Related posts:
1. iPhone Styled Checkbox
This is based on iPhone’s famous on/off toggle switches.
Source: http://awardwinningfjords.com/2009/06/16/iphone-style-checkboxes.html
2. Ajax Fancy Captcha
This is a plugin that helps your web pages from bots and as well as from spammers.
Source: http://www.webdesignbeach.com/beachbar/ajax-fancy-captcha-jquery-plugin
3. Mark it up
This is a lightweight jQuery plugin that can turn textarea into a very nice text editor.
Source: http://markitup.jaysalvat.com/home/
4. Ajaxify
This can turn any standard form or link into an Ajax request.
Source: http://plugins.jquery.com/project/jquery-ajaxify
5. Autotab
You can now stop using TAB when you want to go to another field in a form. Autotab jQuery plugin can automatically move into another field when maximum number of text reaches in the previous field.
Source: http://plugins.jquery.com/project/autotab
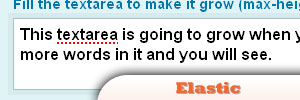
6. Elastic
This will automatically resize your textareas to fit your content.
Source: http://www.unwrongest.com/projects/elastic/
7. jQTransform
Instantly transform your old looking form into a nice good looking one!
Source: http://www.dfc-e.com/metiers/multimedia/opensource/jqtransform/
8. In Field Labels
This plugin will put field labels inside the field itself.
Source: http://fuelyourcoding.com/in-field-labels/
9. jQuery Form Validation
Finish off your worries with form validation because jQuery Form Validation is a versatile solution that will work out with every single form, this script also provides errors that will be displayed at the top of the form.
Source: http://www.position-absolute.com/articles/jquery-form-validator-because-form-validation-is-a-mess/
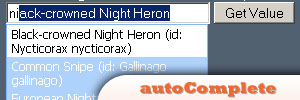
10. jQuery Autocomplete Examples
A nice plugin that will automatically suggest words that is close related on what you’re typing.
Source: http://www.ajaxdaddy.com/demo-jquery-autocomplete.html
11. Uploadify
This is an awesome plugin that provides multiple file uploads!
Source: http://www.uploadify.com/
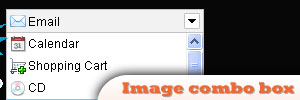
12. Image Combobox
This plugin will add image to the items included in dropdown box.
Source: http://www.marghoobsuleman.com/jquery-image-dropdown
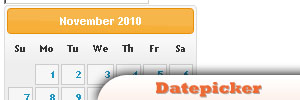
13. jQuery Datepicker
This is tied into a text field that when a user clicks/tabs, a calendar will appear.
Source: http://jqueryui.com/demos/datepicker/
14. Toggleval
This plugin will give you option to populate in different ways the default text of a form fields.
Source: http://jquery.kuzemchak.net/toggleval.php
15. jQuery Password Masking
This will mask your password field.
Frequently Asked Questions about jQuery Forms
How can I validate a form using jQuery?
Form validation is an essential part of web development, and jQuery makes it easier. You can use the jQuery Validation Plugin, which offers numerous customization options. To validate a form, you first need to include the jQuery library and the validation plugin in your HTML file. Then, you can use the validate() method on your form. You can specify rules for each input field within this method. For example, you can set a field as required, specify a minimum or maximum length, or set a specific pattern that the input should match.
What are some popular jQuery form plugins?
There are numerous jQuery form plugins that can enhance your forms. Some popular ones include the jQuery Validation Plugin for form validation, the jQuery Form Plugin for easy AJAX form submissions, the Chosen Plugin for making long dropdowns more user-friendly, and the Masked Input Plugin for creating input masks.
How can I create a multi-step form using jQuery?
Multi-step forms can improve user experience by breaking down long forms into smaller, manageable sections. You can use the jQuery Steps Plugin to create multi-step forms. This plugin allows you to divide your form into different sections, and users can navigate through these sections using next and previous buttons. You can also include validation for each step.
How can I style a form using jQuery?
While CSS is typically used for styling, jQuery can also be used to dynamically style forms. You can use methods like addClass(), css(), or attr() to add styles or classes to form elements based on certain conditions. For example, you can add a specific class to an input field if it is empty or if it contains invalid data.
How can I submit a form using AJAX with jQuery?
AJAX allows you to submit a form without refreshing the page. The jQuery Form Plugin makes this process easier. After including the plugin in your HTML file, you can use the ajaxSubmit() or ajaxForm() methods to submit your form using AJAX. You can also specify a function to run if the submission is successful.
How can I create a form with auto-complete functionality using jQuery?
Auto-complete functionality can improve user experience by suggesting input based on what the user types. The jQuery UI library includes an Autocomplete widget that you can use. After including jQuery UI in your HTML file, you can use the autocomplete() method on an input field and provide an array of possible inputs.
How can I create a dynamic form using jQuery?
jQuery allows you to create dynamic forms where form elements can be added or removed based on user interaction. You can use methods like append() or remove() to add or remove form elements. You can also use the clone() method to duplicate existing elements.
How can I create a form with a date picker using jQuery?
The jQuery UI library includes a Datepicker widget that you can use to add a date picker to your form. After including jQuery UI in your HTML file, you can use the datepicker() method on an input field to add the date picker.
How can I create a form with a file upload feature using jQuery?
jQuery makes it easy to add a file upload feature to your form. You can use the jQuery Form Plugin, which supports file uploads. After including the plugin in your HTML file, you can use the ajaxForm() or ajaxSubmit() methods to submit your form, including the uploaded file.
How can I create a form with a progress bar using jQuery?
A progress bar can improve user experience by showing the user how much of the form they have completed. The jQuery UI library includes a Progressbar widget that you can use. After including jQuery UI in your HTML file, you can use the progressbar() method to add a progress bar to your form. You can then update the progress bar’s value based on the user’s progress.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.