 1,000 articles for SitePoint and you can find him @craigbuckler.