This article was sponsored by Appseed. Thank you for supporting the sponsors who make SitePoint possible.

The day that Thomas Edison invented the movie camera, nobody really knew how to make a good movie.
All the camera techniques and tools till then were designed specifically for still photography and didn’t help with moving images.
Those first filmmakers needed to invent brand new tools and techniques that were much better suited to making movies — methods such as storyboarding, editing and later sound recording.
I think web design has gone through a similar transition.
We spent the first 15 years building static designs on pages with fixed dimensions.
The explosion of mobile in the last five years has changed everything, and the idea of presenting static, fixed-size mock-ups to our clients and colleagues is making less sense every day. We can't pitch a movie with a poster – we need new tools.
Rise of the Prototyper
The last two years could be seen as the rise the prototype tool. While there has been prototyping software around since the mid-2000's, the field has boomed with the growth of mobile.
Today I'm going to walk you through one of these tools that takes a slightly different approach – it's called 'Appseed'.
What’s Appseed?

Appseed is a prototyping tool aimed primarily at people designing for mobile. Perhaps the first thing you need to know about Appseed is that you can't install it on your computer. You can't even access it via your browser. Appseed runs entirely on your IOS phone or tablet.
The idea is that you're laying out the interface and the planning the interactions directly on the device you are targeting.
Pen and Paper

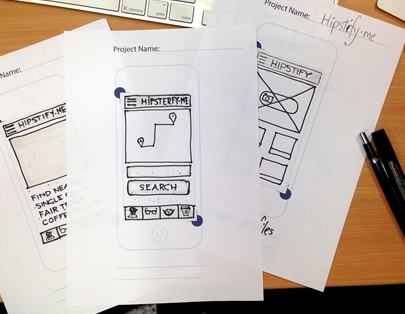
All Appseed prototypes start in paper and pen on specialized paper templates. You can either:
- Purchase a book of pre-printed templates or;
- Print your own from a PDF
The templates show a blank phone layout but you'll also notice the image registration marks in the corner. These will be used by the app, but we'll come back to them later.
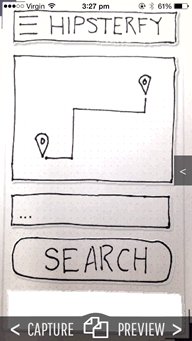
As you might expect, you use these paper templates to sketch out your basic UI designs – this stage is entirely focussed on flow and positioning, rather than color and detail.

When you've got a working set of sketches, things get fun.
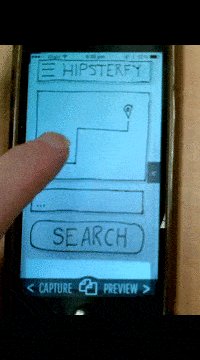
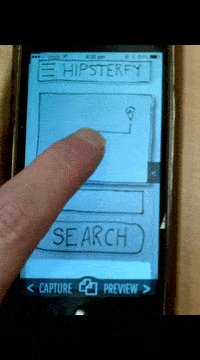
Appseed Capture

Loading your UI mockups into Appseed is easy. Launching the app gives you a standard live camera interface, with one noticably difference. When you point the camera at your sketches, you'll see Appseed track those two registration marks we mentioned earlier. This gives the app two 'landmarks' to help orient itself.
When you've photographed your sketches you'll find them in the Page List view, which lets you name, preview, delete and edit your pages.
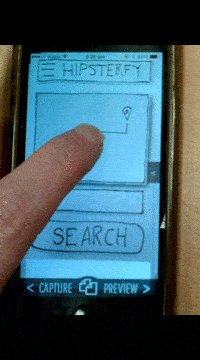
Editing a Page
Now the fun bit.
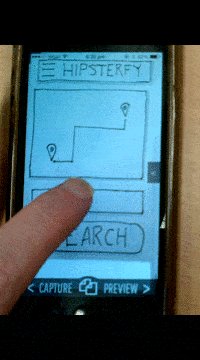
After it captures your sketches, Appseed processes each image and breaks your UI into separate manipulatable units. This means that when you press and hold a UI element, if 'pops up' and you can drag and reposition it anywhere you like. You can even make multiple copies of a repeating element.

It's worth mentioning that Appseed does a good job at separating different objects, but it certainly helps to keep them clearly separated in your sketches.
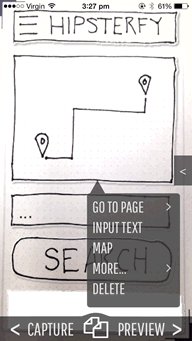
Tapping any UI element brings up a flyout menu that allows you to define what it does. At its most simple, this is a button that allows you to link through to another page in your Page List. However there are currently 12 other UI element types to cover most common UI patterns.
They include:
- input text
- map
- repeat
- button
- tableview
- login group
- video group
- audio group
- image carousel
- paragraph
- tab group
- nav bar

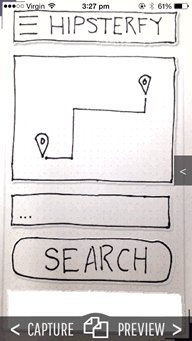
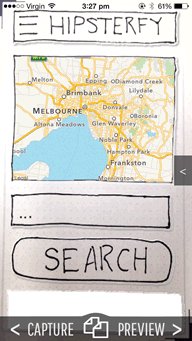
These UI presets can speed things up by providing believable filler content. For instance, the map component loads a preset map into it. As your interface develops you can continually test your interactions live on the phone by switching to preview mode.
When you've interlinked the pages and smoothed out your interactions, you have a few options.
- Firstly you can share your prototype with others via a URL
- Export your UI layouts to Photoshop (via Adobe Creative Cloud)
The Wrap-up

We all like movie trailers because they give us a realistic taste of what a movie is like before we've paid for tickets. Prototyping tools do the same for our apps, and Appseed might just be the fastest way to go from idea to mobile screen.
One potential problem with typical prototyping tools can be the clean, sterile prototypes they produce. Even when you explain to a client that the 'design love' will come later, they can find it really hard to look beyond those stark wireframes.
The funny thing is, when you hand draw exactly the same wireframes, something in their head clicks, and they implicitly understand that it's not THE 'design'.
So perhaps Appseed's killer feature is the ability to generate interactive prototypes that work flawlessly, yet retain a warm, loose charm that let's everyone focus on the important UX decisions.
It began as a Kickstarter idea two years ago and continues to develop. If you're an iOS user check it out.
Appseed is only available for iOS
 Alex Walker
Alex WalkerAlex has been doing cruel and unusual things to CSS since 2001. He is the lead front-end design and dev for SitePoint and one-time SitePoint's Design and UX editor with over 150+ newsletter written. Co-author of The Principles of Beautiful Web Design. Now Alex is involved in the planning, development, production, and marketing of a huge range of printed and online products and references. He has designed over 60+ of SitePoint's book covers.