Defining the Case for Prototyping
In this chapter, we’ll define what we mean by prototyping and what we’ll be covering in this book, as well as some of the aspects we won’t be addressing.
We’ll discuss why prototyping is a useful tool in the design process. We’ll consider some situations when prototyping is likely to be useful and discuss what prototyping can’t do. We’ll also address who is likely to benefit from the creation of prototypes and why.
What is prototyping?
Plenty of definitions exist of prototypes and what is meant by the act of prototyping. As a result, it’s helpful to define what we’ll be exploring when we talk about prototypes in this book.
We’re talking about creating something to test, explore, or communicate design ideas for a thing that is being designed.
The something is a low-fidelity representation of our thing, which might be:
- a simple sketch or series of sketches
- a basic wireframe or wireframes
- wireframes or sketches to which we’ve added clickable/tappable functionality, allowing users to move between different views and presentations within our thing
- a fully interactive implementation, typically with basic design and styling, which implements the functionality and interactivity of the thing or parts of it
- a combination of things sitting somewhere in this range of fidelities.
The thing is what we’re designing. For the purposes of the book, we’ll focus on websites––all with varying degrees of interactivity such that some folks might call them ‘web apps’. You'll probably find significant crossover with the techniques this book describes being used to prototype the design of native desktop and mobile apps, too.
Beyond the scope of this book, prototypes and prototyping are often used to explore the design of:
- physical products. It’s important to prototype these products and user interactions with them. But when we’re talking about designing physical things, we move into disciplines (such as 3D design, making, connectivity, and 3D printing) that are beyond the scope of this book.
- processes, systems, or models. When we’re talking about these things, we’re drifting into service design territory. Again these are things which can and should be prototyped but they’re beyond the scope of this book.
It’s worth noting that although these kinds of prototypes (and probably others that we haven’t described here) aren’t explicitly covered by this book, many of the aims of prototyping and a lot of the principles and techniques may still be relevant.
Why use prototypes?
There are some compelling reasons to utilize prototyping, such as:
- testing and communicating user interface designs
- saving time and money
- bringing users into the design process
- engaging stakeholders in a meaningful way
- designing across devices and platforms
- creating and testing with real content and data
Let's explore these in a little more detail.
Testing and Communicating UI Designs
The best way to test our user interface designs is with real users, and the best way to communicate our user interface designs is to implement them. This is where prototypes are significantly more powerful than sketches, wireframes, or flat designs (for example, visual design mockups produced in Photoshop).
Saving Time and Money
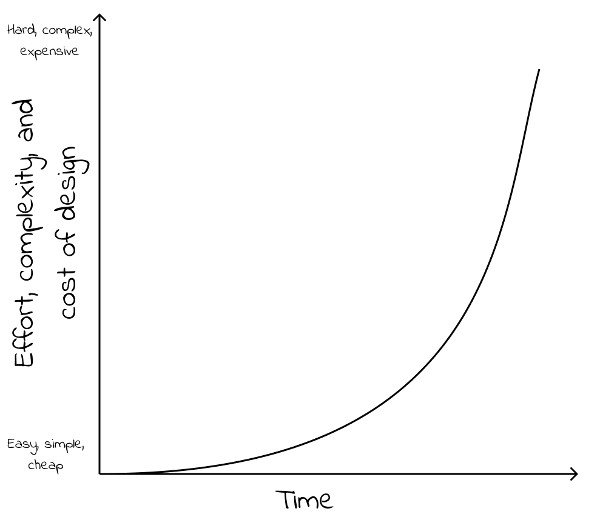
As a design progresses through increasing levels of fidelity (such as full production-ready implementation, full content and/or data), the effort (and hence, cost) of implementing that design increases, too. Without getting bogged down in statistics, it’s generally accepted that this increase is more exponential than linear, as represented in the figure below.

As a result, placing designs in front of users and stakeholders as early as possible means that we can share, test, discuss, identify issues with, and iterate our designs in an efficient and cost-effective way. Involving the whole project team in the creation of a prototype early in the design life cycle is the recommended way to go about it.
Bringing Users into the Design Process
In situations where we are uncertain about design decisions or are experimenting with ideas-–and particularly where we want our designs to work best for our users ––we should find ways to explore our ideas and test them with users early in the process. Sketches and wireframes provide a great starting point (and, to a degree, sketches and wireframes can be treated as prototypes). We can sketch and wireframe ideas for sections, features, and interactive elements. And if we work collaboratively, we can quickly generate lots of ideas.
