Today we are giving you another set of 10 Random jQuery Plugins because you can’t seem to get enough of them! This is one of the best lists we’ve done. Placeholem is pretty cool. Enjoy =)
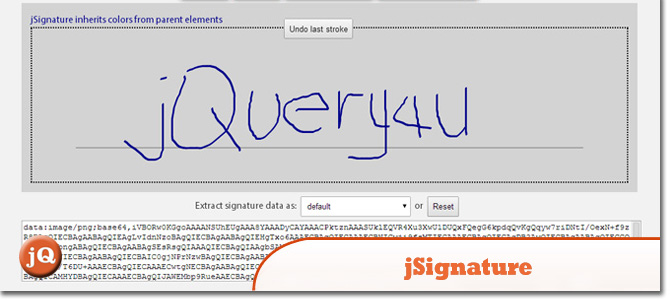
1. jSignature
A JavaScript widget (a jQuery plugin) that simplifies creation of a signature capture field in a browser window, allowing a user to draw a signature using mouse, pen, or finger.
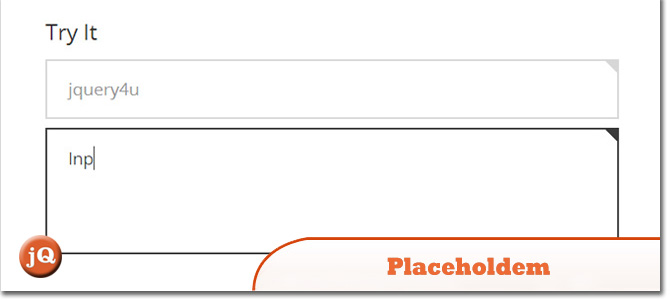
2. Placeholdem
A JavaScript plugin that animates placeholder carets on inputs and textareas. The placeholder value will incrementally delete on focus, and restore on blur.
3. JQuery Tip Cards
Create a card layout that let your user flip through it like you see on Google Tips
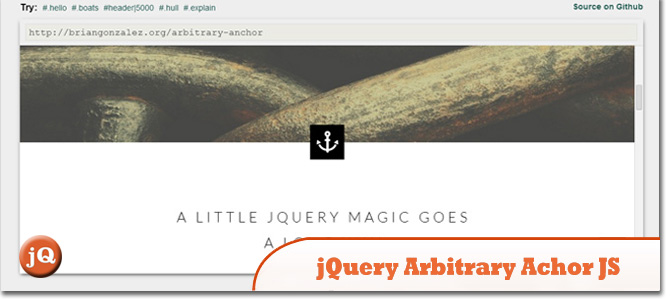
4. JQUERY.ARBITRARY-ANCHOR.JS
With jquery.arbitrary-anchor.js , you can easily create useful and neat dynamic anchor scrolling by simply adding a jQuery/CSS selector after the hash (#) in your page’s URL. This plugin extends the normal anchor functionality, that is, an anchor tag with a name value attribute will still get scrolled to as normal. The same goes for an element with an ID which matches the hash.
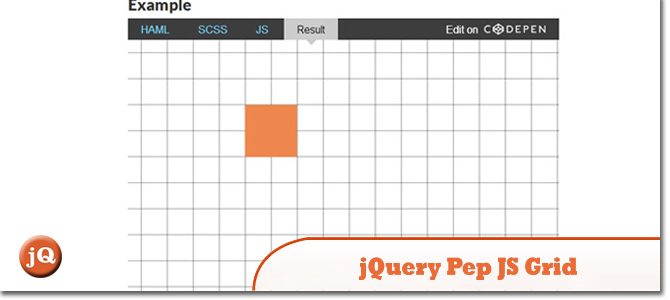
5. jquery.pep.js grid
I’ve recently received some help adding in snap-to-grid functionality to my jQuery plugin: jquery.pep.js. Issue #52 had been open for far too long when a user of the plugin and gave a little insight into some code changes he had made to add in this functionality. The result is flawless.
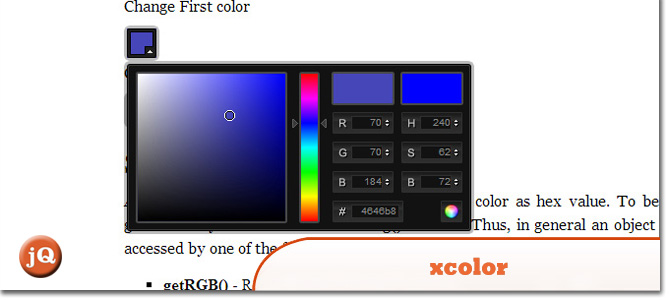
6. jQuery color plugin xcolor
The xcolor plugin is an easy-to-use jQuery extension to manipulate colors in all imaginable combinations.
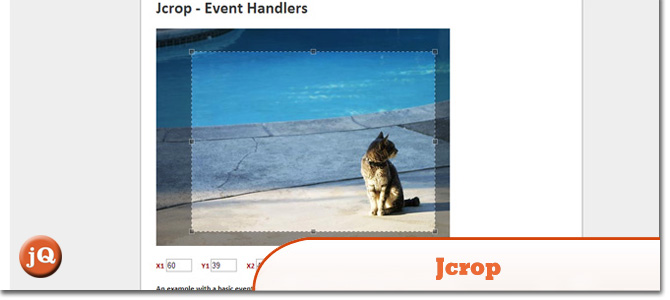
7. Jcrop
A powerful image cropping engine for jQuery.
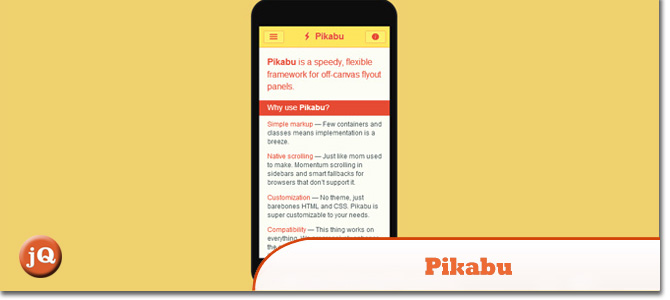
8. Pikabu
A speedy, flexible framework for off-canvas flyout panels.
9. jQuery ListNav Plugin
Create a world of alphabetical navigation filters one list at a time!

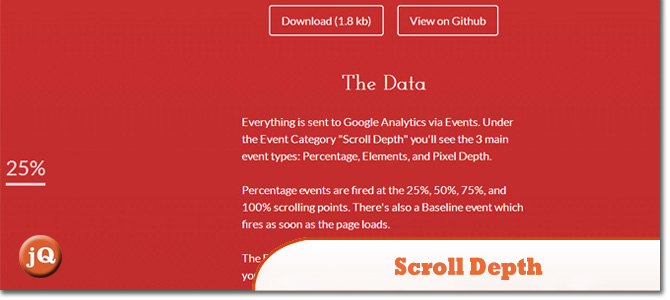
10. Scroll Depth
A Google Analytics plugin that tracks how far users are scrolling. The plugin supports Universal Analytics, Classic Google Analytics, and Google Tag Manager.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.