10 jQuery Horizontal Scroll Demos & Plugins
In today’s post we bring to you 10 jQuery Horizontal Scroll Demos & Plugins useful for those who see things horizontally. I guess we have to accept some people scroll both ways! :)
Updated: March 2016 Updated all plugins and demos with the latest versions and added some new ones. Also removed plugins which aren’t in development anymore.
1. ScrollMagic

ScrollMagic helps you to easily react to the user’s current scroll position. Its lightweight (6KB gzipped) and mobile friendly. It has support for both scroll directions.
2. jInvertScroll

jInvertScroll is a lightweight plugin for jQuery that allows you to move in the horizontal with a parallax effect while scrolling down.
3. Horizontal Timeline

This tutorial will teach you to create an easy to customise, horizontal timeline powered by CSS and jQuery.
4. Smooth Horizontal Scrolling with jQuery

This tutorial will teach you how to create a simple smooth scrolling effect using the jQuery Easing Plugin and just a few lines of jQuery.
5. simplyScroll

simplyScroll is a flexible jQuery content scroller with touch support. It automatically supports unequal sized elements in loop mode.
6. Horizontal Scrolling with fullPage.js

fullPage.js is a jQuery-based plugin which allows us to build one-page scrolling websites. It not only works in all modern browsers, but also in some older ones like IE 8 and Opera 12.
7. jQuery.kinetic

jQuery.kinetic is a simple plugin which adds smooth drag scrolling with gradual deceleration to containers.
8. Sly

Sly is JavaScript library for one-directional scrolling with item-based navigation support. It can be used as a simple scroll bar replacement, as an advanced item based navigation tool, or as a great navigation and animation interface for parallax websites.
9. pagePiling.js

pagePiling.js is a jQuery plugin that helps to pile up your sections one over another and access them by scrolling or by URL. It is fully compatible with old browsers such as IE8 and Safari 12 and also works perfectly on mobile devices.
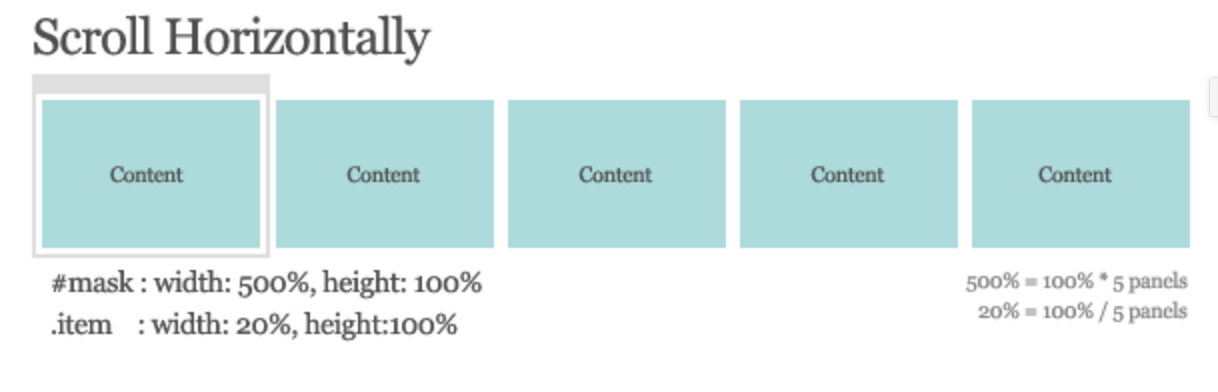
10. Horizontal Scroll Tutorial

This tutorial will teach you to scroll your web content vertically, horizontally and even diagonally! Don’t worry, it won’t rely on JavaScript too much. It uses CSS/HTML for the layout and JavaScript only for the scrolling.
Conclusion
This article reviewed a list of the 10 most used jQuery Horizontal Scroll Demos and Plugins. I hope you’ll find them useful for your projects. Do you know other plugins which could help? What do you use? Feel free to share your opinions and suggestions in the comments below.
Frequently Asked Questions (FAQs) on jQuery Horizontal Scroll Demos & Plugins
What is jQuery Horizontal Scroll and why is it important?
jQuery Horizontal Scroll is a feature that allows users to scroll horizontally through a set of content on a webpage. This is particularly useful for websites that have a large amount of content that cannot fit within the width of a single screen. By implementing a horizontal scroll, users can easily navigate through the content without having to zoom in or out. This enhances the user experience, making the website more interactive and user-friendly.
How can I implement jQuery Horizontal Scroll in my website?
Implementing jQuery Horizontal Scroll in your website involves using jQuery, a popular JavaScript library. You will need to include the jQuery library in your HTML file, and then use jQuery methods such as .scrollLeft() to control the horizontal scrolling of elements. You can also use various jQuery plugins that are designed specifically for horizontal scrolling, such as jCarousel, Scrollable, and FlexSlider.
What are some popular jQuery plugins for horizontal scrolling?
There are several popular jQuery plugins that you can use for horizontal scrolling. Some of these include jCarousel, which allows you to create a carousel of images; Scrollable, which makes your content scrollable both horizontally and vertically; and FlexSlider, a fully responsive jQuery slider plugin.
How can I customize the speed of the horizontal scroll?
The speed of the horizontal scroll can be customized using the ‘duration’ parameter in the .animate() method in jQuery. By adjusting the value of the ‘duration’ parameter, you can control how fast or slow the content scrolls horizontally.
Can I use jQuery Horizontal Scroll on mobile devices?
Yes, jQuery Horizontal Scroll can be used on mobile devices. However, it’s important to ensure that your website is responsive and that the horizontal scroll feature works well on different screen sizes. You may need to adjust the settings of your jQuery plugin or write additional CSS to ensure a smooth user experience on mobile devices.
How can I add a scroll bar to my jQuery Horizontal Scroll?
Adding a scroll bar to your jQuery Horizontal Scroll can be done using CSS. You can use the ‘overflow’ property to add a scroll bar to an element. Set the ‘overflow’ property to ‘scroll’ to always display the scroll bar, or ‘auto’ to only display it when necessary.
Can I use jQuery Horizontal Scroll with dynamic content?
Yes, jQuery Horizontal Scroll can be used with dynamic content. You can use AJAX to load content dynamically and then apply the jQuery Horizontal Scroll to the newly loaded content.
How can I troubleshoot issues with jQuery Horizontal Scroll?
If you’re experiencing issues with jQuery Horizontal Scroll, you can use the browser’s developer tools to inspect the HTML, CSS, and JavaScript of your webpage. Check for any errors in the console, and ensure that the jQuery library and any plugins are loaded correctly.
Can I use jQuery Horizontal Scroll without a plugin?
Yes, you can use jQuery Horizontal Scroll without a plugin. You can use the .scrollLeft() method in jQuery to control the horizontal scrolling of an element. However, using a plugin can provide additional features and make the implementation easier.
How can I make my jQuery Horizontal Scroll smooth and responsive?
To make your jQuery Horizontal Scroll smooth and responsive, you can use the .animate() method in jQuery. This allows you to animate the scrolling effect, making it smoother. You can also use CSS3 transitions for a smoother scrolling effect. To make it responsive, ensure that your website layout adjusts well to different screen sizes and that the horizontal scroll feature works well on both desktop and mobile devices.
Ritesh is a web designer and developer having a degree in electrical engineering from IIT Roorkee. He loves learning about the new web technologies and getting familiar with new people. When he is not coding, you can find him playing video games.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.