Yet putting sketches and wireframes in front of users can only go so far. We can ask users to tell us what they'd do and how they’d approach a specific task, but as interactivity is limited, there isn’t much users can actually do. This can be tricky for users in an observed testing scenario (even if it's informal) as people will feel pressured to say something, to seem useful. We tend to receive feedback that's subjective, such as “I’d do it this way” or “I’d put a button there”). This is generally unhelpful to us. What we need is to observe users using our product, trying out our idea.



This is where prototypes can come in—bridging the gap between ideas, sketches, and wireframes and the later stages where we’re producing full fidelity visual designs and production level markup and implementation. They provide enough depth, fidelity, and interaction to make user tests much more relevant. Users can be set tasks that they want to complete (because our user research has told us what are our users' key goals). They are given free rein to explore, interact, review content, see results, and react; to explain where they’re going, what they're doing, and why.
Engaging Stakeholders in a Meaningful Way
Regardless of how a project is structured (for example, in-house, client/agency), it will involve multiple stakeholders. Prototypes can help stakeholders understand your designs and involve them in a much more powerful way than abstract deliverables such as user research outputs, sitemaps, sketches, or wireframes.
Stakeholders can interact with a prototype themselves; they can experiment with it, explore, review content and data, and add or change content or data. It’s real enough that they can quickly and easily visualize and understand.
Stakeholders are often senior-level people with very little time to spare. A lot of their time is spent being shown boring slide decks full of bullet points and pouring over spreadsheets full of numbers. Getting to play with a prototype is really exciting and different for them, so it’s a great way to engage and gain approval quickly.
Additionally, a stakeholder can share a prototype with other people, such as others in the organization who are less involved but interested, third parties whose opinion they value, or users to whom they have easy access.
You might even find stakeholders becoming so involved that they start creating their own sketches and prototypes to communicate their ideas.
Designing across Devices and Platforms
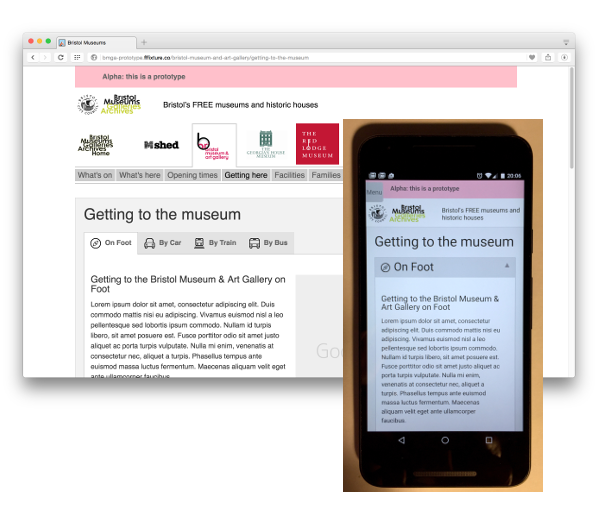
We’re now in a world where our designs will be used across multiple devices with different viewport sizes and multiple methods of interaction: touch, keyboard, mouse, remote control. All the indicators are that this device and interaction space will only continue to grow.
Most prototyping tools and techniques support us in designing across different devices, sizes, and forms of interaction to a degree. They achieve this better and more efficiently than sketches, wireframes or flat designs. Some prototyping tools and techniques––in particular HTML prototyping––are particularly helpful here.
Presenting across different devices is a massive leap forward in terms of testing. We can run user tests across several devices, as well as enable users to test prototypes in a familiar context on their own devices. Similarly with stakeholders, we can encourage them to review our prototypes on smartphones, tablets, and other devices.
As we look across the range of prototyping techniques in later chapters, we'll look at comparing their ability––or inability––to help us design and test our prototypes across devices.

Creating and Testing with Real Content and Data
If one of our overall aims is to better involve users in the design of our product or service, as well as to better communicate our designs to stakeholders, the ability to present realistic and convincing real content or data makes a significant difference to our ability to meet that aim.
Most prototyping tools and techniques make it easy to incorporate real content into our designs quickly. If we have stored a set of real content with some structure to it, we can generally get an interactive prototype to pull in that content. It could be a database or a set of files that we can query with some code or set as a data source in an interactive prototype. It might even just be content copied and pasted in, but with the benefit of tools to help with layout. Many tools make it easy to build and include a library of images, cropping and resizing as necessary.
