
Key Takeaways
- Component IO is a service that offers a range of ready-to-use components that can be embedded into any website or application, supplementing existing CMS-based content. It also supports the creation of a multi-page site with minimal HTML and a series of embedded components.
- The Component IO approach allows developers and non-technical users to make changes to a website or application without the need for direct HTML, CSS, and JavaScript knowledge or editing the page where the component is used. Updates are instantly available on the next refresh.
- Component IO offers hundreds of ready-made, attractive, and configurable components. Its code can be installed with a simple cut and paste, and it supports every CMS, framework, and system. It also allows for easy collaboration, delivers items quickly with a single API call, and offers a full help guide and real-time chat assistance.

This article is part of an SEO series from Component IO. Thank you for supporting the partners who make SitePoint possible.
It doesn’t matter what content management system you use — at some point, someone, somewhere will want to make a change which is beyond the technical limit of their control. Typical examples:
- changing your site’s logo or header appearance
- updating the content of your standard page footer
- adding, removing or rearranging social media buttons
- re-configuring a contact form’s fields or layout
- adding links to a navigation menu which are not part of the page hierarchy.
It’s impossible to create a CMS with an easy-to-use interface which provides for every possible option users could ever want. (Well, you could, but it’d effectively be a code editor!) At some point, you’ll need to make technical changes to your WordPress template, static site rendering, React components, Angular configuration or whatever system you’re using. The process will typically involve:
- Allocating developer time and resources. That could be a matter of contacting your development agency, discussing the options and agreeing a budget.
- Adding new code, plug-ins or configurations to the existing templates as required.
- Pushing the updates to a staging server.
- Testing the new system thoroughly and ensuring it doesn’t cause regression problems elsewhere.
- Repeating the steps above if any errors or omissions are encountered.
- Deploying the verified updates to your live server.
Even the smallest changes take time and money. Inevitably, a new request will arrive the minute the first update goes live.
The Component IO Approach
Component IO tackles the problem in a different way. Rather than taking a holistic, site-wide approach, the service provides a range of ready-to-use components which can be embedded into any website or application regardless of the implementation technology. Most developers will use the service to supplement existing CMS-based content. However, it is possible to create a multi-page site with minimal HTML and a series of embedded components which control everything.
Hundreds of components are available including:
- content blocks
- images and galleries
- navigation bars and menus
- social media integration
- overlays and modal dialogs
- carousels and sliders
- sign-up and contact forms
- buttons, tabs and form elements
- videos, maps and other embedded media.
Components are added to a page with a <component> block and any number can be used. A single </script> tag at the end of the page is then required to activate and control every component.
Once a component has been installed, developers and non-technical users can access the Component IO dashboard to make changes. They don’t need to understand HTML, CSS and JavaScript or directly edit the page where the component is used. Updates are instantly available on the next refresh.
The benefits of Component IO include:
- there are hundreds of ready-made, attractive and configurable components to choose from
- component code can be installed with a simple cut and paste
- every CMS, framework and system is supported. If you can edit the HTML, you can add a component.
- it’s easy for non-technical editors to use. They can make changes in a WYSIWYG editor and check it with a live preview
- developers can make changes to a component’s HTML, CSS and JavaScript code in the dashboard if necessary
- all users can share Component IO dashboard links and collaborate on the same items
- Component IO is fast and delivers items quickly with a single API call regardless of the number embedded within the page
- a full help guide and real-time chat assistance is available
- a free trial account can be used to test the service on your system.
Example 1: Create a Content Block
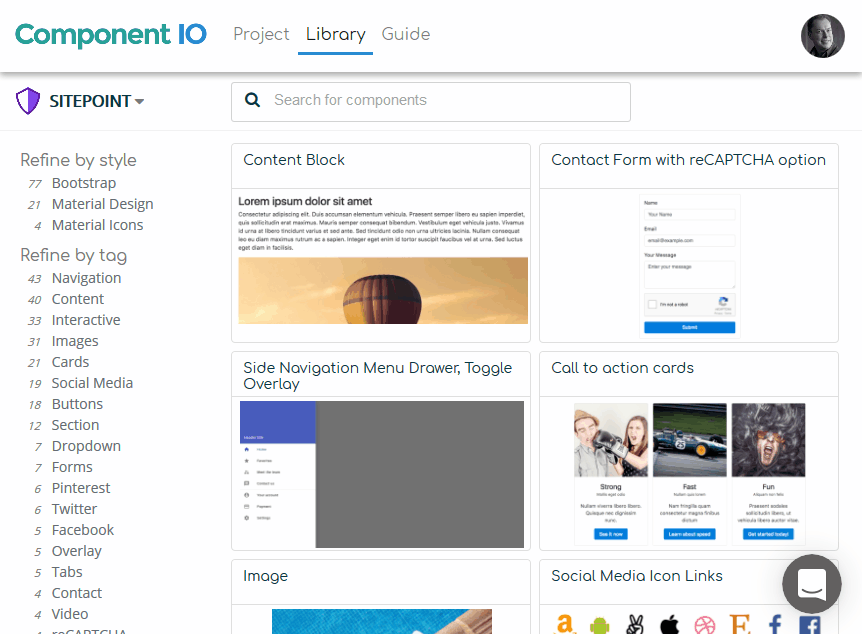
A content block is one of the simplest and most-used components. First, create or switch to your project by clicking the shield icon at the top left.
Switch to the library tab at the top to view a list of several hundred components. Click the Content Block component to view a preview then hit the Add to your project button.

