All these examples use jQuery to produce an on-screen keyboard.
Related posts:
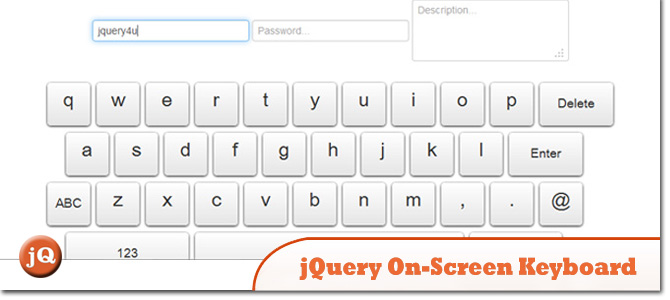
1. jQuery On-Screen Keyboard
On-screen keyboard powered by jQuery.
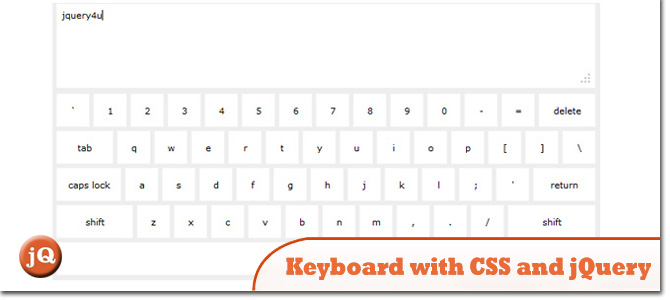
2. Creating a Keyboard with CSS and jQuery
The keyboard includes “action” keys (caps lock, shift, and delete) which dynamically changes the keyboard when clicked. I’ll show you how to build it today.
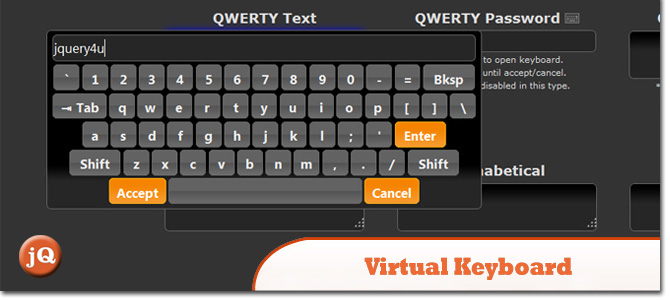
3. Virtual Keyboard
An on-screen virtual keyboard embedded within the browser window which will popup when a specified entry field is focused.
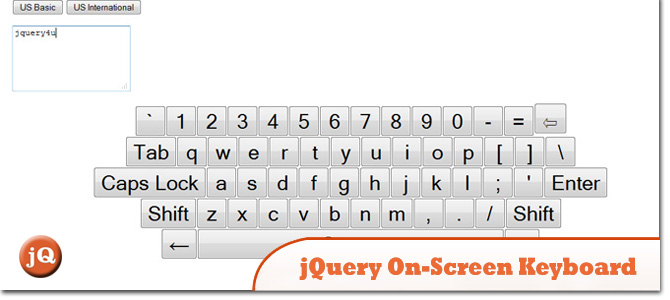
4. jQuery On-Screen Keyboard
Provides multilingual on-screen keyboards for environments such as touch-screen terminals, where a hardware keyboard may not be available.
Frequently Asked Questions about jQuery Screen Keyboards
How can I customize the jQuery screen keyboard to match my website’s theme?
Customizing the jQuery screen keyboard to match your website’s theme is quite straightforward. You can use CSS to style the keyboard. Each key is a button element and you can target these buttons with CSS to change their appearance. You can change the color, size, border, and even add animations. If you’re using a plugin like Mottie/Keyboard, it comes with several themes that you can choose from. You can also create your own theme by modifying the existing CSS files.
Can I use jQuery screen keyboard on a mobile device?
Yes, jQuery screen keyboards are designed to be used on both desktop and mobile devices. They are responsive and will adjust to the screen size of the device. However, the usability on a mobile device might not be as smooth as on a desktop due to the smaller screen size. It’s recommended to test the keyboard on various devices to ensure a good user experience.
How can I add special characters to the jQuery screen keyboard?
Adding special characters to the jQuery screen keyboard can be done by modifying the layout of the keyboard. In the layout, you can specify the characters that should be displayed on the keyboard. You can add any character that you want, including special characters. The layout is defined as a string and each character in the string represents a key on the keyboard.
Can I use multiple jQuery screen keyboards on the same page?
Yes, you can use multiple jQuery screen keyboards on the same page. Each keyboard can have its own settings and layout. This can be useful if you have multiple input fields on the page and you want to use a different keyboard for each field. However, keep in mind that having too many keyboards on the same page can make the page cluttered and confusing for the user.
How can I handle keyboard events with jQuery?
jQuery provides several methods to handle keyboard events. These methods include keypress(), keydown(), and keyup(). You can use these methods to execute a function when a certain key is pressed, released, or held down. For example, you can use the keypress() method to detect when the user presses a key on the keyboard and then perform an action based on the key that was pressed.
Can I use jQuery screen keyboard with other JavaScript libraries?
Yes, jQuery screen keyboard can be used with other JavaScript libraries. jQuery is designed to be compatible with other libraries. However, there might be conflicts if the other library also uses the $ symbol. In that case, you can use jQuery’s noConflict() method to avoid conflicts.
How can I disable certain keys on the jQuery screen keyboard?
Disabling certain keys on the jQuery screen keyboard can be done by modifying the layout of the keyboard. In the layout, you can specify which keys should be disabled by adding the ‘disabled’ attribute to the key. This will prevent the user from pressing the disabled keys.
Can I use jQuery screen keyboard in a multi-language website?
Yes, jQuery screen keyboard supports multiple languages. You can specify the language of the keyboard by setting the ‘language’ option. The keyboard will then display the characters that are specific to the chosen language. You can also create your own language layout if the language you want to use is not included in the plugin.
How can I add a jQuery screen keyboard to my website?
Adding a jQuery screen keyboard to your website involves including the jQuery library and the keyboard plugin in your HTML file. Then, you can initialize the keyboard by selecting the input field and calling the keyboard() method. You can also specify options to customize the keyboard.
Is jQuery screen keyboard accessible to users with disabilities?
Yes, jQuery screen keyboard is designed to be accessible to users with disabilities. The keys are focusable and can be navigated using the keyboard. The keyboard also supports ARIA attributes to improve accessibility. However, it’s recommended to test the keyboard with various assistive technologies to ensure that it’s fully accessible.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.