- Calendar/Date/Time Pickers
- 1. Mobi Pick
- 2. jQueryMobile – DateBox
- 3. JQM Calendar
- Maps
- 5. Google maps v3 plugin for jQuery and jQuery Mobile
- 6. Leaflet
- Menus/Navigation
- 7. Mmenu
- 8. Naver
- Images/Galleries
- 9. jQuery Flip
- 10. PhotoSwipe
- 11. bxSlider
- 12. ImageFlip
- 13. Swipebox
- Layout
- 14. jQuery Mobile Splitview Plugin
- 15. jquery-mobile-960
- 16. jqGrid Mobile
- Pagination
- 17. jQuery Mobile Pagination Plugin
- 18. Listomatic
- Theme/Components/Templates
- 19. Graphite
- 20. jQuery Mobile Flat-UI Theme
- 21. NativeDroid
- 22. jQuery Mobile Square-UI Theme
- Device Detection
- 23. Device.js
- Scrolling
- 24. Mobiscroll
- 25. jquery-mobile-iscrollview
- Sound
- 26. Ion.Sound
To recap what has been a fruitful year for jQuery Mobile we thought we would give you our list of the Top 25 jQuery Mobile Plugins of 2013! There’s lots of good jQuery Mobile plugins that have been released this year but this list is what we think are the ones worthy of a mention as we recap the year that’s been. Hopefully you’ll like it! Enjoy ;)
Categories:
- Calendar/Date/Time Pickers
- Maps
- Menus/Navigation
- Images/Galleries
- Layout
- Pagination
- Themes/Components/Templates
- Device Detection
- Scrolling
- Sound
Calendar/Date/Time Pickers
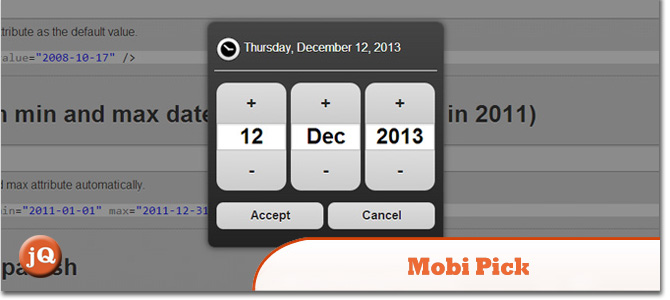
1. Mobi Pick
Android-style datepicker widget for jQuery Mobile. It uses the date library XDate and allows progressive enhancement for date input fields using Modernizr.
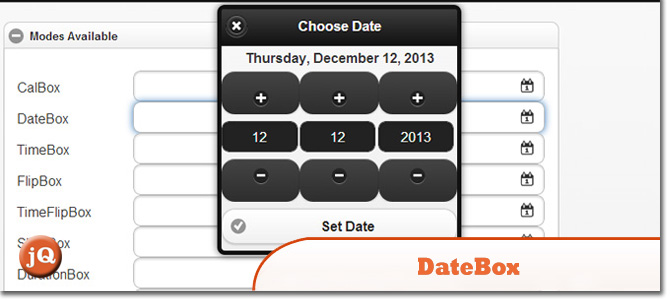
2. jQueryMobile – DateBox
A Date and Time Picker plugin for jQueryMobile 1.2.0+
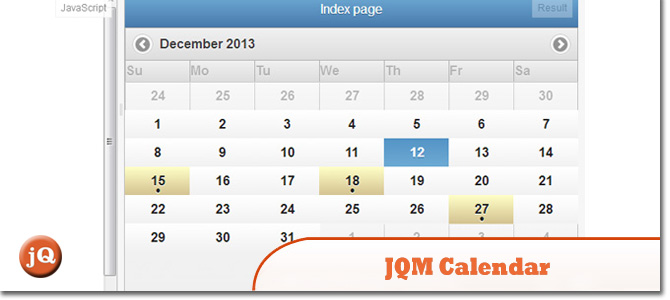
3. JQM Calendar
Simple iOS-style calendar plugin for jQuery Mobile for both showing activities or picking dates.
