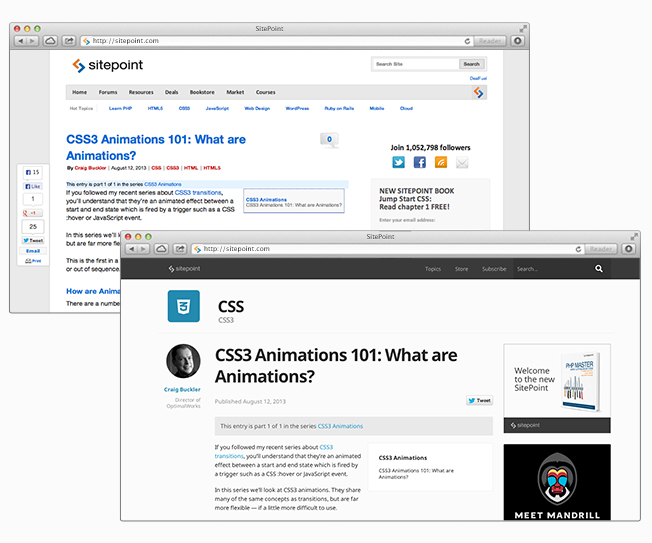
SitePoint.com relaunches today with a complete makeover, new features, responsive design and a shift in our content strategy. It is the single biggest website revamp in our 14 year history and it was done with the same mission we’ve had since 1999, to help web designers and developers learn, succeed and excel.
“We’ve carried out several redesigns over the years
but none as bold and slick as this one”
Mark Harbottle, co-founder, SitePoint
tweet
Before you go on to discover the new site and dive into fresh tutorials, articles, interviews and screencasts, below is a shortlist of what we set out to achieve with the redesign. Please let us know what you think in the comments below.
1 – Focused user experience
Most of our readers arrive at one of our article pages to solve a problem or learn a new technique. To focus on the content itself was by far our number one goal. That is where we started the design process and what set the tone for the rest of the journey.

2 – Stylish and sleek
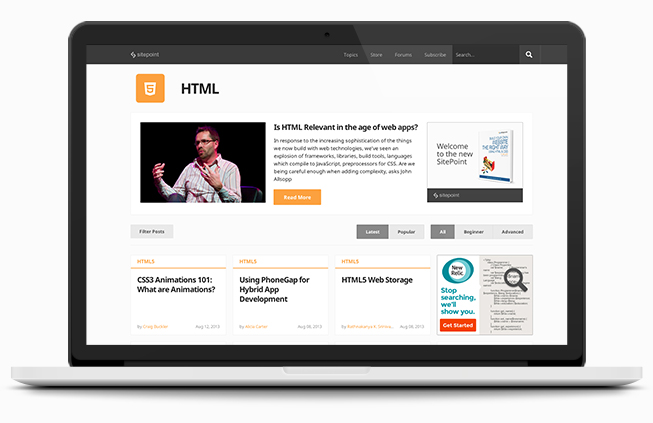
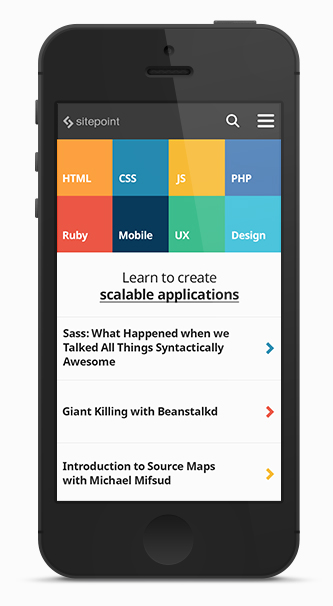
Two years had passed since our last redesign and improved aesthetics was required once more. The new design had to be responsive to look great across devices, use smart typography to emphasize content and display a clearer hierarchy of content for our users to navigate in a practical way.

