 As you may well have noticed by now, our new advanced CSS book — The Art & Science Of CSS — has been officially released across the site, although it’s been available for a little while if you’d looked.
As you may well have noticed by now, our new advanced CSS book — The Art & Science Of CSS — has been officially released across the site, although it’s been available for a little while if you’d looked.
If you’re interested but held off purchasing till now, you’re in luck. Use this link to get a $10 discount on The Art & Science of CSS PLUS select a free poster of your choice (DHTML/CSS/Linux/PHP).
- The Art & Science Of CSS + Free Poster = $29.95 + Shipping
Make no mistake: this offer auto-expires a week from today, so don’t wait too long if you want to use this discount link.
 Onto the book’s content.
Onto the book’s content.
An entire chapter of Art & Science (chapter 6) is dedicated to the implementation of rounded corners. Looking at all the online tools, articles, blog posts, head scratching and sometime teeth-gnashing focussed on the issue over the last 5 years, it is probably not all that surprising.
However, as Jina demonstrated in her ‘Breaking Out of the Box‘ feature article, it’s easy to forget sometimes that many of the techniques filed under ’rounded corners’ are capable of much more than plain old curved boxes. An example I really liked from the book was this (left) faux silver-plated, art noveau frame.
To get you thinking outside the rounded square, I thought we might look at some alternative non-rounded corner design options with an ‘olde worlde feel(ey)’.
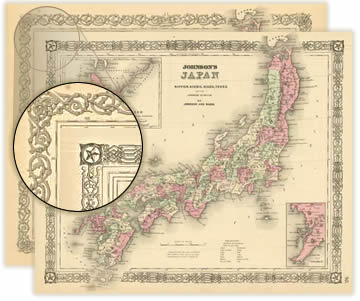
1)  Maps
Maps
Kings and queens always loved a good map and happily paid a mint for them, so cartography has always attracted the most highly-skilled artisans of their day . These people took great pride in their finished product and their work rarely lacked for fascinating detail or thoughtful decoration.
There are a number of antique map sites out all containing plenty of potential inspiration.
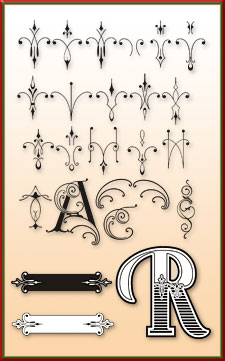
2).  Art Deco
Art Deco
The linearity of much art deco seems to make it perfect for translating into CSS layouts, so it’s little bit of a surprise that it’s been used so sparingly in online design till now. Fortunately for us a lot of art deco/art nouveau design has already been translated into ready to use vectors or fonts. Golden Studios sell an impressive range of vector borders and old Americana style art perfect for translating into online design. You can also find a nice selection at Specialty Fonts that may get your thought processes turning over.
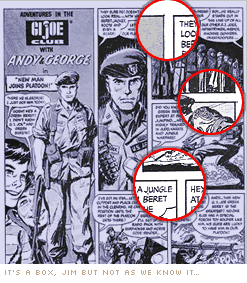
3).  Comics and Hand-drawn Art
Comics and Hand-drawn Art
Although comic books would appear to be the epitome of box design, I think there’s something nice about the loose, imperfect way their boxes are drawn — especially to eyes that are used to the laser sharp lines of most HTML. Comic book cell borders constantly over shoot their corner point and nothing is ever quite perfectly perpendicular.
Of course, that’s the charm, and it wouldn’t be terribly difficult to distill that organic, loose feel down into a flexible CSS layout using one of the standard rounded corners techniques.
Two things I try to keep in mind when using these types of design tricks. Firstly, no matter how hard you try, distinctive style elements like these are not going to suit every project. Trying to give a PC retailers website a ‘Victoriana’ feel is probably not going to work — unless you’re a design genius.
Secondly, try not to be too literal when referencing past work. For example, if you’re using cartographic imagery to flavor a new blog design, don’t try to recreate the whole map in the design — pick a couple of nice elements to spice things up, and then play them down in the design.
Of course, there are almost endless possibilities. Hopefully this has been something to get your mind ticking over at least.
** P.S. Don’t forget: If you want the book, make sure you use this link to lock in the $10.00 discount.
 Alex Walker
Alex WalkerAlex has been doing cruel and unusual things to CSS since 2001. He is the lead front-end design and dev for SitePoint and one-time SitePoint's Design and UX editor with over 150+ newsletter written. Co-author of The Principles of Beautiful Web Design. Now Alex is involved in the planning, development, production, and marketing of a huge range of printed and online products and references. He has designed over 60+ of SitePoint's book covers.