Maps
5. Google maps v3 plugin for jQuery and jQuery Mobile
The Google Map version 3 plugin for jQuery and jQM takes away some of the head aches from working with the Google Map API. Instead of having to use Google event listeners for simple events like click, you can use jQuery click events on the map and markers.
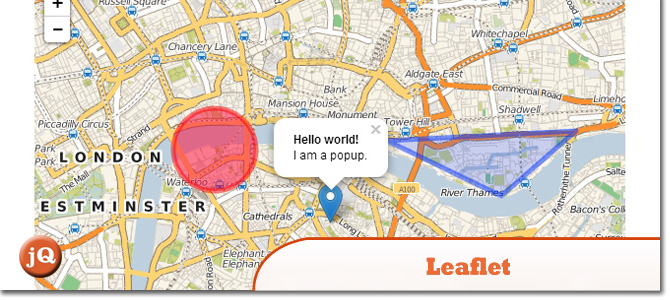
6. Leaflet
It is a modern open-source JavaScript library for mobile-friendly interactive maps. It is developed by Vladimir Agafonkin with a team of dedicated contributors. Weighing just about 33 KB of JS, it has all the features most developers ever need for online maps.
Menus/Navigation
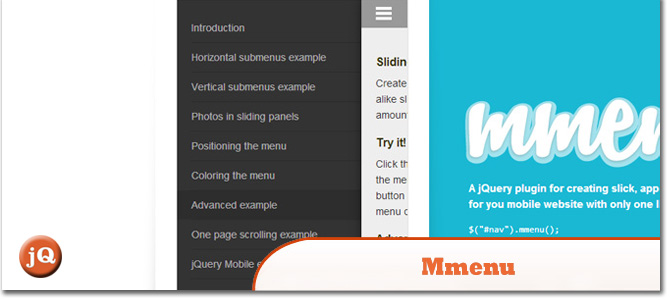
7. Mmenu
A jQuery plugin for creating slick, app look-alike sliding menus for you mobile website with only one line of javascript.
8. Naver
An easy way to turn any navigation system into a responsive-ready, mobile-friendly toggle.
Images/Galleries
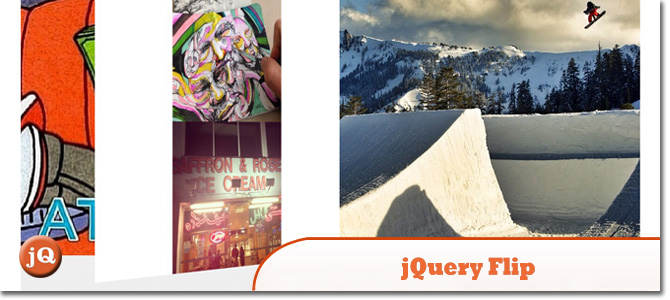
9. jQuery Flip
jQuery/jQuery mobile plugin to give Flipboard app like effect. Flip effect uses css 3d transform.
10. PhotoSwipe
It is a FREE HTML/CSS/JavaScript based image gallery specifically targeting mobile devices.
11. bxSlider
The Responsive jQuery Content Slider
12. ImageFlip
Simple JQuery Mobile Image Gallery Plugin
13. Swipebox
A jQuery “lightbox” plugin for desktop, mobile and tablet.
Layout
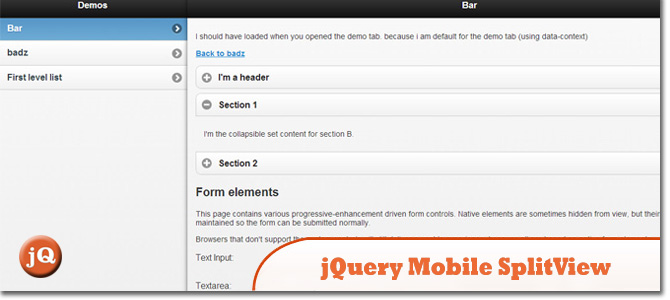
14. jQuery Mobile Splitview Plugin
This is a plugin for jQuery Mobile that detects your device’s browser width and renders pages accordingly – e.g. splitview for desktop and tablets, and standard jqm for mobile phones.
