10 jQuery Inline Editor Plugins
1. WYMeditor: web-based XHTML editor
A web-based WYSIWYM (What You See Is What You Mean) XHTML editor (not WYSIWYG). The main concept is to leave details of the document’s visual layout, and to concentrate on its structure and meaning, while trying to give the user as much comfort as possible (at least as WYSIWYG editors).

Source
2. PimenTech-scripts: jquery.jframe.js
Provides an easy way to get an HTML frame-like behavior on DIV Elements with AJAX. It comes with Pimentech Scripts library. With jFrame, you can build smart, complex modern, internet apps without leaving the main page, without a single line of JavaScript!

Source
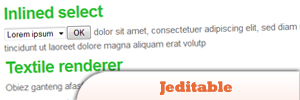
3. Jeditable – Edit In Place Plugin For jQuery
Inplace editor plugin for jQuery with few lines of JavaScript code it will allow you to click and edit the content of different xhtml elements. Jeditable was based on Dylan Verheul’s editable.

Source
4. Editable
A simple way to create in place editing fields with jQuery.

Source
5. Edit In Place with AJAX Using jQuery JavaScript Library
An AJAX (or AHAH) proof-of-concept page that allows the visitor to edit the very (x)HTML page they are viewing, without leaving the page.

6. TableEditor
Provides flexible in place editing of HTML tables. User defined handler functions can easily be dropped in to, for example, update the data source via an AJAX request.

Source
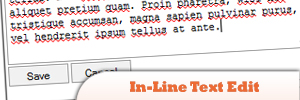
7. In-Line Text Edit
Allows users to edit blocks of text within the browser with an ajax call instead of a page reload. Uses semi-specific DOM Tree.

Source
8. AJAX instant edit script – clean HTML
This is an instant edit script that you might like. Enjoy!

Source
9. Inplace Rich Editor
Tested on FF 3+, IE 6+, Safari 4+, Chrome 11+ and Opera 10+

Source
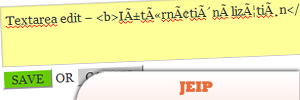
10. Josephscott Jeip
A simple jQuery edit inplace plugin.

Source
Frequently Asked Questions about jQuery Inline Editor Plugins
What is a jQuery Inline Editor Plugin?
A jQuery Inline Editor Plugin is a tool that allows you to edit content directly on the webpage without having to navigate to a separate editing page. This feature enhances the user experience by making content editing more efficient and intuitive. The plugin uses jQuery, a fast, small, and feature-rich JavaScript library, to provide this functionality.
How do I install a jQuery Inline Editor Plugin?
Installing a jQuery Inline Editor Plugin involves downloading the plugin file, including it in your project, and initializing it in your JavaScript code. The exact steps may vary depending on the specific plugin you’re using, so it’s important to refer to the plugin’s documentation for precise instructions.
Can I use jQuery Inline Editor Plugins with any website?
Yes, jQuery Inline Editor Plugins can be used with any website that uses jQuery. However, the website must be properly configured to handle the changes made by the inline editor. This typically involves setting up a server-side script to process the edited content and save it to a database.
Are jQuery Inline Editor Plugins compatible with all browsers?
Most jQuery Inline Editor Plugins are designed to be compatible with all modern web browsers. However, there may be some exceptions or limitations, especially with older browser versions. It’s always a good idea to check the plugin’s documentation for any specific browser compatibility issues.
How do I customize the appearance of a jQuery Inline Editor Plugin?
The appearance of a jQuery Inline Editor Plugin can be customized using CSS. Most plugins provide a set of CSS classes that you can override to change the look and feel of the editor. The exact classes and properties to override will depend on the specific plugin you’re using.
Can I use multiple jQuery Inline Editor Plugins on the same page?
Yes, you can use multiple jQuery Inline Editor Plugins on the same page. However, you need to ensure that each instance of the plugin is properly initialized and that there are no conflicts between the plugins.
How do I handle errors with a jQuery Inline Editor Plugin?
Error handling with jQuery Inline Editor Plugins typically involves setting up event handlers for error events. These handlers can display an error message to the user, log the error for debugging purposes, or take other appropriate actions.
Can I use jQuery Inline Editor Plugins with dynamic content?
Yes, jQuery Inline Editor Plugins can be used with dynamic content. However, you may need to re-initialize the plugin whenever new content is added to the page.
How do I save changes made with a jQuery Inline Editor Plugin?
Saving changes made with a jQuery Inline Editor Plugin typically involves sending the edited content to a server-side script using AJAX. The script then processes the content and saves it to a database.
Are there any security concerns with using jQuery Inline Editor Plugins?
As with any web technology, there are potential security concerns with using jQuery Inline Editor Plugins. These concerns can be mitigated by following best practices for web security, such as sanitizing user input, using secure communication protocols, and regularly updating your plugins and other software.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.





