A month or two ago I wrote a little piece on Testing for Smartphones & PDAs in the Design View. In essence, the article was a barebones rundown of the more well known small screen emulators.
Today I discovered I had overlooked a reasonably handy alternative — particularly if Firefox is your weapon of choice — Disruptive Innovation’s ‘Small Screen Rendering XPI’ extension’. Although it appears to have been around for quite a while, it seems to have been overlooked by most developers.
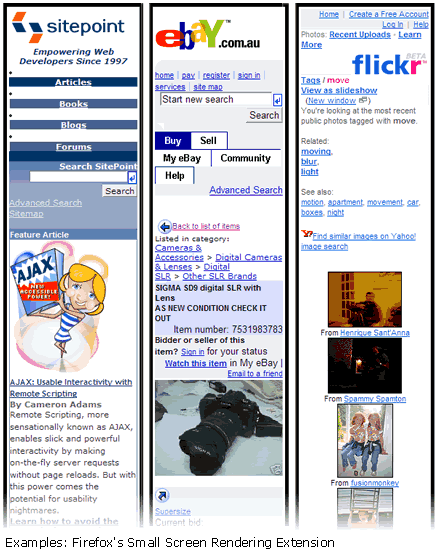
Don’t look for bells and whistles. After installation the only change you’ll notice is an extra option in your ‘View’ menu — ‘Small Screen Rendering’, and the results are not unlike Opera’s Small Screen mode.

At this point, the Opera option is probably still more technically useful, if only for the fact it can show you exactly how your page will render in PDAs and smart phones that use Opera for Mobile — a reasonably significant minority.
As Mozilla’s mobile offering (MiniMo) is still in development, Firefox’s ‘Small Screen Rendering XPI’ can only give you a ‘best guess’ at how an average small screen device might tackle a given page.
Ultimately, no single emulator can show you how a page looks in all devices, but this extension is a still a nice place to start.
 Alex Walker
Alex WalkerAlex has been doing cruel and unusual things to CSS since 2001. He is the lead front-end design and dev for SitePoint and one-time SitePoint's Design and UX editor with over 150+ newsletter written. Co-author of The Principles of Beautiful Web Design. Now Alex is involved in the planning, development, production, and marketing of a huge range of printed and online products and references. He has designed over 60+ of SitePoint's book covers.
