How to Create a Calendar Icon in HTML5 and CSS3
Key Takeaways
- The HTML5 time element, designed to represent a date and/or time, can be used to create a scalable, search-engine friendly calendar icon for use and re-use in any web page.
- A calendar icon can be styled using CSS, with the icon’s outer styling defined first, followed by the styling of inner elements. The article provides detailed code examples for creating and styling a calendar icon.
- The article also provides answers to frequently asked questions about creating a calendar icon, including adding hover effects, using SVG instead of HTML5 and CSS3, adding dates, animating the icon, making it responsive, and more.
Did you see Simone Sala’s recent article, How to Create a Calendar App Icon in Photoshop? It looks great, is ideal for a smart phone calendar app and is very topical as we move into 2014.

Would it be possible to create a similar icon in HTML5 for use and re-use in any web page? Of course it would … otherwise I wouldn’t have written this article!
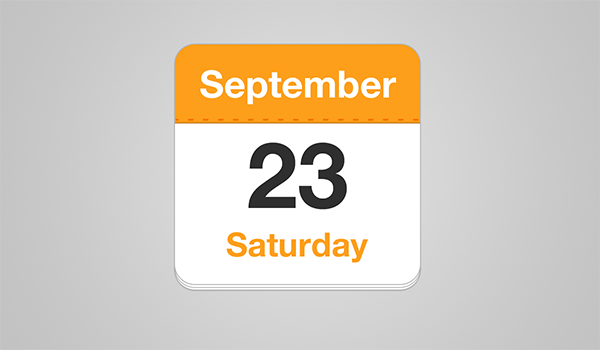
View the HTML5 and CSS3 Calendar Icon demonstration (hover over the element for a nice effect!)
The Options
A few years ago we would have required a PNG or GIF image. You can still do that, but they’re not easy to change, cannot be indexed by search engines and are not scalable. A better option would be a Scalable Vector Graphic (SVG); it would permit more flexibility but we don’t necessarily need it.
Therefore, I’m going to use the little-known HTML5 time element. Its sole purpose is to represent a date and/or time — perhaps for an event or anniversary. The basic element uses the following syntax for 9.01pm on September 20, 2014:
<time>2014-09-20T21:01:00Z</time>You could define just the day: 2014-09-20, the month: 2014-09 or the year: 2014. The final ‘Z’ represents Coordinated Universal Time (UTC). You can replace it with your own time zone, e.g. +01:00, -06:00, etc.
While the content is machine-readable, it’s not particularly easy for humans. Therefore, you can place the date/time definition in a datetime attribute and use something more friendly for the content which is specific to your language and locale, e.g.
<time datetime="2014-09-20T21:01:00+08:00">9:01pm, Saturday September 20<sup>th</sup>, 2014</time>You should certainly consider the time element when using microdata and microformats.
The Calendar Icon HTML
Our calendar icon will use the following HTML code:
<time datetime="2014-09-20" class="icon">
<em>Saturday</em>
<strong>September</strong>
<span>20</span>
</time>The time element is given a class of “icon” to indicate it should be styled.
I’ve used em, strong and span for the day, month and date primarily as CSS selector hooks. They’re inline elements without strict semantic meaning so, even without styling, the date is readable. However, you can use different elements if necessary.
The Calendar Icon CSS
First, we’ll define the icon’s outer styling:
time.icon
{
font-size: 1em; /* change icon size */
display: block;
position: relative;
width: 7em;
height: 7em;
background-color: #fff;
border-radius: 0.6em;
box-shadow: 0 1px 0 #bdbdbd, 0 2px 0 #fff, 0 3px 0 #bdbdbd, 0 4px 0 #fff, 0 5px 0 #bdbdbd, 0 0 0 1px #bdbdbd;
overflow: hidden;
}The icon height and width is set to 7em. We can therefore change the font to any size we like and the icon will scale accordingly. Try it!
The page effect at the bottom of the icon is applied using multiple box-shadow styles at different y-offsets. I initially considered using pseudo-elements, but they won’t work because we have defined overflow: hidden (which crops the month banner to the rounded edge).
Note we’ve set a relative position so the inner elements can be positioned. Let’s apply their basic styles:
time.icon *
{
display: block;
width: 100%;
font-size: 1em;
font-weight: bold;
font-style: normal;
text-align: center;
}The universal selector (*) applies the same styles to any element within the icon. That will probably be fine but, if you had different calendar layouts, you may want to be more explicit.
The month is styled using the following code:
time.icon strong
{
position: absolute;
top: 0;
padding: 0.4em 0;
color: #fff;
background-color: #fd9f1b;
border-bottom: 1px dashed #f37302;
box-shadow: 0 2px 0 #fd9f1b;
}This positions the banner at the top of the icon and creates perforations using a dashed border. Since the banner is larger than the perforated edge, I’ve used another box-shadow below it.
