Confession time: Somewhere down the back of my T-shirt drawer there’s a black tee with a red dinosaur and the word “Mozilla” in blocky soviet-industrial type. It’s from a time when Firefox was young and easy and free, and we were in love.
Ah, Firefox. Whatever happened to us?
Taking Chrome out was no big deal at the time — just for a lark at first. It felt smart and airy and clean, but I’d always wander home to Firefox when it was time for serious stuff.
Chrome was my fun weekend “sweet ride,” while Firefox was my sensible work SUV with trailer.
The problem was, I was taking longer and longer to come home. One day I realized I hadn’t opened Firefox in a week.
I was now a Chrome user.
Maybe you’ve been flirting with the idea too, but have been thinking, “Oh, I’d miss extension X too much.”Well, perhaps not. Let me run you through the five Chrome extensions I’ve come to rely on.
Pendule
One of the earliest and most enduring developer extensions for Firefox has been Chris Pederick’s wonderful Web Developer Toolbar.Its closest Chrome equivalent is Christian Frey’s Pendule.

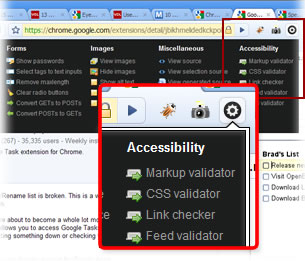
Pendule in action
Pendule opens as a single large panel opening from the Pendule button and offers the veritable Swiss Army knife of web development tools, including validators, generated source views, image dimension views, color pickers, screen rulers, and more.In short, indispensable.It’s also probably worth mentioning Filippo Baruffaldi’s Chrome Web Developer Tools, an unashamed clone of Chris Pederick’s extension. Although it packs a lot of punch, the labyrinthine UI needs some work before it becomes really useful.It’s certainly one to watch in future.
Firebug Lite
I suspect that the single biggest reason developers might feel anchored to Firefox is Joe Hewitt‘s revered Firebug extension.Before Firebug came along, elite developers were part shaman, part browser whisperer — gifted humans with the uncanny ability to look into the mind of a troubled browser and understand it.Firebug was the first extension to let anyone get inside the browser’s head and see exactly what it was thinking.This was a revelation for many of us.

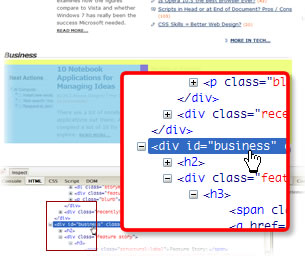
Firebug Lite
Currently Firebug is only available in its Lite incarnation on Chrome. This means there’s no access to the Net and JavaScript debugging panels. That may well be an issue for you, but it certainly has no big impact on the way I work most days.Then again, you may even have no need for Firebug at all. Chrome’s built-in Web Developer Tools panel (shared by Safari, of course) has asophisticated tabbed interface that echoes many of Firebug’s coolest features, with even a few new ones up its sleeve.

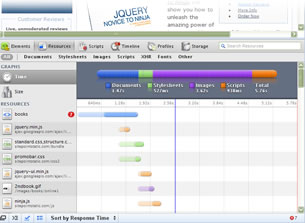
Chrome’s increasingly advanced, built-in Web Developer Tools
Webpage Screenshot
There are two approaches you can take here. Both Aviary and Picnik make nice screengrabbing extensions that are designed to interface directly with their excellent online editors. These are great, but often I just want a full-page screengrab that I can paste straight into Fireworks or Photoshop for remodeling.Happily, Webpage Screenshot fits the bill perfectly. The cute camera icon lets you choose between capturing the visible screen area only or the entire rendered page. It also throws in some basic image-labeling options. And that’s all there is to it. It’s super simple and just works.
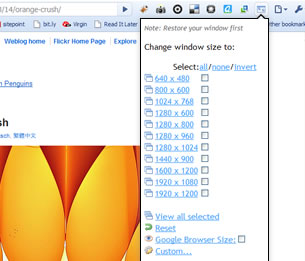
Resolution Test
Although the current trend towards fixed-width design has made it less important than it was, we all test our sites in a range of resolutions. Resolution Test gives you quick access to a ready-made set of common screen sizes, plus the ability to set custom screen dimensions. Enough said.

Webpage Screenshot
If you’re looking for an alternative, Window Resizer performs a similar task and includes some interesting screen presets. These include “iPhone, Android, Palm Pre,” “Old Computer,” and “Not That Old Computer.”
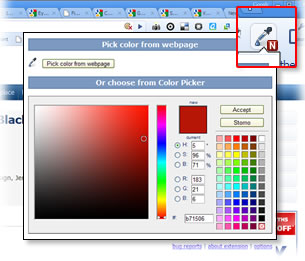
Eye Dropper
Eye Dropper is another pared back, perfect, one-trick pony of an extension. I’m quite sure you can guess what it does.Although it’s true that Pendule incorporates a simple color picker too, I prefer Eye Dropper, as it lets you sample screen colors as well and mix colors from scratch.

Eye Dropper
Wrap-up
Let’s be clear: in general, Chrome’s extensions are currently a little less polished than their Firefox counterparts. The Chrome platform and community is obviously still in its early stages, and there’s every chance a given extension will be lacking minor features or some reliablity. I would also add that in my experience the Chrome Mac is currently a little more raw than the Chrome Windows.On the other hand, the Chrome extension library is growing in size and sophistication daily. We also know from experience that marquee Google products (for instance, Gmail, Docs, Maps, Android, and so on) develop continuously and rapidly, so expect the gap to shrink swiftly.And one other small but significant joy. Chrome lets you install and remove any extension without having to restart your browser.Yes, I know this seems fairly inconsequential, but love it.So, what do you think? Is your relationship with Firefox rock-solid enough to withstand a trial separation?And yes, that’s a dare …
Republished from Design View #69
 Alex Walker
Alex WalkerAlex has been doing cruel and unusual things to CSS since 2001. He is the lead front-end design and dev for SitePoint and one-time SitePoint's Design and UX editor with over 150+ newsletter written. Co-author of The Principles of Beautiful Web Design. Now Alex is involved in the planning, development, production, and marketing of a huge range of printed and online products and references. He has designed over 60+ of SitePoint's book covers.