10 jQuery File Upload Plugins

This popular article was updated in July, 2016, to reflect the current state of file upload plugins. Comments pertaining to the old article have been deleted.
Implementing file uploads with Ajax can be very challenging, especially if you want features like drag and drop support, image previews or progress bars. The following 10 jQuery file upload plugins come with many options, and great user interfaces that will quickly allow you to implement a beautiful file uploader.
Key Takeaways
- The article presents and discusses 10 jQuery file upload plugins, including FineUploader, Dropzone.js, jQuery File Upload, Plupload, Formstone Upload, jQuery.filer, Bootstrap File Input, jQuery Upload File, jQuery HTML5 Uploader, and Uploadify. Each plugin has its unique features and benefits, offering options for customization and user-friendly interfaces.
- These plugins can significantly simplify the implementation of file uploads, offering features such as drag and drop support, image previews, progress bars, chunking, and more. However, some plugins may have issues or limitations, such as the closed support forum for Uploadify or the numerous open issues for Dropzone.js.
- Two additional projects, Resumable.js and FileAPI, are mentioned as alternatives for developers who need to create file uploads with completely self-made user interfaces. The article concludes by inviting reader feedback and experiences with these plugins.
1. FineUploader
FineUploader is a flexible, actively maintained uploader, written in pure JavaScript, but also available as jQuery plugin. Compared to all other plugins below, it has the most interesting — and unique — features implemented: pause/resume uploads, concurrent chunking, <canvas> upload, retry, folder uploads, edit filenames, and many more.

2. Dropzone.js
Dropzone.js is a file uploader available in pure JavaScript and jQuery, with options for almost everything, like image previews (thumbnails), specification of maximum file size, renaming files on upload, parallel uploads or resizing of images on upload. The documentation is clean and easy to read, though there are about 500 open issues (bugs and feature requests) — many of which have been open for years — so be aware that you might be on your own if you encounter problems.

Website
Source code
Further article about Dropzone.js: How to Build a File Upload Form with Express and Dropzone.js
3. jQuery File Upload
Like Dropzone.js (#1), jQuery File Upload offers you a very similar bunch of options to fit your needs (albeit with a different UI), as well as prefabricated integrations for jQuery UI and AngularJS. It is very popular, so you’ll find many answers on StackOverflow, but the project has disabled issues on GitHub and the documentation might be difficult to read.

4. Plupload
Plupload is a great choice if you want to start with the built-in UI out of the box. It offers you fewer options for customization, but several dozen themes with language packages and Flash or Silverlight fallbacks.

5. Formstone Upload
Formstone is a collection of useful web components, including Upload, a standalone jQuery file upload plugin. As it offers only the basic options for customization and the UI is very simple, getting started should be very easy.

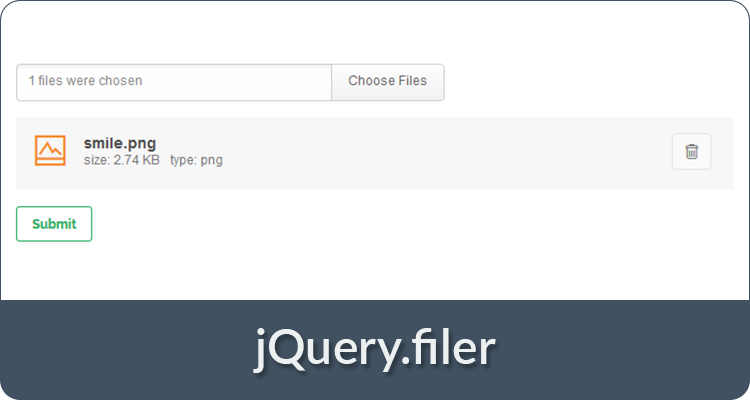
6. jQuery.filer
This plugin focuses on a great built-in UI, and is based on modular architecture that allows you to easily enable or disable components and to specify custom themes. As an extra, it offers you a PHP class to handle upload requests.

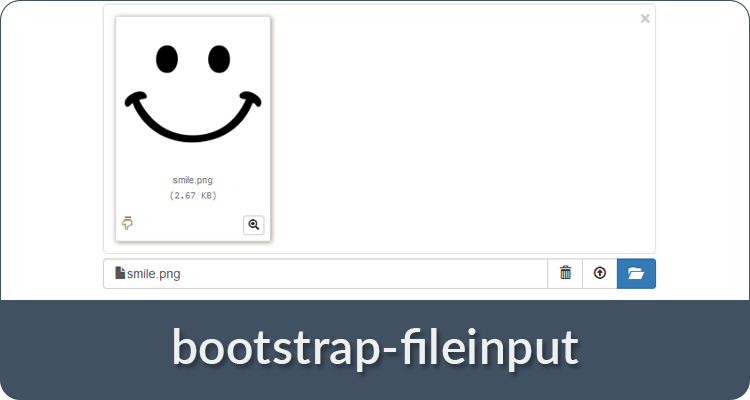
7. Bootstrap File Input
Bootstrap File Input is a Bootstrap 3.x file upload plugin with jQuery API that ships with everything you need for customization. It not only allows you to preview uploaded images, but also text, HTML, video, audio, Flash and object files.

