The standard style for most content on the Web is sans serif fonts, such as Arial or Verdana. And this is sensibly the case for a number of reasons: sans serif fonts are easier to read on-screen, they look pretty good when their size is reduced, and they tend to retain their visual appeal across different platforms and browsers.
Serif fonts are used for titles and subtitles on many sites and that can lend a nice effect on heavily sans serif pages. But does it ever work to use serif fonts for the main content? There are a limited number of sites that I could find that do this successfully, one being Cameron Moll’s blog. There are few more sites with serif fonts listed in this Webpage Design for Designers post by David Rodriguez, “Don’t Be Afraid of Serif Fonts.” While I like the way it looks when the serif font suits the layout and design, I admit that it takes a few seconds for my eyes to get used to reading the copy on these sites.
The Case Study
This leads me to my current issue. I’ve considered using a serif font on a site I’m working on, but I’m not completely convinced I should go that route. There are a few reasons why this has been an option on this particular site:
- It’s the client’s preference.
- It suits the company’s services (publishing support).
- It may work well with the design.
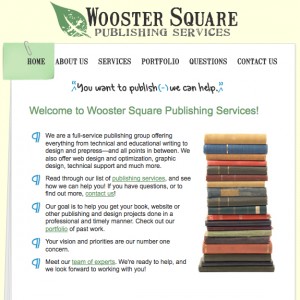
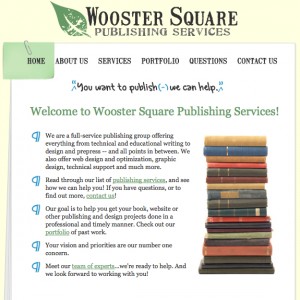
I’ve created two test pages so you can see what I mean with #2 and #3 above. Here are the details and a couple of screen shots (click to enlarge).
 Live site: www.woosterpublishing.com Font: Arial H1: 22px H2: 18px Body: 12px |
 Test pages: Home and About Us Font: Georgia H1: 22px H2: 18px Body: 12px |
These screen shots were taken on my Mac, but I’ve looked on a PC, too, and the test pages look noticeably different (see below).

Overall, I love the way Georgia looks with this design, particularly on my Mac, but I’m not completely convinced it’s the way to go. My concern is maintaining aesthetics across platforms, which is easier accomplished with sans serif fonts, especially when a Windows user doesn’t have ClearType enabled on their PC. But what’s your take? Are their any other pros or cons for using a serif font?
Alyssa Gregory is a digital and content marketer, small business consultant, and the founder of the Small Business Bonfire — a social, educational and collaborative community for entrepreneurs.



