7 jQuery Fullscreen Slideshow Plugins
How good is it when you can show off your products over the internet to the world! There are so many ways you can showcase them and as one of the most effective ways is to show them as a background full image slideshow! With the help of jQuery Fullscreen Slideshow Plugins you can make it possible. Enjoy!
Related Posts:
1. Super scroll orama
The jQuery plugin for supercool scroll animation.
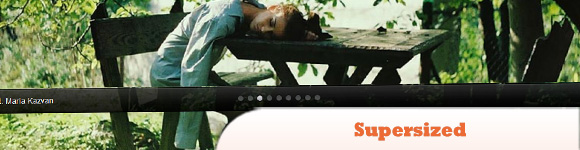
2. Supersized
Is a full screen background slideshow built using the jQuery library.
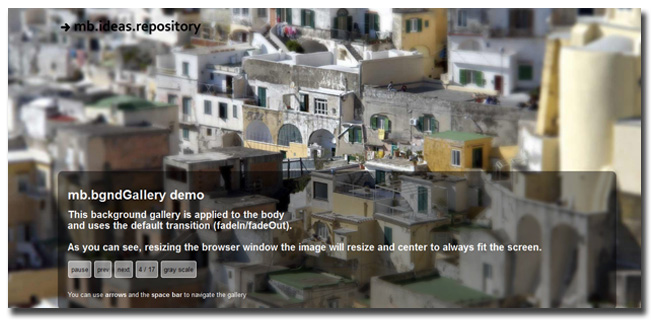
3. jQuery.mb.bgndGallery
A flexible photo gallery as background!
4. MaxImage 2.0
jQuery Cycle plugin as Fullscreen Background Slideshow.
5. Fullscreen Slideshow with HTML5 Audio and jQuery
Learn how to create a fullscreen photo slideshow to illustrate a New York picture series. We will add sounds with the HTML5 audio element in order to give life to the gallery and try to recreate the ambient of this vibrant city.
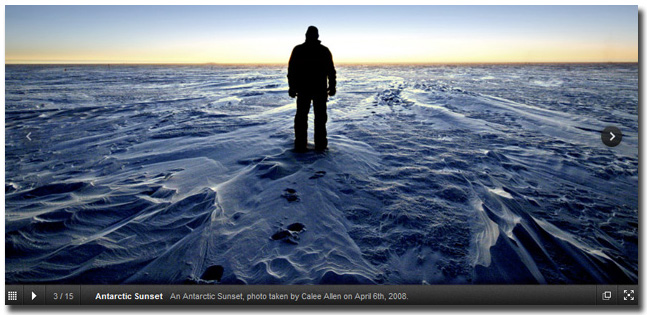
6. Galleria
Is a JavaScript image gallery framework. The aim is to simplify the process of creating professional image galleries for the web and mobile devices.
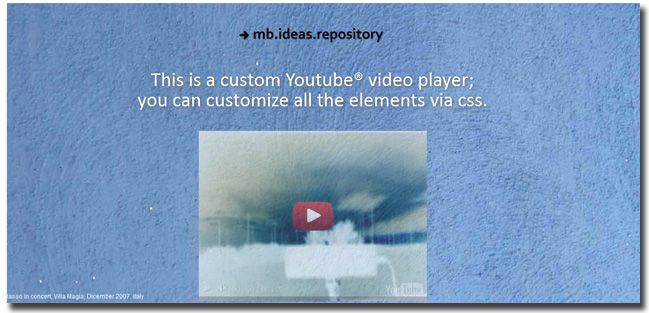
7. jQuery.mb.YTPlayer
Your YouTube movies as background!
Frequently Asked Questions (FAQs) about Fullscreen Slideshows
How can I create a fullscreen slideshow using jQuery?
Creating a fullscreen slideshow using jQuery involves several steps. First, you need to include the jQuery library in your HTML file. Then, you need to create a div element for your slideshow and add your images. You can then use jQuery to cycle through your images at a set interval. Here’s a basic example:<div id="slideshow">
<img src="image1.jpg" alt="Image 1">
<img src="image2.jpg" alt="Image 2">
<img src="image3.jpg" alt="Image 3"></div>$(document).ready(function() {
$('#slideshow > img:gt(0)').hide();
setInterval(function() {
$('#slideshow > img:first')
.fadeOut(1000)
.next()
.fadeIn(1000)
.end()
.appendTo('#slideshow');
}, 3000);});
This code will cycle through the images every 3 seconds.
How can I add navigation controls to my fullscreen slideshow?
Adding navigation controls to your slideshow allows users to manually cycle through the images. You can do this by adding previous and next buttons to your HTML and using jQuery to add functionality to these buttons. Here’s an example:<div id="slideshow">
<img src="image1.jpg" alt="Image 1">
<img src="image2.jpg" alt="Image 2">
<img src="image3.jpg" alt="Image 3">
<button id="prev">Previous</button>
<button id="next">Next</button></div>$(document).ready(function() {
$('#slideshow > img:gt(0)').hide();
$('#next').click(function() {
$('#slideshow > img:first')
.fadeOut(1000)
.next()
.fadeIn(1000)
.end()
.appendTo('#slideshow');
});
$('#prev').click(function() {
$('#slideshow > img:last')
.fadeIn(1000)
.prependTo('#slideshow')
.next()
.fadeOut(1000)
.end();
});});
This code will allow users to manually navigate through the images.
How can I make my fullscreen slideshow responsive?
Making your slideshow responsive ensures that it looks good on all screen sizes. You can do this by using CSS to set the width and height of your images to 100%. This will make the images scale to fit the size of the slideshow div. Here’s an example:#slideshow img {
width: 100%;
height: 100%;}
This code will make your images scale to fit the size of the slideshow div, making your slideshow responsive.
How can I add captions to my fullscreen slideshow?
Adding captions to your slideshow can provide additional information about the images. You can do this by adding a p element for each image in your HTML and using CSS to style these captions. Here’s an example:<div id="slideshow">
<img src="image1.jpg" alt="Image 1">
<p>Caption for image 1
<img src="image2.jpg" alt="Image 2">
<p>Caption for image 2
<img src="image3.jpg" alt="Image 3">
<p>Caption for image 3</div>#slideshow p {
position: absolute;
bottom: 0;
background: rgba(0, 0, 0, 0.5);
color: #fff;
width: 100%;
padding: 10px;}
This code will add captions to your images and style them so they are readable against the images.
How can I add a fade effect to my fullscreen slideshow?
Adding a fade effect to your slideshow can make the transitions between images smoother. You can do this by using jQuery’s fadeIn and fadeOut methods. Here’s an example:$(document).ready(function() {
$('#slideshow > img:gt(0)').hide();
setInterval(function() {
$('#slideshow > img:first')
.fadeOut(1000)
.next()
.fadeIn(1000)
.end()
.appendTo('#slideshow');
}, 3000);});
This code will fade out the current image and fade in the next image every 3 seconds, creating a smooth transition effect.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.