
Let’s go back. Waaay Back..
To understand the Bauhaus movement, it helps to know a little about the time before it. Throughout most of recorded history, every item we used — chairs, pots, hammers, fabric — was handmade, one-by-one, by a person in a shed somewhere. While these items weren’t always beautiful, even the simplest of items was generally, at least ruggedly functional, because each had been individually crafted and considered by it’s maker. However, by the mid-1800’s, the industrial revolution was really getting up a head of steam — literally! — and things had changed. Volume and production speed was the name of the game.
Photo: RightBrainPhotography
Enter the Bauhaus

Kinda sounds like Web Design, right?
To me, this is an idea that resonates very strongly with Web Design. A lot of front-end designers come from — or are at least very aware of — the print industry. A field where we’ve known how to control every hair’s-width of paper, every glyph, every color, every fold, every cut. We had 400 years to practice. Then Web design came along, and swept away all that control.
working within limitations.
The Beginnings
Das Staatliche Bauhaus was founded by Walter Gropius and operated in Germany from 1919 to 1933. The school had to change its location two times. The offices were originally set in Weimar (1919-1925) and then moved to Dessau (1925-1932). Finally, they were placed in Berlin (1932-1933) before the Bauhaus was obliged to close by a Nazi regime that believed their ideas of “good objects for the people” were socialist, and didn’t suit “the demands of the new State”. The Bauhaus was composed by several departments such as those of industrial design, art, typography, graphic design, photography and architecture. Its mission was to provide a new, affordable, plain and utilitarian design that could be used by every kind of person and in every area. Thus, the school had such a huge influence on the history of design and style that easily discerned to this day.The Characters
Johannes Itten

Herbert Bayer
 Herbert Bayer (1900-1985) was an Austrian-American painter, photographer and typographer. He firstly joined the Bauhaus as a student and, after some years, he was named director of the printing and advertising department.
In 1925, when Gropius instructed Bayer to create a new font, he started working on the creation of a new “Universal Typeface”. It wasn’t a typeface designed only for school appearances: Bayer actually wanted to make it useful for the whole society.
Even today, it still looks sharp and impossibly modern for it’s vintage and shows all the class Bauhaus type characteristics.
The font came together with the simplicity and linearity of geometric features and it was characterized by the lack of “serifs” and useless adornments.
Even if Bayer’s work remained incomplete, it laid the basis for the “Bauhaus” typeface, published in the second half of the 20th century.
Herbert Bayer (1900-1985) was an Austrian-American painter, photographer and typographer. He firstly joined the Bauhaus as a student and, after some years, he was named director of the printing and advertising department.
In 1925, when Gropius instructed Bayer to create a new font, he started working on the creation of a new “Universal Typeface”. It wasn’t a typeface designed only for school appearances: Bayer actually wanted to make it useful for the whole society.
Even today, it still looks sharp and impossibly modern for it’s vintage and shows all the class Bauhaus type characteristics.
The font came together with the simplicity and linearity of geometric features and it was characterized by the lack of “serifs” and useless adornments.
Even if Bayer’s work remained incomplete, it laid the basis for the “Bauhaus” typeface, published in the second half of the 20th century.
Wassily Kandinsky
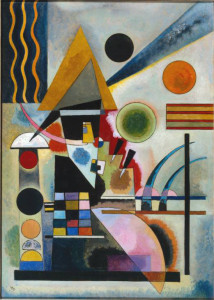
 Wassily Kandinsky (1866-1944) is a Russian painter who joined the Bauhaus in quality of teacher in 1922. He taught in design classes as well as in painting and color ones.
In 1926, he published “Point and Line to Plane”. In his book, he explains some important geometrical elements. He proposed was that a dab of color on a canvas will assume different meanings, depending on it’s position on the plane — a radical idea for it’s time.
Kandinsky also showed the belief that a good design could only arise from the mutual cooperation of forms and colors. He thought that some shapes were completed by particular colors: the dynamism of a triangle, for example, was to be accompanied by the energy of yellow. On the other hand, the circle is a dull form and should go with a calming blue.
He expanded the theory also to lines, curves and angles: acute angles needed strong colors while obtuse ones were better with mild tonalities.
Wassily Kandinsky (1866-1944) is a Russian painter who joined the Bauhaus in quality of teacher in 1922. He taught in design classes as well as in painting and color ones.
In 1926, he published “Point and Line to Plane”. In his book, he explains some important geometrical elements. He proposed was that a dab of color on a canvas will assume different meanings, depending on it’s position on the plane — a radical idea for it’s time.
Kandinsky also showed the belief that a good design could only arise from the mutual cooperation of forms and colors. He thought that some shapes were completed by particular colors: the dynamism of a triangle, for example, was to be accompanied by the energy of yellow. On the other hand, the circle is a dull form and should go with a calming blue.
He expanded the theory also to lines, curves and angles: acute angles needed strong colors while obtuse ones were better with mild tonalities.
László Moholy-Nagy
 Moholy-Nagy (1895-1946) was a Hungarian painter and photographer who started teaching at the Bauhaus school in 1923. He used to have a unitary vision of art and he thought that every artistic work should display the influence of several disciplines such as painting, typography, architecture or sculpture.
Moholy-Nagy (1895-1946) was a Hungarian painter and photographer who started teaching at the Bauhaus school in 1923. He used to have a unitary vision of art and he thought that every artistic work should display the influence of several disciplines such as painting, typography, architecture or sculpture.

