An excerpt from http://www.sitepoint.com/visual-studio-code-linux/, by Ashraff Hathibelagal
Microsoft Visual Studio is one of the most powerful integrated development environments available, with one downside: it’s only available for Windows. In order to attract Linux and Mac users to the Visual Studio family of development tools, Microsoft recently launched Visual Studio Code (or VSCode for short)—a truly cross-platform code editor that is both fast and light-weight.
VSCode works equally well on Linux, Mac, and Windows. However, because Microsoft Visual Studio 2013 itself is available on Windows, VSCode is most likely to see more adoption among Linux and Mac users who, until now, had to make do with simpler alternatives such as Sublime Text, Atom or Komodo Edit for web development.
Here are some features that might make VSCode a compelling alternative to your present code editor:
- intelligent code completion
- linting
- interactive debugging
- version control
- support for build tools such as Gulp and Jake.
In most of the other popular code editors, these features are only available after you install the appropriate plugins manually—if they are available at all.
In this tutorial, I’m going to show you how to install and use VSCode on Ubuntu, one of the most popular Linux distros.
Note: if you’re a Windows user, you can still follow this tutorial by skipping all the command-line installations. You just have to use the Windows installer instead, which sets everything up for you.
Prerequisites
In order to follow this tutorial, you’re going to need:
- A 64-bit computer running Ubuntu 14.04 or higher
- A sudo user
Installation
Create a directory for VSCode.
mkdir ~/VSCode
Enter that directory, and use wget to download VSCode.
cd ~/VSCode
wget 'http://download.microsoft.com/download/9/5/4/9549F9CC-2663-40D7-8CB6-244D7C4C3CDA/VSCode-linux-x64.zip'
Extract the archive using unzip.
unzip VSCode-linux-x64.zip
Create a link to the executable named Code inside /usr/local/bin/ so that it can be run from any directory.
sudo ln -s $PWD/Code /usr/local/bin/code
Start VSCode by typing in code. You should be able to see the welcome screen now:
Creating a Project
In the present release of VSCode, there isn’t an option to create a new project. However, it can treat existing directories as projects. For it to do so, all you have to do is pass the directory as a command line argument to code. For example, for it treat the directory ~/JustAnotherApp as a project, you could type in:
cd ~/JustAnotherApp
code .
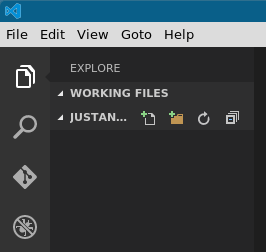
If your project doesn’t have any files yet, here’s what you will see:
You can now click on the name of your project to see buttons that let you create new files and folders: