
Alex Bigman is liaison to 99designs' awesome community of graphic designers. He is a recent grad of UC Berkeley, where he studied history of art and cognitive science.
Alex's articles

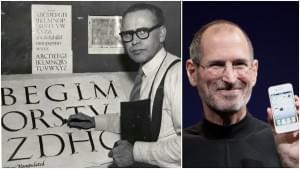
Digital Fonts: A Condensed History
The world of fonts has come a long way. 99designs writer Alex Bigman showcases the evolution of fonts in this condensed mini history lesson.

Gestalt Principles and the Psychology of Design
Why do some shapes just resonate with us more than others? What's going on in our minds? Alex explains the 'gestalt principle'.
Elevating Wordmarks with the Power of a Custom Font
Custom fonts, sometimes called proprietary or bespoke, are becoming a more and more coveted branding component. These examples will show you why.