Nailing the Bauhaus Look
Rule #1: Form follows function
“Form follows function” is a sentence coined by Louis Sullivan, an American architect, who wanted to express the futility in excessive ornamentations, and was central to thinking in the Bauhaus school. Indeed, the Bauhaus’s final director, Mies van der Rohe, pledged the school to “honesty of construction, death to decoration”. Professors strived to convey the idea that form had to reflect the function of the product. They thought that no message should be sacrificed in favor of design choices. Differently artistic devices were to be used to increase the utility of the work. Living by this credo, the Bauhaus designer realized linear and geometrical works avoiding the use of floral or curvilinear (and useless) decorations.Rule #2: Typography Matters

Bauhaus admirers.

Rule #3: Geometry is King


And Today..

 South By Southwest’s branding has been text-centric and geometric for years, and this year’s is no exception.
The 2014 event branding uses blue triangles for the music festival, green arcs for the music festival and orange squares for the interactive component.
I wonder what Mr. Kandinsky would think?
‘Catch Me If You Can’ title sequence (2002)
South By Southwest’s branding has been text-centric and geometric for years, and this year’s is no exception.
The 2014 event branding uses blue triangles for the music festival, green arcs for the music festival and orange squares for the interactive component.
I wonder what Mr. Kandinsky would think?
‘Catch Me If You Can’ title sequence (2002)

