Related Posts:
Updated 01/08/2012: Added 11. jQuery Grid Flex
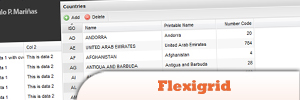
1. Flexigrid
Lightweight but rich data grid with resizable columns and a scrolling data to match the headers, plus an ability to connect to an xml based data source using Ajax to load the content. Similar in concept with the Ext Grid only its pure jQuery love, which makes it light weight and follows the jQuery mantra of running with the least amount of configuration.

Source
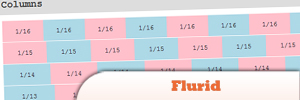
2. Flurid Plugin
A cross-browser fluid width grid system optimized for flexibility (fluidity) and one of the only fluid width grid systems to work in Internet Explorer versions 5.0 and newer* without hiding pixels in margins. Like any grid system, the basic purpose is to break the page into a series of rows and columns, giving the designer an easy, rational way to organize and present content to the user.

3. 960 Grid on jQuery-Mobile
A port of 960 grid to jquery mobile. It merges the flexibility of 960.gs, and the ease of jQuery mobile. It aims to bring more flexibility to jQuery-mobile layout and thus make it easier to use on tablets.

4. jQuery.sheet
Gives you all sorts of possibilities when it comes to giving your web application a spreadsheet style interface with MS Excel style calculations.

Source
5. jQuery Grid
A jQuery grid plugin.

Source
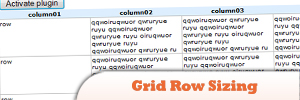
6. jQuery Grid Row Sizing
This plugin, applied to n-tables of an HTML page, provides the behavior of resizing rows by clicking over a “image handler”. Based in CSS (no DIVs inside TDs needed).

Source
7. GridIron Plugin
This plug-in lets you create a grid using either tables or divs & spans. I originally developed it to work with CouchDB but it will work with any JSON source.

8. #grid
This is a little tool we created for our Analog holding page. It inserts a layout grid in web pages, allow you to hold it in place, and toggle between displaying it in the foreground or background.

Source
9. jQuery Bubble
This plugin adds bubbling functionality to jQuery. The code is similar to jQuery.fn.trigger’s because it’s meant to extend it. It also generates its own event object, that will remain untouched through the bubbling, meaning it’s safe to attach attributes to it and grab them with the ancestors while the event bubbles up.

Source
10. jQuery inGrid
Datagrids don’t have to be difficult to use anymore – say hi to Ingrid. Ingrid is an unobtrusive jQuery component that adds datagrid behaviors (column resizing, paging, sorting, row and column styling, and more) to your tables.

Source
11. jQuery Grid Flex

Frequently Asked Questions about jQuery Grids
What is a jQuery Grid and why is it important?
A jQuery Grid is a powerful tool that allows developers to display, manage, and manipulate tabular data on a web page. It is important because it provides a user-friendly interface for data presentation and manipulation. It allows for sorting, filtering, and pagination of data, which enhances the user experience. jQuery Grids are also highly customizable, allowing developers to tailor them to their specific needs.
How do I implement a jQuery Grid on my website?
Implementing a jQuery Grid on your website involves several steps. First, you need to include the jQuery library and the jQuery Grid plugin in your HTML file. Then, you need to create a div element where the grid will be displayed. Finally, you need to initialize the grid in your JavaScript file, specifying the data source and the columns to be displayed.
Can I customize the appearance of my jQuery Grid?
Yes, jQuery Grids are highly customizable. You can change the color, font, and size of the grid elements. You can also add or remove buttons, checkboxes, and other elements. This can be done through CSS or through the grid’s configuration options.
How do I add data to my jQuery Grid?
Data can be added to a jQuery Grid in several ways. You can add data directly in the HTML file, or you can load data from a server using AJAX. You can also add data programmatically using JavaScript.
How do I sort and filter data in a jQuery Grid?
Sorting and filtering data in a jQuery Grid is easy. The grid provides built-in functions for sorting and filtering, which can be triggered by clicking on the column headers. You can also sort and filter data programmatically using JavaScript.
Can I use a jQuery Grid with other JavaScript libraries?
Yes, jQuery Grids can be used with other JavaScript libraries. However, you need to make sure that there are no conflicts between the libraries. This can be done by using the jQuery.noConflict() function.
How do I handle errors in a jQuery Grid?
Errors in a jQuery Grid can be handled using the grid’s error event. This event is triggered when an error occurs during data loading or manipulation. You can use this event to display an error message or to take other appropriate actions.
Can I use a jQuery Grid on a mobile device?
Yes, jQuery Grids are responsive and can be used on mobile devices. However, you need to ensure that the grid’s layout and functionality are suitable for small screens.
How do I update a jQuery Grid?
Updating a jQuery Grid involves changing the grid’s configuration options or data source. This can be done programmatically using JavaScript. The grid also provides a refresh function, which can be used to update the grid’s display.
How do I debug a jQuery Grid?
Debugging a jQuery Grid can be done using the browser’s developer tools. You can inspect the grid’s HTML, CSS, and JavaScript to identify and fix any issues. You can also use the console to log messages and errors.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.