3 – Walking the talk
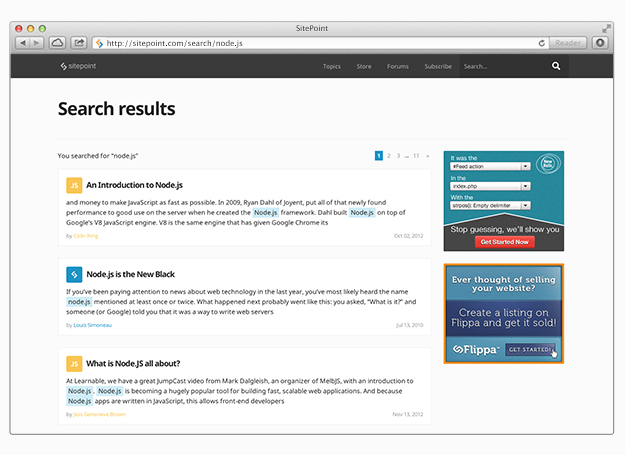
We are happy to say that SitePoint.com is now responsive, has a high performing site search, better code samples and superior load time.

4 – Discoverability
A few years back, we took you on a journey and created an array of niche sites to cater for our passionate audiences: Design Festival, PHP Master, Ruby Source, Build Mobile and, more recently, JSPro and Cloud Spring. As our audience and their skill sets changed we felt our content strategy needed to change too. We heard from many of you who consider yourselves to be multi-discipline developers and designers and were looking for a range of different content in one place. From today, those niche content areas have all returned back to SitePoint. You will find content for all those topics, past and present, here at SitePoint.com.

There are over 9,000 articles and tutorials, for all levels of experience, and more published every day. To help you navigate when browsing for information and collecting resources, most of the material has been organized in eight key channels – HTML, CSS, JS, PHP, Ruby, Mobile, UX and Design. What goes beyond those channels can also be found directly via the site search or latest articles on the home page.
Finally we have a range of email updates to provide you a digest of the best articles and tutorials each week straight to your inbox.
5 – Two way conversation
SitePoint has always been for and created by web professionals. On top of maintaining our forums, social media and opening up new channels of communication such as Learnable in-course discussions and Talk With the Experts, an integral part of SitePoint has always been the debate and informal chat at the end of articles and tutorials.
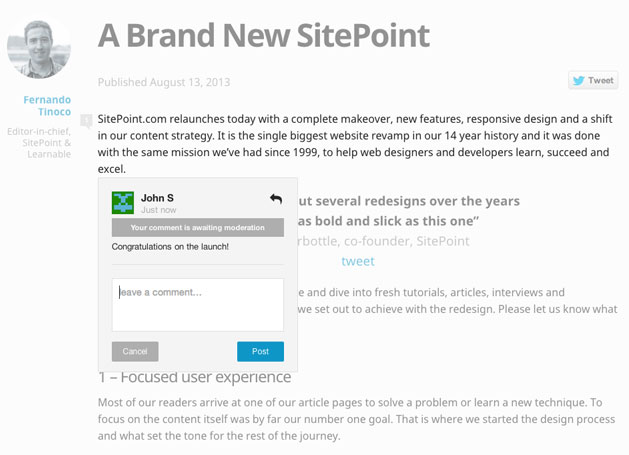
We have expanded that in-article discussion with the first iteration of an inline commenting system. The plugin was built in house and although it is still in its beta form, we hope you’ll enjoy using it and help us to evolve it.

All you need to do is mouse over a paragraph and click on the plus sign next to it. You can use it to share something with your friends on social media and start a conversation outside SitePoint, to join an existing discussion, or fork the on-page chat into a new thread for that particular segment. We will be here listening and responding to your comments, as always.
A gift for you
That’s it. We hope you enjoy the new SitePoint.com as much as we have enjoyed bringing it to life.
To celebrate the relaunch, we are offering all of our readers free copies of FOUR of SitePoint’s bestselling ebooks for a limited time;
- The Principles of Beautiful Web Design 2nd edition,
- Killer UX design,
- PHP Master,
- Build Your Own Website the Right Way with HTML & CSS, 3rd edition
Use the box below to claim your first ebook. Then browse articles around the site for the remaining 3 ebooks, hint, read to the end of the article!
Over the next few weeks, we will publish several detailed and technical articles on different aspects of ‘Redesigning SitePoint’. The first one, from our Lead Designer Peter Bakacs, sharing his insights into the design process, is already live for you to read.
It’s been said, “there’s nothing fresh or original about saying your re-design is fresh and original”. So, we are calling ours “bold and slick”. What do you think?
Update: the free ebooks launch promotion is now closed.