The Install tab shows the code block which must be pasted into your page(s):
Two code snippets must be copied into your site’s HTML template. A <script> tag is required just before the closing </body> tag – only one per page is necessary regardless of the number of components you are using:
<code><script project="xxxxxx" src="https://cdn.component.io/v1"></script> </code>
The code for the component is copied into the HTML sources at the position is is required:
<code><component key=yyyyy load=b></component> </code>
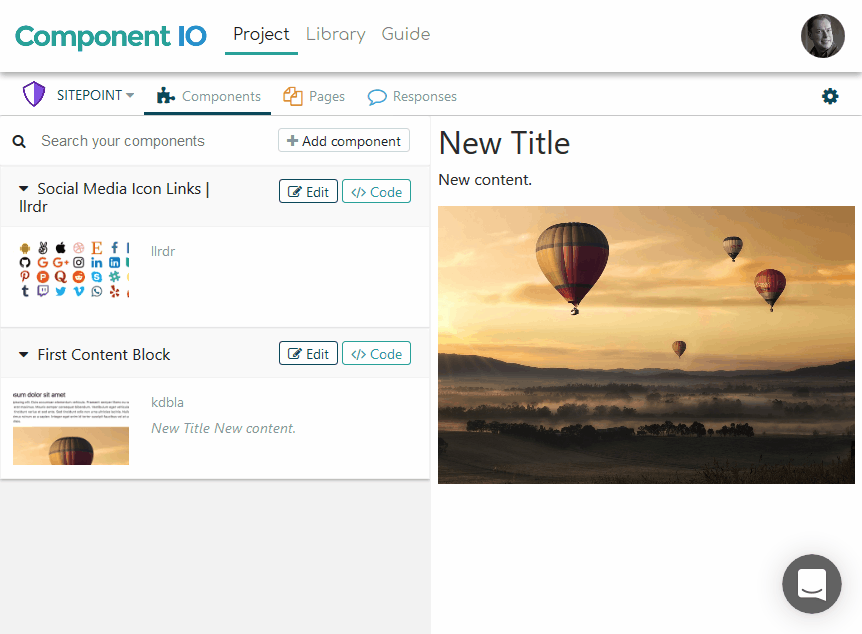
The Edit button leads to the component editing control:

You can change the component’s content and the display name reference used in the Component.io control panel. Users with a paid subscription or a free trial can click the Code tab to edit the component’s HTML, CSS and JavaScript in a code editor.
Once your edits are complete, refresh the page where your component is installed to view the new content updates.
Finally, hit the project shield icon to return to your component dashboard.

