Get GeoLocation using jQuery (API) GeoPlugin
jQuery offers a great way to find out where your website visitors geographic location. With a simple jQuery GeoLocation API call you find out your website viewers Country, Region & City. You can also find out thier Longitude and Latitude values to hook upto Google Maps to show where they are viewing from. The great news is that this service is completely free! :)
I’ve included an alert box to help you get it working, you should see something like this:

How to use jQuery GeoLocation:
- Copy the jQuery code below into the section of your webpage
- Copy the HTML code below into the section of your webpage
- Watch it’s magic!
jQuery Code:
jQuery(document).ready(function($) {
alert("Your location is: " + geoplugin_countryName() + ", " + geoplugin_region() + ", " + geoplugin_city());
<p> var country = geoplugin_countryName();
$("#country").append("<option value='1' selected>"+country+"");
<p> var zone = geoplugin_region();
$("#zone").append("<option value='1' selected>"+zone+"");
<p> var district = geoplugin_city();
$("#district").append("<option value='1' selected>"+district+"");
});
HTML Code:
Country
Region
City
Demo
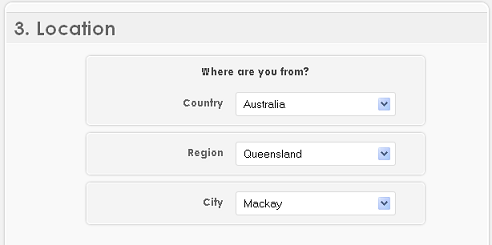
It could be useful for registration forms which require the user to fill in thier location details, this is a form that I have auto populate form select dropdowns using jQuery GeoLocation method above:

You can view a live demo of this on signup form.
GeoLocation API Details
GeoPlugin offers the following features:
- Geo Location services
- Location Statistics
- Currency Converter
- Location codes, symbols & abbreviations
- Latitude/Longitude to place or post code
Geo Location services are available in the following formats and programming languages:
- Javascript
- PHP
- JSON
- XML
- ASP
Full details can be found here: http://www.geoplugin.com/webservices/javascript
Frequently Asked Questions about Geolocation with jQuery API and GeoPlugin
How can I get the user’s location using jQuery and GeoPlugin?
To get the user’s location using jQuery and GeoPlugin, you first need to include the jQuery library in your HTML file. Then, you can use the GeoPlugin API to fetch the user’s location data. The API returns a JSON object that contains various details about the user’s location, such as their city, region, country, and latitude and longitude coordinates. You can then use jQuery to parse this data and display it on your webpage.
What is the accuracy of the location data provided by GeoPlugin?
The accuracy of the location data provided by GeoPlugin depends on several factors, including the user’s IP address and the database used by GeoPlugin. In general, GeoPlugin can accurately determine the user’s country, region, and city. However, the latitude and longitude coordinates may not be precise enough for applications that require a high level of accuracy, such as GPS navigation.
Can I use GeoPlugin to track the real-time location of users?
No, GeoPlugin is not designed to track the real-time location of users. It provides the location data based on the user’s IP address at the time of the request. If the user’s IP address changes or they move to a different location, GeoPlugin will not automatically update the location data.
Is it possible to get the user’s location without their permission?
While it is technically possible to get the user’s location based on their IP address without their permission, it is generally considered unethical and may violate privacy laws in some jurisdictions. It is always recommended to ask for the user’s permission before collecting their location data.
How can I handle errors when using the GeoPlugin API?
When using the GeoPlugin API, you can handle errors by using the error callback function provided by jQuery’s AJAX method. This function is called if the request to the API fails for any reason, such as a network error or an invalid API key. You can use this function to display an error message to the user or to take other appropriate actions.
Can I use GeoPlugin with other JavaScript libraries besides jQuery?
Yes, you can use GeoPlugin with any JavaScript library that supports AJAX requests. This includes popular libraries like AngularJS, React, and Vue.js. However, the syntax for making AJAX requests may vary between different libraries.
Is GeoPlugin free to use?
GeoPlugin offers both free and premium services. The free service has some limitations, such as a lower number of allowed requests per hour. The premium service offers more features and higher limits, and it requires a subscription.
How can I display the user’s location on a map?
To display the user’s location on a map, you can use a mapping service like Google Maps or OpenStreetMap. These services provide APIs that allow you to create a map and place markers on it based on latitude and longitude coordinates.
Can I use GeoPlugin to get the user’s timezone?
Yes, GeoPlugin provides the user’s timezone as part of the location data. This can be useful for applications that need to display time-sensitive information in the user’s local time.
How can I test the GeoPlugin API during development?
During development, you can test the GeoPlugin API by using a tool like Postman to send requests to the API and inspect the responses. You can also use a VPN or a proxy to simulate requests from different IP addresses.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.