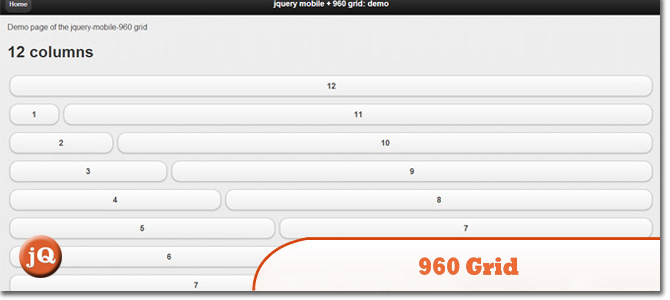
15. jquery-mobile-960
Is a port of 960 grid to jquery mobile. It merge the flexibility of 960.gs, and the ease of jquery mobile. It aims to bring more flexibility to jquery-mobile layout and thus make it easier to use on tablets.
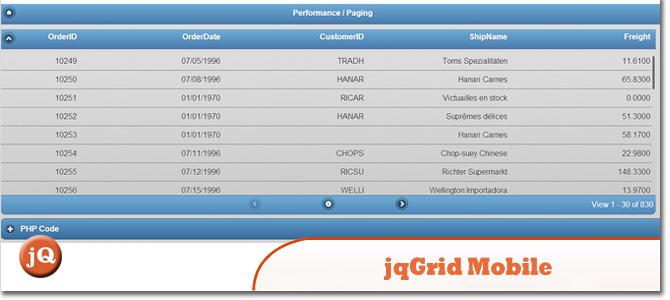
16. jqGrid Mobile
jQuery Grid Mobile Plugin
Pagination
17. jQuery Mobile Pagination Plugin
A jQuery Mobile plugin for sequential pagination between pages with support for touch, mouse, and keyboard! Simply add this plugin to your page and link together documents via ordinary HTML anchors. jQuery Mobile Pagination will enhance those links with touch-drag navigation in browsers that support touch events.
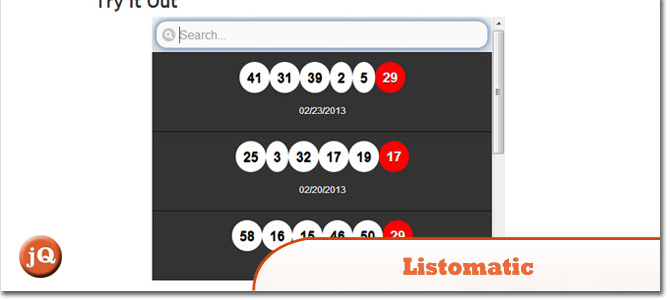
18. Listomatic
A simple to use jquery mobile listview pagination plugin that will take care of the pagination for you for any jquery mobile list including a list with search capabilities.
Theme/Components/Templates
19. Graphite
A beautiful and minimalist theme pack and generator for jQuery Mobile 1.3.1
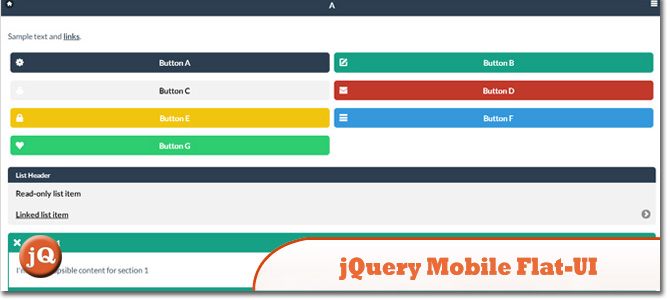
20. jQuery Mobile Flat-UI Theme
Theme for jQuery Mobile based on Flat-UI.