Frequently Asked Questions about Bauhaus Design
What are the key principles of Bauhaus design?
The Bauhaus design movement, which originated in Germany in the early 20th century, is based on several key principles. These include the unity of art and technology, the importance of functionality, and the belief that design should be accessible to all. Bauhaus designers sought to create objects and spaces that were both aesthetically pleasing and practical, using modern materials and techniques. They also believed that good design should not be a luxury, but something available to everyone, regardless of their social or economic status.
How has Bauhaus design influenced modern design?
The influence of Bauhaus design can be seen in many aspects of modern design. Its emphasis on functionality and simplicity has been adopted by many contemporary designers, who strive to create products that are both useful and aesthetically pleasing. The Bauhaus movement also pioneered the use of new materials and technologies, a practice that continues to be important in modern design. Furthermore, the Bauhaus school’s interdisciplinary approach, which brought together artists, architects, and designers, has become a model for many design schools and programs today.
What are some examples of Bauhaus design?
Bauhaus design can be seen in a wide range of objects and buildings. Some of the most famous examples include the Wassily Chair by Marcel Breuer, which was one of the first pieces of furniture to be made from tubular steel, and the Bauhaus Building in Dessau, Germany, designed by Walter Gropius. This building, with its clean lines and functional design, is considered a classic example of Bauhaus architecture. Other examples include the geometric designs of Laszlo Moholy-Nagy and the typography of Herbert Bayer.
Who were some of the key figures in the Bauhaus movement?
The Bauhaus movement was led by a number of influential artists, architects, and designers. These include Walter Gropius, who founded the Bauhaus school; Marcel Breuer, a furniture designer and architect; Laszlo Moholy-Nagy, a painter and photographer; and Herbert Bayer, a graphic designer and typographer. Each of these individuals made significant contributions to the development of the Bauhaus style and philosophy.
Why did the Bauhaus movement end?
The Bauhaus movement ended largely due to political pressures in Germany. In 1933, the Nazi party came to power and viewed the Bauhaus school as a threat due to its progressive ideas and international outlook. The school was forced to close, and many of its members fled Germany. Despite its relatively short lifespan, however, the Bauhaus movement had a profound impact on the world of design and continues to be influential today.
How can I incorporate Bauhaus design into my own home?
Incorporating Bauhaus design into your home can be achieved by focusing on simplicity, functionality, and the use of modern materials. Choose furniture and decor that have clean lines and a minimal aesthetic. Opt for pieces that are not only beautiful, but also practical and well-made. Consider using materials like steel, glass, and concrete, which were favored by Bauhaus designers. Finally, don’t be afraid to mix different styles and periods – the Bauhaus movement was all about breaking down boundaries and embracing new ideas.
What is the significance of the Bauhaus movement in the history of design?
The Bauhaus movement is considered one of the most significant movements in the history of design. It revolutionized the way we think about design by promoting the integration of art, craft, and technology. It also championed the idea that design should be socially beneficial and accessible to all. The principles and practices of the Bauhaus movement continue to influence designers today, making it a pivotal moment in design history.
What was the teaching methodology at the Bauhaus school?
The teaching methodology at the Bauhaus school was unique and innovative. It was based on the idea of a comprehensive art education that integrated theory and practice. Students were taught a range of disciplines, from fine art and architecture to graphic design and typography. They were also encouraged to experiment with new materials and techniques. This interdisciplinary approach was designed to foster creativity and innovation, and it has been influential in shaping modern design education.
How did the Bauhaus movement influence graphic design?
The Bauhaus movement had a significant impact on graphic design. It introduced a new approach to typography, favoring sans-serif typefaces and clean, geometric forms. It also promoted the use of grids and asymmetrical layouts, which are now common in graphic design. Furthermore, the Bauhaus school was one of the first to recognize graphic design as a distinct discipline, paving the way for the development of modern graphic design.
What is the legacy of the Bauhaus movement?
The legacy of the Bauhaus movement is vast and enduring. Its principles of functionality, simplicity, and social responsibility continue to guide designers today. Its innovative teaching methods have influenced design education around the world. And its pioneering use of new materials and technologies has shaped the development of modern design. Despite its brief existence, the Bauhaus movement has left an indelible mark on the world of design.
 Alex Walker
Alex WalkerAlex has been doing cruel and unusual things to CSS since 2001. He is the lead front-end design and dev for SitePoint and one-time SitePoint's Design and UX editor with over 150+ newsletter written. Co-author of The Principles of Beautiful Web Design. Now Alex is involved in the planning, development, production, and marketing of a huge range of printed and online products and references. He has designed over 60+ of SitePoint's book covers.
 Simone Sala
Simone SalaSimone is a graphic designer who loves technology, design and who is always looking for new trends and innovative concepts. He also likes to give tips and to share his knowledge with other tech-lovers.

