Gabrielle Gosha

Gabrielle is a creative type who specializes in graphic design, animation and photography.
Gabrielle's articles

Our #1 design writer, Gabrielle, talks about the most astonishing artists and designers to follow on Behance when you need an inspiring creativity boost.

Duotones, Muted Black & White, Targeted Blur Effect, and more. Gabrielle has four fresh Photoshop styles to spice up to your repetoire.

Despite being invite-only, Dribbble is crawling with talented designers. Gabrielle narrows it down to the 12 best Dribbble designers to follow.

This short guide outlines the differences between the file types and also uses a couple of examples to show you how the file sizes vary.

Today we've put together a list of 8 impressive and distinctive headline fonts designed to give your layouts an extra touch of star power. Enjoy.

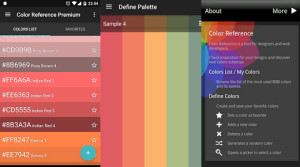
Designing doesn't stop when you leave your desk. Gabrielle has scoured the web for 8 useful Android apps for designers

You gotta know the current trends before you can swim the other way. Gabrielle has five logo trends that are making waves in 2016.
Humans are very good at processing images but that doesn't mean we always choose the right image for our websites. Gabrielle has some useful pointers.
A guide to making alternative '80s film history come to life with Photoshop.
Getting a 'single view' of all the design elements on a website is often impossible. That's why a web style guide can be super-important for designers.
Everyone loves a hero. Gabrielle brings a fresh literary point of view to the classic hero section.

Was 'that' dress blue and black or white gold? Gabrielle delivers the final results using an infographic created in Canva.
The 'call to action' -- or CTA -- is the heartbeat of any successful website and a poor CTA button will ruin otherwise great content. Gabrielle explains.
Fact or feelings? Which should you be emphasizing in your image choices? Gabrielle explains why it's heart over head.
Whether it's article links, signups, or sales, most sites live and die on their ability to coerce clicks. Gabrielle breaks down the DNA of a good button
The rise of a new breed of free web-based presentation tools has freed us from reliance on Powerpoint and Keynote. Gabrielle compares the best 5.
Languages are not flags, and flags are not languages. So, what is the best to approach representing language on the web? Gabrielle ponders.
Data can be powerful but making it appetizing is key. Gabrielle takes a close look at some tools that can help you present slick online charts.
Want to give your images a distinctive look? In this tour du force, Gabrielle shows you how to create 5 eye-catching photography styles in Photoshop.

Design is no longer something you do only at your desk. Following Simone's Android article, Gabrielle reels off her favorite 10 iPhone apps for designers.
Our current choice for the ubiquitous 'save' icon is the floppy disk -- a tech fossil -- but do we have a better alternative?
Portraits are one of the most commonly needed images on the web. Today Gabrielle shows you how to get the best possible results with phone in pocket.
Ecommerce design is delicate. Seemingly small changes can make huge differences to your bottomline. Gabrielle gives you six ecommerce rules to live by.
Web design is a new medium, but some things never change. Gabrielle has a grab bag of tips, tricks and ideas from the old masters.

It's bold, it's colorful and perfectly-suited to the web. Gabrielle shows you all the tricks to mastering the Pop Art look in your web design.

It's time to get dark, gritty and a little bit dirty. Today we're breaking down the 'Film Noir style'.
Sure, icons are pretty, but they're not just decoration. Gabrielle covers all the pitfalls, and shows us how to choose the right icons.
What exactly do they mean by 'flat design' and 'almost flat design'? Today Gabrielle shows us the what's, why's and even how's of flat design style.

Twenty years ago, Tim Berners-Lee built the world's first navigation menu in the world's first webpage. Here's a look at where nav menus are at in 2014.

Read Design a Flat Website Mockup in Photoshop and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more.