Good typography always been a delicate balance of art and science. Sure, mathematics and grids will get you a long way. But great type — like painting or poetry — also often has an innate, hard-to-define beauty that usually only comes from craft and hard-won experience.
In other words, you need to look at a lot of type — and know what you are looking at — to really understand it.

A few weeks ago we talked about a great little tool for type fanciers called Type Sample. This week I came across another cool little tool — Fontface Ninja.
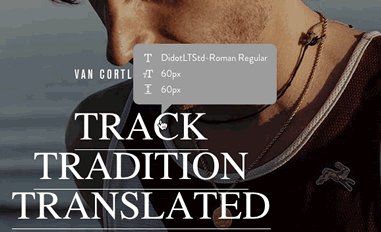
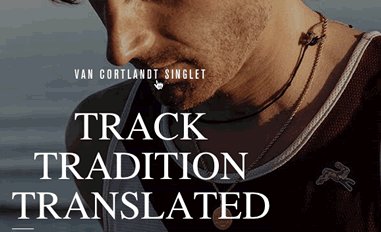
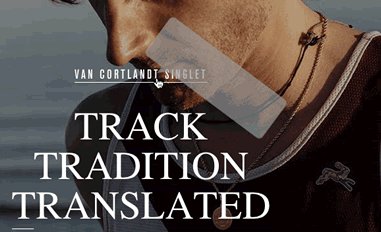
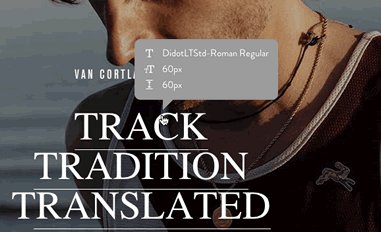
Fontface Ninja puts typographical information on font, size and line-height literally at your ‘cursor-tip’. Simply punch the ninja button, point at some type and all is instantly revealed.

Clicking on any text element copies that text style to a panel at the top of your screen, where you can then try your sample font at different sizes.
Of course, there’s no information here that you couldn’t find out by picking through a Firebug or Chrome Dev Tools panel.
But sometimes the real trick is making something so easy that it becomes almost unconscious. Even if you’re only the tiniest bit curious about some nice type design, Fontface Ninja does a great job at making it trivial to notice.
At the moment Font Ninja is available as an extension of Chrome and Safari, or as a bookmarklet on other browsers.
Check it out.
Originally published in the SitePoint Design newsletter.
 Alex Walker
Alex WalkerAlex has been doing cruel and unusual things to CSS since 2001. He is the lead front-end design and dev for SitePoint and one-time SitePoint's Design and UX editor with over 150+ newsletter written. Co-author of The Principles of Beautiful Web Design. Now Alex is involved in the planning, development, production, and marketing of a huge range of printed and online products and references. He has designed over 60+ of SitePoint's book covers.





