Cast your mind back two and a half years — a generation in internet years. Table-based layout was still the king of the roost, but there was lots of discussion about CSS. What are the advantages? What is wrong with tables? Could it seriously be considered for real world layout?
Into that landscape strode ESPN — a shiny, commercially-savvy world-brand with a massive, diverse audience. They’d done the maths and decided that CSS layout was the go. As Mike Davidson (of sIFR fame) explained at the time, the new ESPN would be faster, lighter and forwards-compatible.
This was a bit of a watershed at the time. Sure, plenty of tech-orientated sites had shown it was possible, but this was probably the first time such a central online player catering to a ‘Joe Sixpack’ audience had said tables are not good for business. People really took notice and ESPN became poster boy for the Web standards movement.
So what happened there?

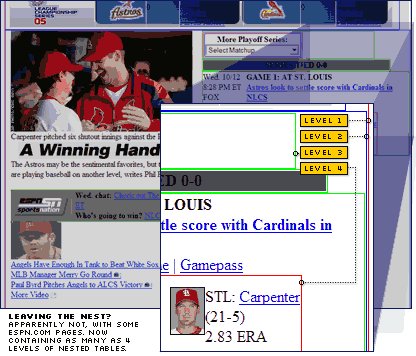
Here I’ve used Web Developer Toolbar to de-style and put borders on the tables of an average page. As Matt Grover (Resource Interactive) pointed out to me, it’s making quite extensive use of layout tables — 4 levels of nesting in fact.
Now, I’m not here to finger wag or tut-tut. They’re a big business and they make the decisions they see fit every day. I would, however, be interested to hear the rationale.
Obviously Mike moved on long ago, so it’s unlikely to be his direction-setting.
Is it:
- a new policy designed to appease the complaints from Netscape 4/IE4/Opera 2/Mosaic users?
- that CSS layout is no longer considered as important as it was?
- that they find it difficult to hire CSS-savvy developers?
- that they are unable to accomplish their design ideas without tables
- that ESPN developers are now given free reign to get each page up in any way they see fit?
- against official site philosophy, but coded by developers that don’t know better and not picked up by anyone else further up the chain?
Looking at the web.archive.org it appears to be something that has crept in over time. I’m guessing it’s something that has come with natural staff turnover but I’d certainly be interested to hear from someone ‘in the know’.
 Alex Walker
Alex WalkerAlex has been doing cruel and unusual things to CSS since 2001. He is the lead front-end design and dev for SitePoint and one-time SitePoint's Design and UX editor with over 150+ newsletter written. Co-author of The Principles of Beautiful Web Design. Now Alex is involved in the planning, development, production, and marketing of a huge range of printed and online products and references. He has designed over 60+ of SitePoint's book covers.


