Chris Pederick’s Web Developer toolbar was one of the first extensions developed for Firefox. Personally, I think it was one of the primary reasons many developers switched to and evangelized Mozilla’s browser.
I remember trying the WDT for the first time and reveling in its immense power. If you’ve started web developing during the past five years, you’d have been appalled by the poor quality client-side coding tools available initially — features such as element outlining, dynamic CSS editing, and cookie inspection were difficult, if not impossible.
 Although Firebug and similar developer consoles have taken the world by storm, they were influenced by many of the features and concepts Chris devised.
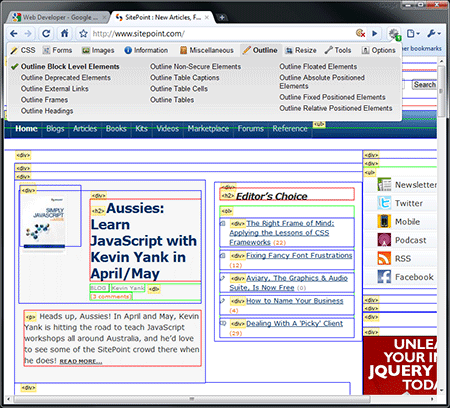
The WDT remains one of my essential Firefox add-ins and the great news is that it’s been ported to Google Chrome.
Although Firebug and similar developer consoles have taken the world by storm, they were influenced by many of the features and concepts Chris devised.
The WDT remains one of my essential Firefox add-ins and the great news is that it’s been ported to Google Chrome.
 You should note this is version 0.1 code, and Chris states that it’s an early release to gather feedback. Several features are missing, don’t work, or are less polished than Firefox’s implementation. Chrome’s extensions are essentially small web pages; its version of the WDT is never likely to match the deep level of browser control offered by Mozilla’s browser. For example, features such as disabling JavaScript are not possible within the current Chrome API.
That said, WDT on Chrome is a fantastic addition to the browser. If you’ve recently switched from Firefox and miss some of its better tools, do yourself a favor and install the Web Developer toolbar today.
Do you use the Web Developer extension on Chrome or Firefox? What do you like? How would you improve it?
You should note this is version 0.1 code, and Chris states that it’s an early release to gather feedback. Several features are missing, don’t work, or are less polished than Firefox’s implementation. Chrome’s extensions are essentially small web pages; its version of the WDT is never likely to match the deep level of browser control offered by Mozilla’s browser. For example, features such as disabling JavaScript are not possible within the current Chrome API.
That said, WDT on Chrome is a fantastic addition to the browser. If you’ve recently switched from Firefox and miss some of its better tools, do yourself a favor and install the Web Developer toolbar today.
Do you use the Web Developer extension on Chrome or Firefox? What do you like? How would you improve it?
Frequently Asked Questions (FAQs) about Chrome Web Developer Toolbar
What is the Chrome Web Developer Toolbar?
The Chrome Web Developer Toolbar is a browser extension that provides a range of web development tools at your fingertips. It offers features like CSS manipulation, form manipulation, image details, and more. It’s a handy tool for web developers, making it easier to test and debug web applications directly in the browser.
How do I install the Chrome Web Developer Toolbar?
To install the Chrome Web Developer Toolbar, navigate to the Chrome Web Store and search for ‘Web Developer’. Click on the ‘Add to Chrome’ button next to the extension. A pop-up will appear asking for confirmation, click ‘Add extension’. Once installed, the toolbar icon will appear next to your address bar.
How do I use the CSS manipulation feature in the toolbar?
The CSS manipulation feature allows you to edit, disable, or add new CSS rules directly in the browser. To use this feature, click on the toolbar icon, navigate to ‘CSS’, and select the desired option. You can then edit the CSS in the panel that appears.
Can I use the Chrome Web Developer Toolbar to inspect images?
Yes, the toolbar provides an ‘Images’ feature that allows you to view image information, display alt attributes, find broken images, and more. Simply click on the toolbar icon, navigate to ‘Images’, and select the desired option.
How can I use the toolbar to manipulate forms?
The ‘Forms’ feature in the toolbar allows you to manipulate form elements. You can display form details, enable form fields, view passwords, and more. To use this feature, click on the toolbar icon, navigate to ‘Forms’, and select the desired option.
Is the Chrome Web Developer Toolbar free to use?
Yes, the Chrome Web Developer Toolbar is a free extension available in the Chrome Web Store. There are no charges or subscriptions required to use the toolbar.
Can I use the toolbar to resize my browser window?
Yes, the toolbar provides a ‘Resize’ feature that allows you to change the size of your browser window to test different screen resolutions. Click on the toolbar icon, navigate to ‘Resize’, and select the desired option.
How do I disable the toolbar when not in use?
To disable the toolbar, right-click on the toolbar icon and select ‘Manage extensions’. In the page that opens, find the Web Developer extension and click on the toggle button to disable it.
Can I use the toolbar to validate my HTML, CSS, and RSS?
Yes, the toolbar provides a ‘Validate’ feature that allows you to validate your HTML, CSS, and RSS directly in the browser. Click on the toolbar icon, navigate to ‘Validate’, and select the desired option.
Is the Chrome Web Developer Toolbar available for other browsers?
The Web Developer Toolbar was originally created for Firefox and was later ported to Chrome. Therefore, it is available for both Firefox and Chrome browsers. However, it is not available for other browsers like Safari or Internet Explorer.
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he's been advocating standards, accessibility, and best-practice HTML5 techniques. He's created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He's written more than 1,000 articles for SitePoint and you can find him @craigbuckler.

