Have your pages got rhythm?
In a previous post I reported on Richard Rutter and Mark Boulton’s web typography presentation at SXSW, where Richard explained the importance of ensuring that the text on your page maintains a “vertical rhythm”.
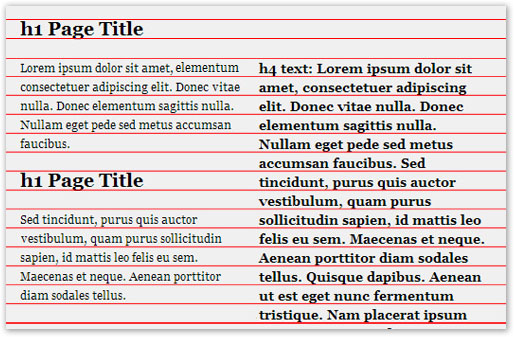
If you haven’t explored this concept yet, allow me to explain: if you were to overlay your text with equidistant horizontal lines (as if your page was a lined notebook from high school) then those lines should land perfectly between each of the lines of text on the page, regardless of whether the text is a heading, a regular paragraph, a sidebar … whatever. When this occurs, your page is said to have vertical rhythm — the text is easier to read than text that doesn’t line up, as it feels more cohesive and less disjointed.
 It’s an easy way to bring some unity to your design without having to think too hard. The math involved is not difficult, but it can become confusing given that CSS allows us to use so many different units. Here are the steps that I use:
It’s an easy way to bring some unity to your design without having to think too hard. The math involved is not difficult, but it can become confusing given that CSS allows us to use so many different units. Here are the steps that I use:
- Decide upon a base font size to use for the main body (paragraph) text. I find it easiest to think in pixels at this point, but convert to ems later so that IE 6 users can still resize their text.
- Decide upon the leading (
line-height, in CSS parlance) that this text should have. A good choice is often 1.5 × base font size, but you’re advised to tweak this manually until it looks right to you. - Apply a
line-heightto the other text on your page so that the same rhythm as your paragraph text is maintained. The value to use for theline-heightdepends on thefont-sizefor the text, but can be calculated using the simple formula line-height (in ems) = base line-height / font-size. - Adjust the margins of your headings, paragraphs and other elements so that the page’s vertical rhythm is maintained. Often this is as simple as applying a lower margin equal to the
line-heightthat you’ve set for that element, but it depends on whether you have other margins or padding set. Boy, a Firefox extension to overlay equidistant horizontal lines over one’s page sure would come in handy for this step …
font-size:
body {
font-size: 12px;
line-height: 1.5em; /* equal to 18px */
margin: 0;
padding: 0;
}p, ul, blockquote, pre, td, th, label {
margin: 0;
font-size: 1em;
line-height: 1.5em;
margin-bottom: 1.5em;
}line-height of the headings would need to equal 18 ÷ 20 (or 1.5 ÷ 1.67) = 0.9em.
h1 {
margin: 0;
font-size: 1.67em; /* equal to 20px */
line-height: 0.9em; /* equal to ~11px */
margin-bottom: 0.9em;
} Of course, you might want to manually adjust the values that are generated (no doubt some readers will take issue with the concept of having a
Of course, you might want to manually adjust the values that are generated (no doubt some readers will take issue with the concept of having a font-size or line-height containing 16 decimal places, for example), but this is certainly another useful tool to add to the designer’s arsenal.
Nice going, Geoffrey!
Frequently Asked Questions (FAQs) on Typography Baseline Rhythm
What is the significance of baseline in typography?
The baseline in typography is the invisible line on which most letters ‘sit’. It’s the reference point that all characters in a typeface align to. This is crucial in typography because it provides consistency and harmony to the text. Without a baseline, the text would appear disjointed and difficult to read. It’s the baseline that gives the text its flow and rhythm, making it visually appealing and easy to follow.
How does baseline rhythm contribute to the overall design?
Baseline rhythm plays a significant role in the overall design of a page. It helps to create a visual harmony between different elements on the page. By maintaining a consistent baseline rhythm, designers can ensure that the text is evenly spaced and aligned, creating a clean and organized look. This not only enhances the aesthetic appeal of the design but also improves readability and comprehension.
What factors influence the baseline rhythm?
Several factors influence the baseline rhythm. These include the typeface, font size, line height, and line spacing. The typeface determines the shape and style of the characters, while the font size affects the size of the characters. Line height and line spacing, on the other hand, determine the distance between the baselines. By adjusting these factors, designers can manipulate the baseline rhythm to achieve the desired effect.
How can I maintain a consistent baseline rhythm in my design?
Maintaining a consistent baseline rhythm requires careful planning and attention to detail. Start by choosing a suitable typeface and font size. Then, adjust the line height and line spacing to ensure that the text is evenly spaced and aligned. Use a grid or a baseline grid to help you maintain consistency. Remember, the goal is to create a harmonious balance between different elements on the page.
What is the difference between baseline and x-height?
The baseline is the invisible line on which most letters ‘sit’, while the x-height refers to the height of lowercase letters, excluding ascenders and descenders. The x-height is measured from the baseline to the top of lowercase letters like ‘x’. Both baseline and x-height are important in typography as they affect the legibility and appearance of the text.
How does baseline affect readability?
The baseline plays a crucial role in readability. It provides a reference point for aligning characters, ensuring that the text is evenly spaced and aligned. This makes the text easier to read and comprehend. A consistent baseline also gives the text a smooth flow, enhancing the reading experience.
Can baseline rhythm be applied to web design?
Yes, baseline rhythm can be applied to web design. In fact, it’s an essential aspect of web typography. By maintaining a consistent baseline rhythm, web designers can ensure that the text is evenly spaced and aligned, improving readability and user experience.
What tools can I use to establish a baseline grid?
There are several tools available that can help you establish a baseline grid. These include Adobe Illustrator, Adobe InDesign, and Sketch. These tools have built-in features that allow you to create and adjust a baseline grid according to your needs.
How does baseline rhythm relate to vertical rhythm?
Baseline rhythm is a component of vertical rhythm. While baseline rhythm refers to the consistent alignment of text to an invisible line, vertical rhythm refers to the vertical spacing and arrangement of elements on a page. Both are important for creating a balanced and harmonious design.
What is a hanging baseline?
A hanging baseline is a typographic term that refers to the line on which characters with descenders (like ‘y’, ‘g’, ‘p’) hang. Unlike the regular baseline where most characters sit, the hanging baseline serves as a reference point for characters with descenders. This helps to maintain consistency and balance in the text.
 Matthew Magain
Matthew MagainMatthew Magain is a UX designer with over 15 years of experience creating exceptional digital experiences for companies such as IBM, Australia Post, and sitepoint.com. He is currently the Chief Doodler at Sketch Group, Co-founder of UX Mastery, and recently co-authored Everyday UX, an inspiring collection of interviews with some of the best UX Designers in the world. Matthew is also the creator of Charlie Weatherburn and the Flying Machine.