Example 2:
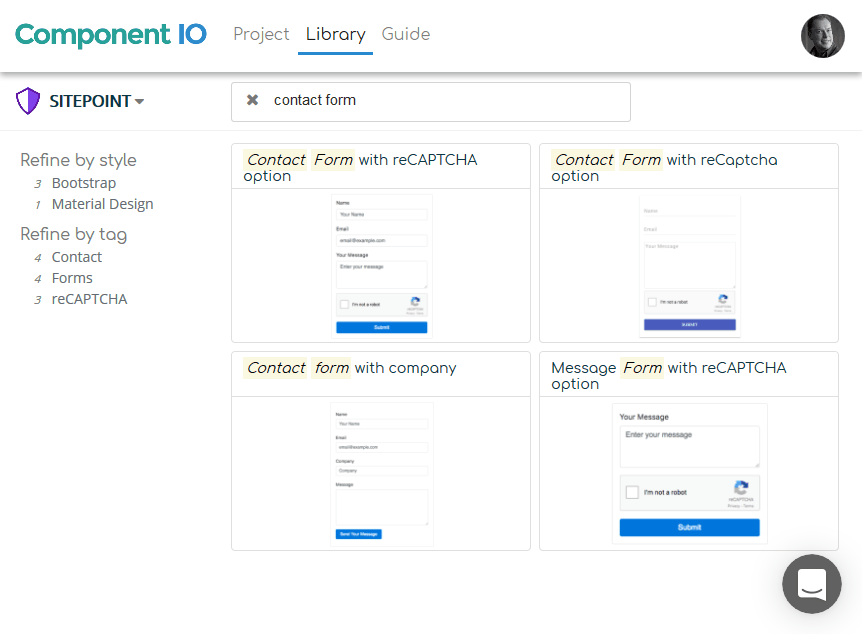
Let’s now add and configure a simple contact form for our page. From the Library tab, search for contact form and select Contact form with company:

Hit the Add to your project button on the preview page to view the Install tab:

Copy the component code into your page as before. Remember you won’t need the <script> tag if it’s already been added for other components.
Refresh your page to view your new contact form. Submit a response and it’ll appear in the Component.io Responses screen:
For easier management, components can be organised by page on the Pages tab.
Sign up at Component IO
Component IO (component.io) offers a free starter plan to try the service. Plans with further features and more than 10,000 component requests start from $7.95 per month. You can sign-up with a Google account or your email address. Make sure you use the promo code SITEPOINT on your project settings page to get your first month on the Standard Plan free. What are you waiting for?!
Frequently Asked Questions (FAQs) about Component.io
What is Component.io and how does it work?
Component.io is a platform that allows developers to create, share, and reuse components across different projects. It works by providing a centralized repository where developers can upload their components. These components can then be downloaded and used by other developers in their projects. This not only saves time but also ensures consistency and quality across different projects.
How does Component.io compare to other similar platforms?
Unlike other platforms, Component.io focuses on the reusability of components. It provides a simple and intuitive interface that makes it easy for developers to upload and download components. Additionally, it supports a wide range of programming languages and frameworks, making it a versatile tool for developers.
Can I use Component.io with Angular CMS?
Yes, Component.io can be used with Angular CMS. It allows developers to create reusable components that can be used across different Angular CMS projects. This not only saves time but also ensures consistency and quality across different projects.
What are the benefits of using Component.io?
Using Component.io has several benefits. It saves time by allowing developers to reuse components across different projects. It also ensures consistency and quality by providing a centralized repository for components. Additionally, it supports a wide range of programming languages and frameworks, making it a versatile tool for developers.
How can I get started with Component.io?
Getting started with Component.io is easy. Simply sign up for an account, and you can start uploading and downloading components. There are also several tutorials and guides available on the website to help you get started.
Is Component.io free to use?
Yes, Component.io is free to use. However, there are also premium plans available that offer additional features and benefits.
Can I use Component.io with other CMS platforms?
Yes, Component.io can be used with other CMS platforms. It supports a wide range of programming languages and frameworks, making it a versatile tool for developers.
How can I contribute to Component.io?
You can contribute to Component.io by uploading your own components. This not only helps other developers but also allows you to showcase your skills and expertise.
What kind of components can I find on Component.io?
You can find a wide range of components on Component.io. These include UI components, utility components, and more. All components are categorized and tagged for easy searching.
How is the quality of components ensured on Component.io?
The quality of components on Component.io is ensured through a rigorous review process. Each component is reviewed by the community and the Component.io team before it is made available for download.
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he's been advocating standards, accessibility, and best-practice HTML5 techniques. He's created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He's written more than 1,000 articles for SitePoint and you can find him @craigbuckler.



