In this post we are sharing with you a collection of 10 jQuery Global Map plugins that you’ll definitely find useful if you want to display global maps on your site. A collection of jQuery interactive maps and image maps of world or specific country/location. These map plugins no not require Flash. Just JavaScript. Sweet. Enjoy =)
Related Posts:
1. JQVMap
A jQuery plugin that renders Vector Maps. It uses resizable Scalable Vector Graphics (SVG) for modern browsers like Firefox, Safari, Chrome, Opera, etc..
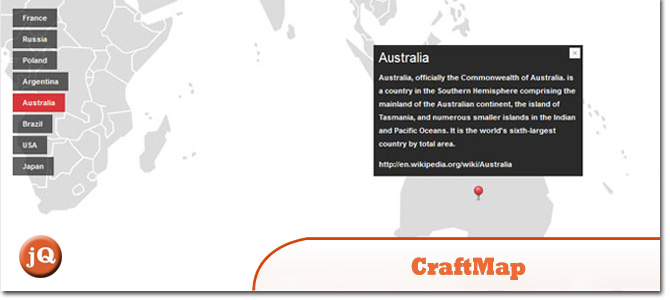
2. CraftMap (previous MobilyMap)
Fully configurable jQuery plugin that converts a simple image into a functional map by overlaying dynamic elements on it such as markers. Like Google Maps, you can place your own marker icons and add location information to specific markers with a draggable image interface.
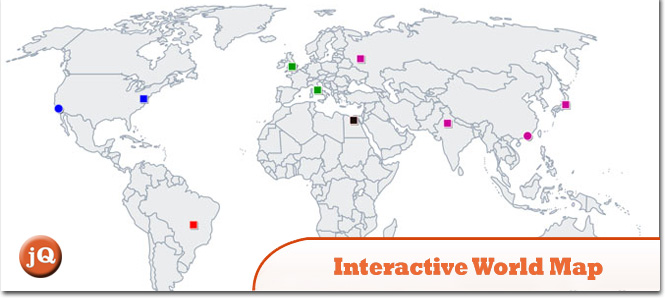
3. Interactive World Map
This map is built in HTML5 code and runs with javascript based on the new technique of Scalable Vector Graphics (SVG), So it can be scaled to any size without losing its quality.
4. CSS & jQuery clickable map
It’s a better way to convert a list of regions into a stylish clickable map without a Flash Player or any external plug-ins. Just a well known CSS sprites, which works in all modern browsers even on the mobile devices as iPhone or iPad.
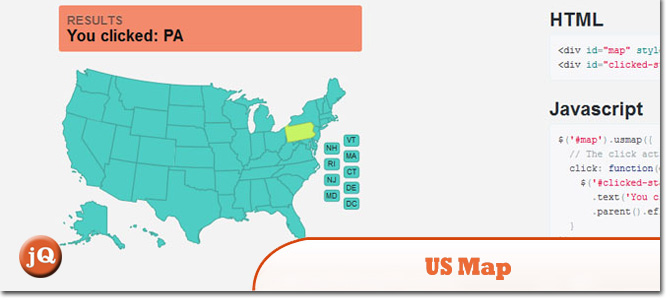
5. U.S. Map
Easily add a an interactive map of the USA and States to your webpage without using Flash.
6. Raphaël World Map
World map using Rapahel plugin.
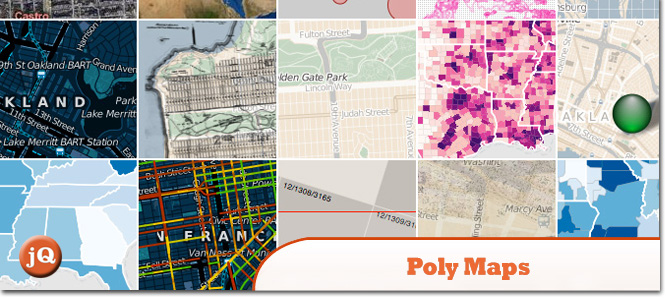
7. Poly Maps
A JavaScript library for image- and vector-tiled maps using SVG.
