5 jQuery Auto Text Fill Resize Plugins
Today’s post is a collection of 5 jQuery Text Fill Resize Plugins, these plugins enables your blog readers to easily adjust the font size to suit their comfort level for reading. You would think it seems like a handy tool to make available to readers to increase accessibility but look at the bright side, who would take time to read a small text? ;)
Related Posts:
1. FitText
Use this plugin on your fluid or responsive layout to achieve scalable headlines that fill the width of a parent element.

Source + Demo
2. Expanding text
a jQuery Plugin which shows and hides content, it shows a preview of the content and then the user clicks to see the full content.

SourceDemo
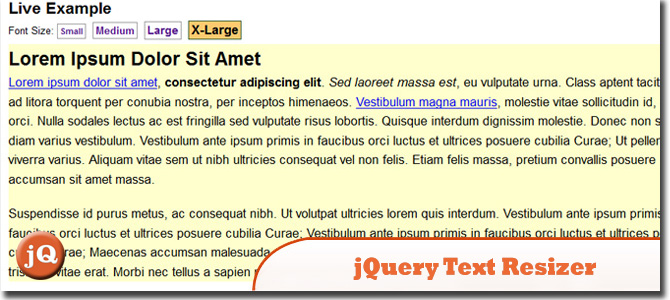
3. jQuery Text Resizer Plugin
This plugin attempts to solve one problem: that of resizing text on demand by the user.

SourceDemo
4. Text Fill
Resizes the font of text in an inner element so that it fills as much space as possible in the outer element.

SourceDemo
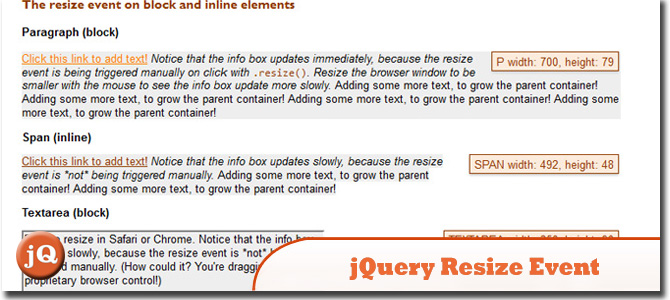
5. jQuery resize event
With this plugin, you can now bind resize event handlers to elements other than window, for super-awesome-resizing-greatness!

SourceDemo
Frequently Asked Questions about Auto Text Fill and Resize Plugins
What are the benefits of using auto text fill and resize plugins?
Auto text fill and resize plugins offer several benefits. They help in improving the readability of your website by automatically adjusting the text size based on the viewer’s screen size. This ensures that your content is always displayed in an optimal format, regardless of the device used to access your site. These plugins also enhance user experience by allowing users to manually adjust the text size according to their preference. This is particularly useful for users with visual impairments.
How do I install and use these plugins?
Installing and using these plugins is quite straightforward. Most plugins come with detailed installation instructions. Generally, you need to download the plugin, upload it to your website’s plugin directory, and then activate it from your website’s admin panel. Once activated, you can configure the plugin settings as per your requirements.
Are these plugins compatible with all browsers?
Most auto text fill and resize plugins are designed to be compatible with all modern browsers. However, it’s always a good idea to check the plugin’s documentation or the developer’s website for specific compatibility information.
Can I use these plugins on multiple websites?
Yes, most plugins allow you to use them on multiple websites. However, some plugins may require you to purchase a separate license for each website. Always check the plugin’s licensing terms before using it on multiple sites.
Do these plugins slow down my website?
While plugins can potentially slow down your website, most modern plugins are designed to be lightweight and efficient. They use minimal resources and should not significantly impact your website’s loading speed.
Can I customize the appearance of the text resized by these plugins?
Yes, most plugins allow you to customize the appearance of the resized text. You can usually change the font, color, and other styling options.
What happens if the plugin I’m using stops working or is no longer supported?
If a plugin stops working or is no longer supported, you can try reaching out to the developer for assistance. If that’s not possible, you may need to find a replacement plugin. Always ensure to keep your plugins updated to avoid such issues.
Are there any free auto text fill and resize plugins available?
Yes, there are many free auto text fill and resize plugins available. However, free plugins may not offer as many features or as much support as paid plugins.
Can these plugins resize images as well as text?
While some plugins can resize both text and images, others are designed to resize text only. Always check the plugin’s features before installing it.
How do these plugins affect SEO?
These plugins should not negatively affect your SEO. In fact, by improving the readability and user experience of your website, they could potentially enhance your SEO. However, it’s always a good idea to monitor your website’s performance and make adjustments as necessary.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.