Some tools provide separation between content and the presentation of that content. This means that we can start with a prototype with no content or placeholder information, then give our project team and stakeholders (even those with minimal technical knowledge) the ability to add and edit as it becomes available.

We can also allow users to input content to a prototype and for the prototype to work with and respond to that real content. Imagine working on a web app where a user provides some information about themselves and the web app presents a set of results for them to work with. If the user is able to use their own information when testing a prototype and the prototype provides results that reflect the information, the test will be much more realistic and useful. This level of interactivity can only be achieved with a prototype that implements some degree of real data input to present results, offering something a wireframe or sketch never could.
What can we prototype?
In simple terms, what we might consider creating a prototype for are the kinds of things that we might we otherwise use sketches and wireframes to explore and design.
We'll now review some of the items for which prototypes are particularly helpful in the design of a website.
Return of the Native
As we at fffunction have most experience in creating prototypes for websites and web apps, they'll be the sorts of prototypes that we'll focus on in this book; however, a lot of these tools and techniques can be employed to prototype native mobile and desktop applications too. Native applications may bring different requirements such as device dimensions, interaction techniques, and interfacinginteracting with device hardware (such as camera, audio recordingplayback, accelerometers and location). These extra requirements bring greater complexity to the design and arguably make prototyping even more important and relevant.
Information Architecture and Structural Elements
Presenting a site’s structure as a sitemap diagram to the project team and stakeholders is often ineffective. It's even harder to user-test structural elements with such a diagram. At a more granular level, we have the same problem testing and presenting other aspects of information architecture including structure, behavior and labelling in navigation, or taxonomies (such as the categories users can employ to segment and query products in an online shop).
It's possible to build an interactive prototype and populate it with real structural elements (for example, primary and secondary page navigation, product categories). Then we can test these structures: the page hierarchy, the behavior of the navigation, and the labels that we're proposing with real users given real tasks to perform. We can present our information architecture to stakeholders in an exciting, tangible way that they can visualize and explore.

This lends itself particularly well to the loading of real content for prototyping then being used for production. We can start at a low level of fidelity by loading the structure of a website into a content management system (CMS) database for a prototype. Then we can increase fidelity by adding placeholder content, then further still by adding in real content. This content can then potentially be used in a production implementation. We'll talk about this in detail in Chapter 7.
Layout and Visual Hierarchy
We can use a prototype to design, test, and communicate the overall layout and hierarchy of elements that make up a page. This is the kind of design where we’d traditionally use wireframes.
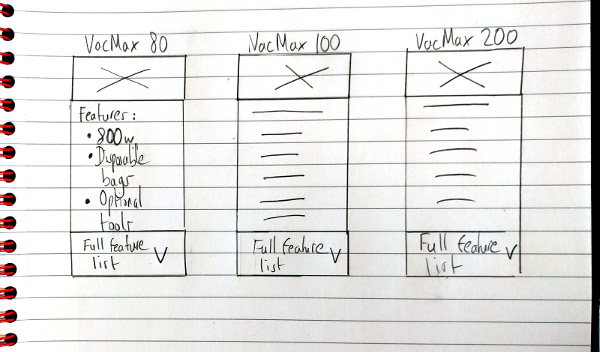
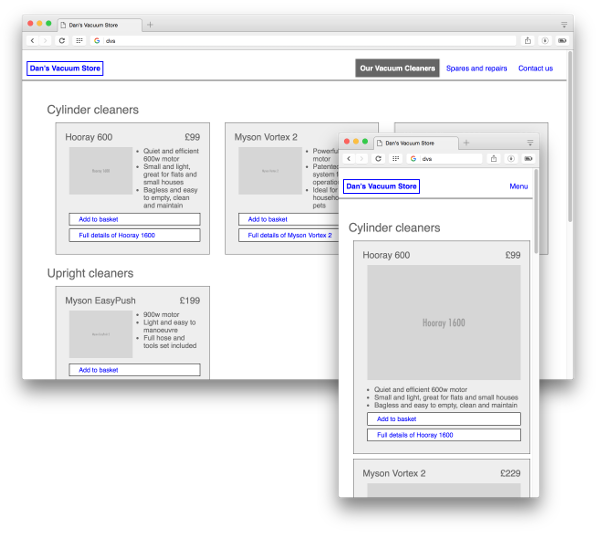
Take the example of a site presenting a range of vacuum cleaners. We might have a list of all cleaners grouped or categorized in a certain way; for example, a page for each individual cleaner showing specifications, options, and user reviews. We have to decide what content to present in the listing and what to display on a single cleaner page, as well as how to lay them out.