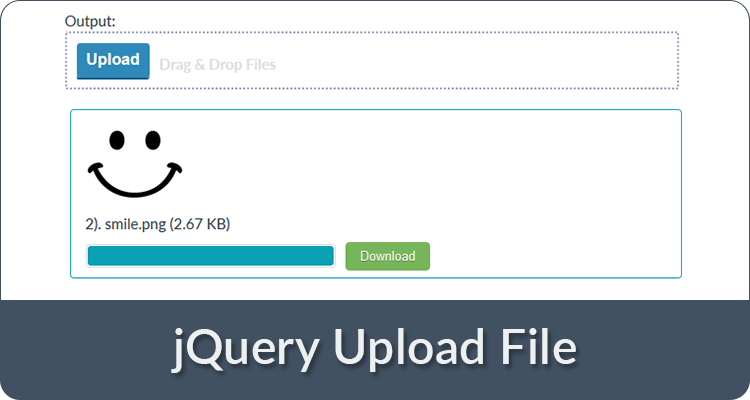
8. jQuery Upload File
jQuery Upload File is simple upload plugin with all the basic options, as well as image previews, localization and the facility to build your own UI with custom templates. As it has an example for every feature, implementation should go quickly.

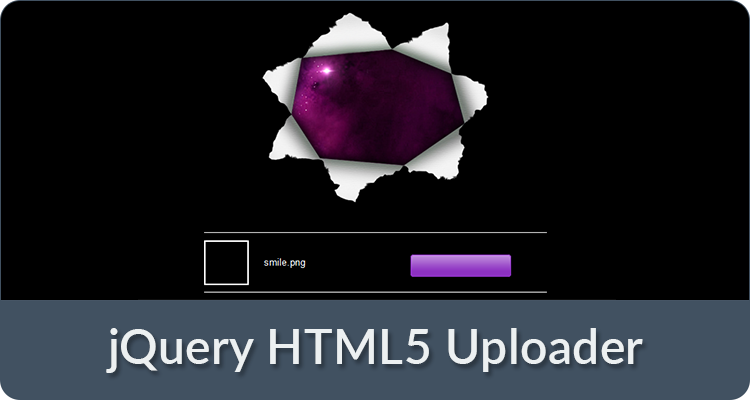
9. jQuery HTML5 Uploader
This uploader allows you to drag and drop files into an element (e.g. a <div>) and then uploads the file (or multiple files) to a specified URL. No more and no less.

Website
Source code
10. Uploadify
Uploadify is a Flash-based jQuery upload plugin that adds a select button to your website. As the customization is limited, the support forum is closed and Flash shouldn’t be used generally, it isn’t recommended to use it anymore. There’s another plugin, called UploadiFive, that is HTML5-based and available on the same website, but the commercial license costs $100 at the time of writing.

Tip
Sometimes you — or your customers — might have special requirements, and you’ll need to create the UI without jQuery, or adhere to a particular style guide. In this case, you might be interested in the following two projects that allow you to realize file uploads with completely self-made user interfaces:
- Resumable.js
- FileAPI
Conclusion
These are the best known plugins on the market. If you’ve had any experience with them — good or bad — or have another noteworthy file upload plugin, please let us know in the comments.
Frequently Asked Questions (FAQs) about jQuery File Uploads
What is jQuery File Upload and why is it important?
jQuery File Upload is a powerful widget that provides features for file upload using AJAX. It’s important because it allows multiple file selection, drag-and-drop support, progress bar display, and cross-domain uploads. It’s built with a focus on performance, reliability, and user experience, making it a popular choice for developers.
How can I implement jQuery File Upload in my project?
To implement jQuery File Upload, you need to include the necessary jQuery library and the jQuery File Upload plugin in your project. Then, you can initialize the file upload functionality on any element in your HTML. You can customize the file upload behavior by passing options to the fileupload method.
Can I use jQuery File Upload for multiple file uploads?
Yes, jQuery File Upload supports multiple file uploads. This feature allows users to select multiple files at once from the file dialog box or drag and drop multiple files. The plugin handles each file separately, so you can track the upload progress of each file individually.
How can I handle errors with jQuery File Upload?
jQuery File Upload provides several callback functions that you can use to handle errors. For example, the ‘fail’ callback function is triggered when an upload fails. You can use this function to display an error message or perform other actions when an upload fails.
Is jQuery File Upload compatible with all browsers?
jQuery File Upload uses features that are available in all modern browsers, including Chrome, Firefox, Safari, and Internet Explorer. However, some features, like multiple file selection and drag-and-drop, might not be available in older browsers.
How can I customize the appearance of jQuery File Upload?
You can customize the appearance of jQuery File Upload by modifying the CSS styles. The plugin provides a basic style that you can use as a starting point. You can also use the provided templates to customize the file upload user interface.
Can I use jQuery File Upload to upload files to a different domain?
Yes, jQuery File Upload supports cross-domain file uploads. This feature allows you to upload files to a server on a different domain. To enable cross-domain uploads, you need to configure the server to accept cross-domain requests.
How can I track the progress of file uploads with jQuery File Upload?
jQuery File Upload provides a progress callback function that is triggered periodically during the upload process. You can use this function to update a progress bar or perform other actions based on the upload progress.
Can I cancel an ongoing file upload with jQuery File Upload?
Yes, jQuery File Upload provides a ‘cancel’ method that you can use to cancel an ongoing file upload. You can call this method in response to a user action, like clicking a cancel button.
How can I handle large file uploads with jQuery File Upload?
jQuery File Upload supports chunked file uploads, which allows you to upload large files in smaller chunks. This feature can improve upload performance and reliability, especially for large files. You can enable chunked uploads by setting the ‘maxChunkSize’ option.
Julian is a passionate software developer currently focusing on frontend technologies and loves open source.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.