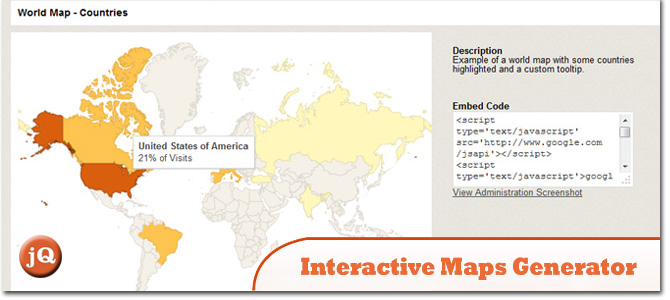
8. Interactive Maps Generator
A standalone application where you can generate as many maps as you want and copy the embed code and place the maps in any of your websites!
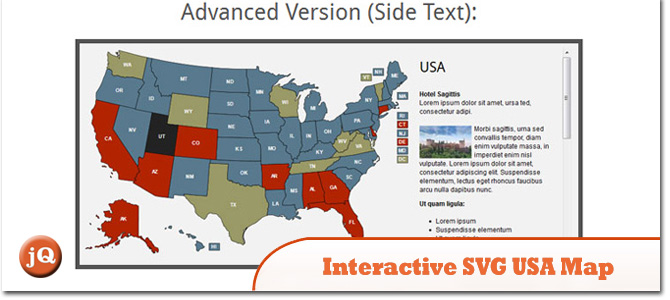
9. Interactive SVG USA Map
Runs with javascript (raphael), no flash required, support iPad and iPhone. Resizable map, you can change the size of the map directly in the XML file.
10. Kartograph
A simple and lightweight framework for building interactive map applications without Google Maps or any other mapping service.
Frequently Asked Questions (FAQs) about jQuery Global Map Plugins
What are the key features to look for in a jQuery global map plugin?
When choosing a jQuery global map plugin, consider the following key features: interactivity, customization, ease of use, and compatibility. Interactivity refers to the plugin’s ability to respond to user actions, such as clicking or hovering over a map area. Customization involves the ability to modify the map’s appearance, including colors, labels, and borders. Ease of use pertains to how simple it is to install and implement the plugin on your website. Lastly, compatibility ensures that the plugin works well with various browsers and devices.
How can I customize the appearance of my jQuery global map plugin?
Most jQuery global map plugins offer a range of customization options. You can typically change the colors, borders, and labels of your map. Some plugins also allow you to add interactive elements, such as tooltips or pop-ups. To customize your map, you’ll usually need to modify the plugin’s settings or CSS. Always refer to the plugin’s documentation for specific instructions.
Are jQuery global map plugins compatible with all browsers?
While most jQuery global map plugins are designed to work with all modern browsers, there may be some variations in compatibility. It’s always a good idea to test the plugin on different browsers (like Chrome, Firefox, Safari, and Edge) and devices (desktop, tablet, mobile) to ensure it functions correctly.
Can I use jQuery global map plugins for commercial projects?
Yes, many jQuery global map plugins can be used for commercial projects. However, it’s important to check the plugin’s license before using it. Some plugins are free for personal use but require a paid license for commercial use. Always respect the developer’s licensing terms.
How do I install a jQuery global map plugin?
Installing a jQuery global map plugin typically involves downloading the plugin files and including them in your website’s HTML. You’ll also need to initialize the plugin using JavaScript. The exact installation process can vary between plugins, so always refer to the plugin’s documentation for specific instructions.
Can I add interactive elements to my jQuery global map plugin?
Yes, many jQuery global map plugins allow you to add interactive elements to your map. This can include tooltips, pop-ups, and clickable areas. To add these elements, you’ll usually need to modify the plugin’s settings or use additional JavaScript.
Do jQuery global map plugins support multiple languages?
Some jQuery global map plugins do support multiple languages. This can be particularly useful if your website has an international audience. Check the plugin’s documentation to see if it supports multiple languages and how to implement this feature.
Can I use jQuery global map plugins with WordPress?
Yes, many jQuery global map plugins can be used with WordPress. However, you may need to use a WordPress plugin that allows you to add custom JavaScript to your site. Always check the plugin’s documentation for specific instructions on how to use it with WordPress.
How do I update a jQuery global map plugin?
Updating a jQuery global map plugin usually involves downloading the latest version of the plugin and replacing the old files on your website. However, the exact update process can vary between plugins, so always refer to the plugin’s documentation for specific instructions.
Can I use my own map data with a jQuery global map plugin?
Yes, many jQuery global map plugins allow you to use your own map data. This can be useful if you want to display custom map areas or data. To use your own data, you’ll usually need to format it in a specific way and include it in the plugin’s settings. Always refer to the plugin’s documentation for specific instructions.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.