We can use insights from user research to help us, such as the tasks different types of users are trying to achieve, what information is needed to solve those tasks, and what’s considered important / less important. From there we can come up with a proposed layout for the listing and for the single page. Then we can implement that proposal in a prototype, ideally using some real content.

A prototype enables us to present the proposal to stakeholders and to test it with real users. Over the lifetime of our prototype, we can add, remove, and change content, as well as alter the layouts we're proposing. We can test small changes or radical alternatives to the layout. If our prototype’s implementation has a good separation of content and presentation, the process of changing the layout while maintaining the same base content is easy. That means we can test more layouts, more quickly and more easily.
Interactive Elements
All websites have at least some interactive elements (such as a link), but many have interactive elements that are more involved and complex. This requires significant amounts of user interface design.
Consider the example of an ecommerce site selling clothes and accessories. Users tend to have varying requirements in narrowing their clothing searches, whether it’s by size, color, season, garment type, fabric, brand, and so on. This often leads designers of an ecommerce store to consider a faceted navigation pattern, where users can narrow their search across several sets of criteria––for example, medium size, yellow color, and cotton fabric––and see the results promptly.

While it sounds straightforward enough, this is a remarkably complicated feature to design. The ability of a prototype to help us try out ideas for laying out categories, their method of interaction, and which categories to narrow results by will significantly improve our chances of doing it justice. We can use a decent set of representative content to quickly implement a range of ideas for presenting and interacting with that content. We can communicate our ideas with stakeholders and test them out with real users––iterating, changing, and experimenting as we go.
Without a prototype, this kind of rapid iteration could only happen once the online store had been (at least) partially implemented. Prototyping allows us to do it earlier, quicker, and cheaper.
What can't we do with a prototype?
By now, I'm hoping you have plenty of ideas for a prototype and what can be achieved by creating one. That said, it's worth addressing what we’re unlikely to achieve with a prototype.
Use Quantitative Research to Make Decisions
If you're looking to try out some design ideas with a view to employing metrics to assess which is “better” (for example, more sign-ups, more conversions, highest task completion rate), a prototype is unlikely to help. For these kinds of tests, you need a large sample size––typically in the thousands or tens of thousands; however, utilizing quantitative research to make decisions such as these is beyond the scope of this book.
It's worth pointing out, though, that prototypes generally will help you test your designs with a large number of users more successfully than alternatives such as sketches or wireframes. This is because of the ease of implementing, sharing, publishing and running tests with prototypes, and iterating these tests over and above the other methods.
Testing for Completion/Conversion Funnel Progress
It’s generally a bad idea to try to measure the success of a task completion/conversion funnel (for example, how far users of an ecommerce site progress along a sales funnel) with user tests, whether it be a prototype or with a production site (Quantitative measurement of progress in goal funnels is covered in the SitePoint book Researching UX: Analytics: https://www.sitepoint.com/premium/books/researching-ux-analytics).
This is because in an observed user-testing scenario, users are motivated to complete the tasks they're presented with purely by the nature of being a participant in a user test. We might expect to hear comments along the lines of “I'd have given up by now,” which to a degree are useful. But since what users say they do and what they actually do can be two completely different things, such comments only help up to a point. When using a site in a natural context, user behavior in reality may be very different and tolerance for poor design much lower.
Testing Accessibility
Most prototyping techniques fail to match the final production implementation and, as a result, can’t be used to test the accessibility of a design; for example, measuring the ability for users of assistive technologies to access content and features.
Typically, HTML prototyping is done in a very rough-and-ready way, so coding standards and accessibility barely get a look-in.
An accessible implementation is essential, and best audited and tested on a production site prior to launch and on an ongoing basis. That said, if you wanted to test the accessibility of certain features in a prototype (such as a complicated interactive element), there’s no reason why you couldn’t build those features to the relevant standards and test them.
Testing the Impact of Visual Design
Generally, prototypes are created at a level of fidelity that is too low to test the impact of visual design features such as font sizes, background colors, or borders on the visual hierarchy of a design.
Some prototyping tools and techniques (such as InVision, discussed in Chapter 6) do allow the creation of a prototype from high-fidelity design mockups. Hence, if you can come up with a sensible user-testing strategy, you could use these to test the impact of your visual design changes.
