5 Bootstrap Password Strength Meter/Complexity Demos
How secure are your users passwords? Obviously online accounts are more secure when they use stronger passwords. Help them out using this collection of 5 Bootstrap Password Strength Meter/Complexity Demos – Tell them how bad their password is! :)
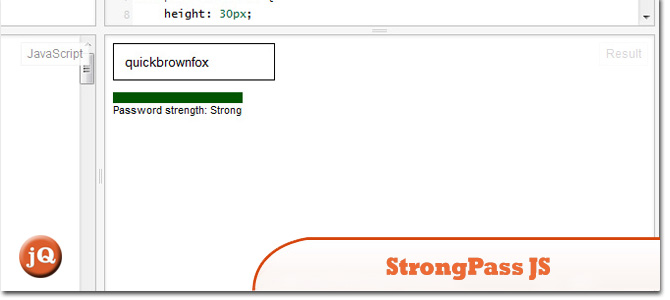
1. Strong.Pass.JS – Password Meter
Checks password strength of a string.
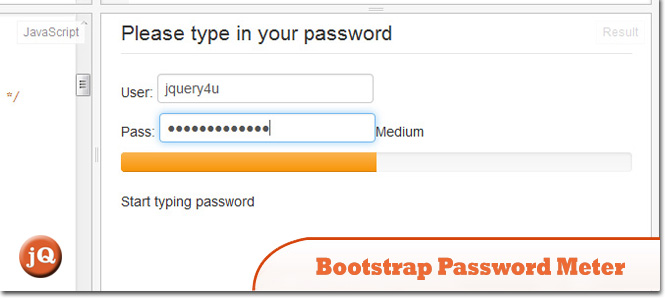
2. Bootstrap Password Meter
jQuery plugin for Twitter Bootstrap that provides rulesets for visualy displaying the quality of a users typed in password.
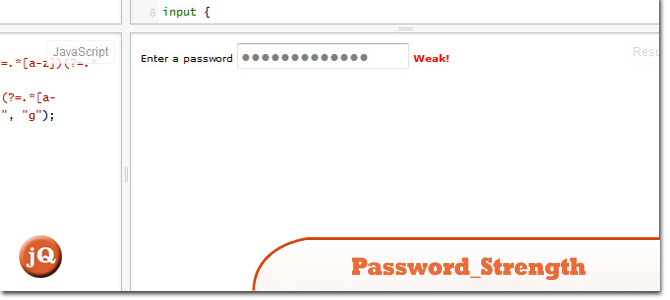
3. Password_Strength
It tells whether your password is strong or weak.
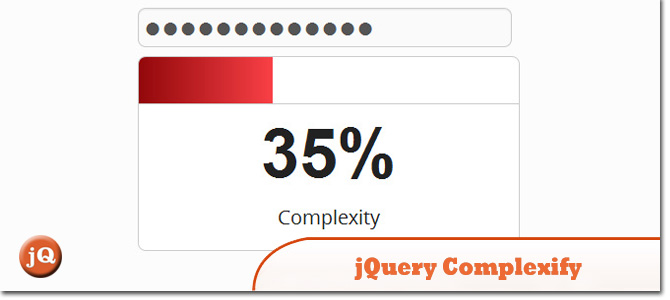
4. jQuery Complexify
Aims to provide a good measure of password complexity for websites to use both for giving hints to users in the form of strength bars, and for casually enforcing a minimum complexity for security reasons.
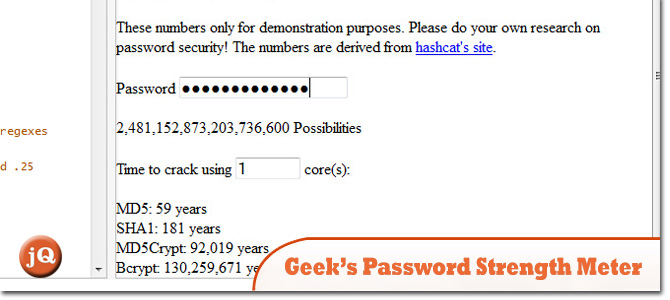
5. Geek’s Password Strength Meter
This is the strength meter that every site should show when you’re creating an account with them.
Frequently Asked Questions (FAQs) about Bootstrap Password Strength Meter
How can I customize the Bootstrap Password Strength Meter to suit my website’s theme?
Customizing the Bootstrap Password Strength Meter to match your website’s theme is quite straightforward. You can modify the CSS styles associated with the strength meter. For instance, you can change the color, size, and font of the meter. You can also adjust the strength rules in the JavaScript file to match your password policy. Remember, the key is to maintain a balance between security and user experience.
Can I use the Bootstrap Password Strength Meter with other frameworks?
Yes, you can use the Bootstrap Password Strength Meter with other frameworks. Although it’s designed for Bootstrap, it’s essentially a jQuery plugin, which means it can work with any framework that supports jQuery. You might need to adjust some CSS styles to make it fit well with your chosen framework.
How secure is the Bootstrap Password Strength Meter?
The Bootstrap Password Strength Meter itself doesn’t provide security. It’s a tool designed to encourage users to create stronger passwords. The actual security of your application depends on how you handle and store passwords on the server side. Always ensure to use secure practices like hashing and salting passwords before storing them.
How can I translate the Bootstrap Password Strength Meter into other languages?
The Bootstrap Password Strength Meter supports internationalization. You can translate the text displayed by the meter by modifying the messages in the JavaScript file. Simply replace the English text with your desired language.
Why is my Bootstrap Password Strength Meter not displaying correctly?
If your Bootstrap Password Strength Meter is not displaying correctly, it could be due to several reasons. Check if you’ve included the correct CSS and JavaScript files. Also, ensure that there are no conflicts with other CSS styles or JavaScript plugins on your page. If the problem persists, try to isolate the issue by testing the meter on a simple page.
Can I use the Bootstrap Password Strength Meter on multiple input fields?
Yes, you can use the Bootstrap Password Strength Meter on multiple input fields. You just need to initialize the meter for each input field in your JavaScript code. Remember to give each input field a unique ID to avoid conflicts.
How can I change the strength rules of the Bootstrap Password Strength Meter?
You can change the strength rules of the Bootstrap Password Strength Meter by modifying the rules in the JavaScript file. The rules are defined as regular expressions, so you can adjust them to match your password policy.
Is the Bootstrap Password Strength Meter mobile-friendly?
Yes, the Bootstrap Password Strength Meter is mobile-friendly. It’s designed to work well on both desktop and mobile devices. However, you might need to adjust some CSS styles to make it look good on smaller screens.
Can I use the Bootstrap Password Strength Meter without jQuery?
The Bootstrap Password Strength Meter is a jQuery plugin, so it requires jQuery to work. If you want to use it without jQuery, you would need to rewrite the plugin using plain JavaScript or another library.
How can I test the Bootstrap Password Strength Meter during development?
You can test the Bootstrap Password Strength Meter during development by creating a simple HTML page with a password input field and the meter. Then, try entering different passwords to see how the meter reacts. You can also use automated testing tools to test the meter under various conditions.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.