The day is positioned at the bottom edge:
time.icon em
{
position: absolute;
bottom: 0.3em;
color: #fd9f1b;
}The large date number is resized and has some basic positioning applied:
time.icon span
{
font-size: 2.8em;
letter-spacing: -0.05em;
padding-top: 0.8em;
color: #2f2f2f;
}Finally, I added a little animation when you hover or focus on the icon — but I’ve leave you to work that out for yourselves.
View the HTML5 and CSS3 Calendar Icon demonstration…
The icon works on all modern browsers including IE9 and above (animation works on IE10+). The effect degrades gracefully in IE8 and below although you should see a reasonable effect if you apply the HTML5 shim to your pages. However, I did discover an unusual Webkit/Blink animation bug while developing the demonstration — but I’ll save that for another article.
Have fun using the code for your own calendar icon effects.
Frequently Asked Questions (FAQs) about Creating a Calendar Icon with HTML5 and CSS3
How Can I Add a Hover Effect to My Calendar Icon?
Adding a hover effect to your calendar icon can make it more interactive and visually appealing. To do this, you can use the CSS :hover pseudo-class. This pseudo-class is used to select elements when you mouse over them. Here’s a simple example:.icon:hover {
background-color: #f2f2f2;}
In this example, the background color of the icon changes when you hover over it. You can replace ‘#f2f2f2’ with any color of your choice.
Can I Use SVG Instead of HTML5 and CSS3 to Create a Calendar Icon?
Yes, you can use SVG (Scalable Vector Graphics) to create a calendar icon. SVG is a vector graphic format—based on XML—that is used to display a variety of graphics on the Web and other environments. Since SVG are defined in XML, you can control them with JavaScript and CSS. Here’s a simple example of a SVG calendar icon:<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24">
<path d="M0 0h24v24H0z" fill="none"/>
<path d="M4 5h16a1 1 0 0 1 1 1v14a1 1 0 0 1-1 1H4a1 1 0 0 1-1-1V6a1 1 0 0 1 1-1zm1 2v2h2V7H5zm11 0v2h2V7h-2zM5 12v2h2v-2H5zm7 0v2h2v-2h-2z"/></svg>
You can adjust the size, color, and other properties of the icon by adding CSS.
How Can I Add a Date to My Calendar Icon?
Adding a date to your calendar icon can make it more informative. You can do this by adding a text element inside your icon element. Here’s an example:<div class="icon">
<span class="date">15</span></div>
Then, you can style the date using CSS. For example, you can center the date, change its color, and adjust its size.
Can I Animate My Calendar Icon?
Yes, you can animate your calendar icon to make it more dynamic and engaging. CSS3 provides a variety of animation features that you can use. For example, you can make the icon spin, shake, or bounce. Here’s a simple example of a spinning animation:@keyframes spin {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }}.icon {
animation: spin 2s linear infinite;}
In this example, the icon spins around its center point. You can adjust the duration, timing function, and iteration count of the animation to achieve different effects.
How Can I Make My Calendar Icon Responsive?
Making your calendar icon responsive ensures that it looks good on all screen sizes. You can do this by using relative units (like percentages) instead of absolute units (like pixels). Here’s an example:.icon {
width: 50%;
height: auto;}
In this example, the width of the icon is 50% of its containing element, and its height is automatically adjusted to maintain its aspect ratio. You can also use media queries to apply different styles depending on the screen size.
Can I Use a Pre-made Calendar Icon?
Yes, you can use a pre-made calendar icon if you prefer. There are many websites that offer free and premium icons, such as Font Awesome, Google Material Icons, and Iconfinder. You can download the icons and add them to your website, or you can use their CDN to link to the icons directly. Here’s an example of how to use a Font Awesome icon:<i class="fas fa-calendar"></i>
Remember to include the Font Awesome CSS file in your HTML file.
How Can I Change the Color of My Calendar Icon?
Changing the color of your calendar icon can help it match your website’s color scheme. You can do this by using the CSS color property. Here’s an example:.icon {
color: #ff0000;}
In this example, the color of the icon is set to red. You can replace ‘#ff0000’ with any color of your choice.
Can I Add a Shadow to My Calendar Icon?
Yes, you can add a shadow to your calendar icon to make it stand out more. You can do this by using the CSS box-shadow property. Here’s an example:.icon {
box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);}
In this example, the icon has a black shadow that is slightly transparent. You can adjust the offset, blur radius, spread radius, and color of the shadow to achieve different effects.
How Can I Add a Border to My Calendar Icon?
Adding a border to your calendar icon can make it more distinct. You can do this by using the CSS border property. Here’s an example:.icon {
border: 2px solid #000000;}
In this example, the icon has a 2-pixel black border. You can adjust the width, style, and color of the border to achieve different effects.
Can I Use a Calendar Icon in a Button?
Yes, you can use a calendar icon in a button to make the button more intuitive. You can do this by adding the icon element inside the button element. Here’s an example:<button>
<i class="icon"></i>
Book a Date</button>
Then, you can style the button and the icon using CSS. For example, you can center the icon, change its size, and adjust its margin.
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he's been advocating standards, accessibility, and best-practice HTML5 techniques. He's created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He's written more than 1,000 articles for SitePoint and you can find him @craigbuckler.