Being the Sole Source of Documentation
Agile (whether it’s little a or big A agile) prefers working software over comprehensive documentation, so it can be natural for some teams to rely solely on their evolving prototype to document what they're doing.
Prototypes on their own don’t document the history of creating a design (although a good source-control workflow could help here). Therefore, it's important that you take care to document changes between versions when evolving your prototype. Similarly, a prototype alone won't always show enough to provide sufficient documentation for full design and development. Furthermore, it's too easy for stakeholders or project team members to miss an important feature because they failed to click on that part of the prototype.
To mitigate these problems, consider how you can produce just enough supporting documentation and decision-making history so that the team can understand what’s been implemented and why.
Who are prototypes for?
Most likely you’re reading this book because you're part of a team working on the design and implementation of a product, and you can see that there might be value in creating a prototype. Here's hoping we're already starting to confirm that there is!
But who else in your project team might benefit from the creation of a prototype over and above your users and stakeholders? If you need to convince them, here are some potential benefits to different project team participants.
Designers
This could include visual designers and/or user experience designers, user researchers, and information architects.
These people will be taking any insights learned from user research and utilizing them to design every aspect of the product including information architecture, user interfaces, visual styles, features, elements, modules, and interactivity.
As already discussed, all of these items can be prototyped, and a prototype is a great way for a team of designers to explore ideas; share and test them amongst themselves and the wider project team and stakeholders; test with users; and iterate.
Developers
One of the problems with static sketches, wireframes, and designs is that it's hard to design and then communicate how a design behaves in addition to how it looks. This is particularly important for developers as they turn designs into functioning production code. To a degree we can annotate static designs to explain behavior, or we can provide supplementary documentation that does the same (such as a functional specification). But it can be hard to describe behavior in this way, and we can expect some back and forth in the team due to misunderstandings and miscommunication. Additionally, annotations and functional descriptions tend to get left behind and forgotten as designs are updated through the lifetime of a project.
Interactive prototypes go a long way to solving these problems. Developers can become involved in creating and using a prototype early on in the design process, along with other members of the team. They can start to understand how a design should behave, and bring their knowledge and judgement of development work when implementing design ideas. And they can start to think about how they will implement it, and what kind of data structures and models might be required. Prototypes can help make implementation scoping and estimation more accurate and realistic, which in turn can help the whole project team understand the time and effort involved in implementing a design.
Project and Account Managers
For those running a project and dealing with clients day to day, prototypes help provide extra clarity and fidelity when communicating the project team's design ideas.
Project managers are able to visualize and understand design ideas, and verify they're solving the problems that the design team is tasked with at any given point. With prototypes, they are better placed to talk through and test out design ideas with the project team and stakeholders.
Business Analysts
If what you’re working on involves business processes and systems, you may well be working with business analysts. Their job is to understand business problems and processes, and hence contribute to the design of systems that handle them.
If an interactive prototype is built for such a system (or part of it) and then populated with some real data, business analysts are then able to see how the project team's designs work with that data. They can potentially trial the prototype with real end users of the system. If confidence in the prototype allows, analysts may even trial the prototype in a live environment, perhaps alongside an existing system for comparison and potential fallback in the event of problems.
Customer Support Representatives
It's ideal to have people involved with your project who are dealing with users on the front line. They often understand users better than anyone––their problems, goals, and tasks. It's what customer support deal with every day.
If you can put your prototypes in front of customer support staff––either because they'll be using what you're implementing or because they have a good understanding of users who will, you're likely to receive useful feedback and insights. Presenting an interactive prototype that they can explore will make their job of understanding and providing feedback on your design ideas that much easier and productive.
Prototyping on a Large Scale
It’s worth sounding a note of caution if you’re prototyping on large and complex projects with large and changing teams. Avoid allowing a prototype to become the one and only “source of truth” as this can be problematic, as discussed in the section “What can't we do with a prototype”
Summary
In this chapter, we’ve looked at why creating prototypes is a superior way to communicate designs over sketching and wireframes.
We’ve discussed the benefits they bring in terms of user research and stakeholder engagement, as well as talked about the potential for prototypes to make it easier to design with real content and data across devices.
We’ve looked at specific circumstances where prototypes should be considered, such as designing complex user interfaces, and where they fall short as an option.
And finally we looked at the different project team roles who are likely to benefit from the creation of prototypes.
In the next chapter, we’ll look at the prototyping process and what's required when starting to create a prototype.