One of the things I really enjoy about using Firefox is the constant flow of new and groovy extensions. Taking a few minutes to trundle through the extension list always brings back that ‘lollyshop feeling’ I had as a kid — ‘Umm,.. I’ll have one of those,… and…one of those,… Ooo! That one! Definitely one of those!’. So I thought I’d write up a quick run-down of some of my current webdev favorites.
Firstly, I’m not going to write up anything on ‘Web Developer Toolbar‘ — I’ve talked about it before and to me, it’s like your wallet – shouldn’t leave home without it.
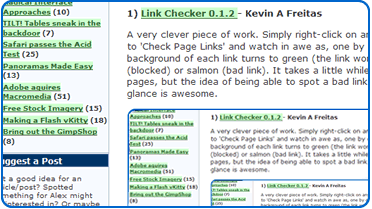
1) Link Checker 0.1.2 – Kevin A Freitas
A very clever piece of work. Simply right-click on any page, scroll down to ‘Check Page Links’ and watch in awe as, one by one, the background of each link turns to green (the link works), yellow (blocked) or salmon (bad link). It takes a little while to get through big pages, but the idea of being able to spot a bad link in a page at a glance is awesome.

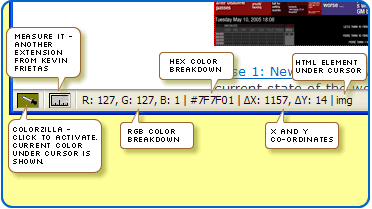
2) ColorZilla 0.8.2 – Alex Sirota
So small, yet so powerful. Colorzilla was a winner when it was released as nothing more than a cute Firefox-based eyedropper tool. Since then it’s grown like a weed.
Click on the eyedropper and see the status bar feedback on what your cursor is hovering over — not just color info, but DOM path info and X and Y offset from the previous click.
Right-click and get access to an incremental magnifying tool, a color mixer and a myriad of auto-copy and formatting options. A genuine killer ap IMHO.

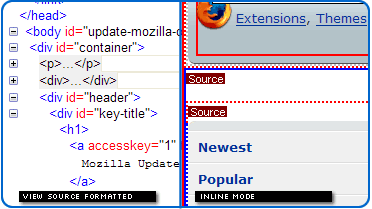
3) View Source Formatted – Felix Ritter
This one is a very recent addition, but if you like the code-folding features of editors like jEdit and TopStyle you might appreciate this extension. It gives you two options:
– View Source Formatted Mode (pictured left): gives you nicely formatted color-coded source with small ‘minus’ buttons next to each element that allow you to ‘tuck’ sections of the code away as you scan through it.
– Inline Mode (pictured right): is a little like a souped-up version of Firefox’s built-in ‘view selection source’. Switching it on re-renders the current page, except this time with small ‘Source’ buttons and colored borders appended to each major page element (div, h1, h2 etc). Clicking the button will display only the source used to render that element.
From a development point of view, this extension is probably more useful in helping you understand other people’s code, rather raw development, but it’s certainly shows some promise.

4) Measure It 0.2.8 – Kevin A Freitas
Another great little extension by Kevin Freitas. This was actually his first extension and remains a tiny masterwork of understated, functional elegance.
As you might guess from the title, ‘Measure It’ measures. Click the icon in the status bar and drag a box. There are no right-click options. No preferences. Just well-measured measuring.
Like ColorZilla, there are plenty of standalone apps that do a great job at this, but the beauty of having the tool so easy to grab can’t be underestimated.

So, they are the four extensions that have caught my eye recently.
Have I missed an absolute gem?
 Alex Walker
Alex WalkerAlex has been doing cruel and unusual things to CSS since 2001. He is the lead front-end design and dev for SitePoint and one-time SitePoint's Design and UX editor with over 150+ newsletter written. Co-author of The Principles of Beautiful Web Design. Now Alex is involved in the planning, development, production, and marketing of a huge range of printed and online products and references. He has designed over 60+ of SitePoint's book covers.