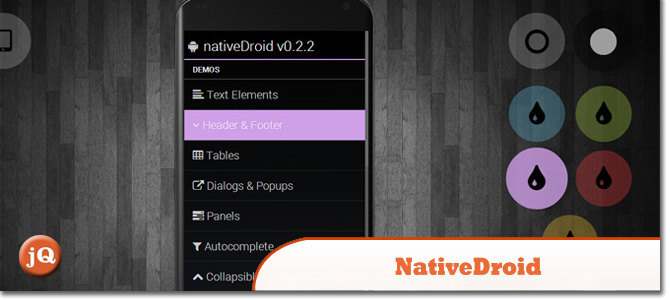
21. NativeDroid
A jQuery mobile theme.
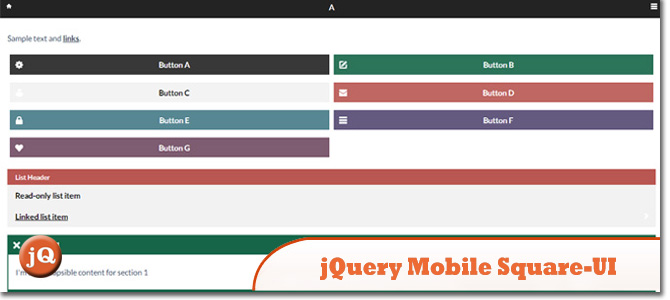
22. jQuery Mobile Square-UI Theme
Theme for jQuery Mobile based on Square-UI.
Device Detection
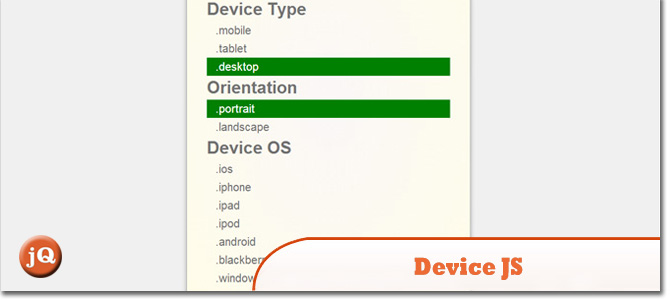
23. Device.js
makes it easy to write conditional CSS and/or JavaScript based on device operating system (iOS, Android, Blackberry, Windows, Firefox OS), orientation (Portrait vs. Landscape), and type (Tablet vs. Mobile).
Scrolling
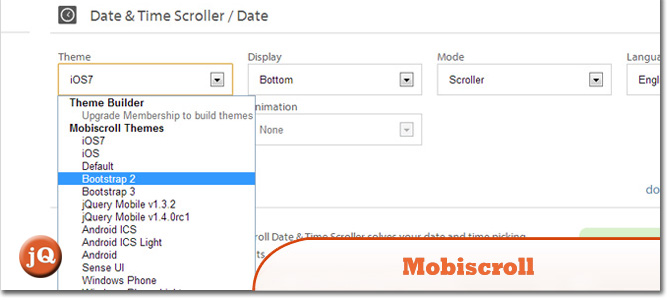
24. Mobiscroll
Works with multiple javascript frameworks, libraries, MVVM frameworks and datasources. Including jQuery, jQuery Mobile, Zepto.JS, Kendo UI, Angular.JS, Backbone JS … and the list goes on. We basically fill the gap of the missing UI controls you were searching for.
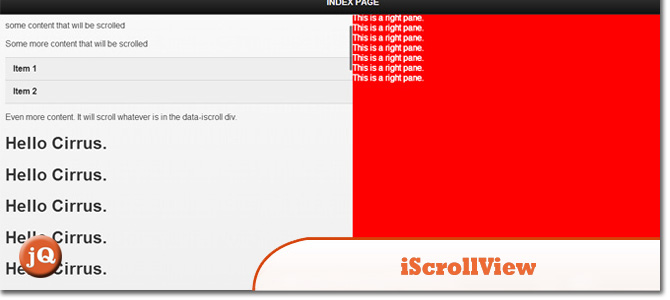
25. jquery-mobile-iscrollview
A javascript that can scroll content in a window within a web browser with very similar behaviour to native scrolling on mobile devices such as iPhone and Android. This means you can scroll a window within the browser using native-like scrollbars and physics.
Sound
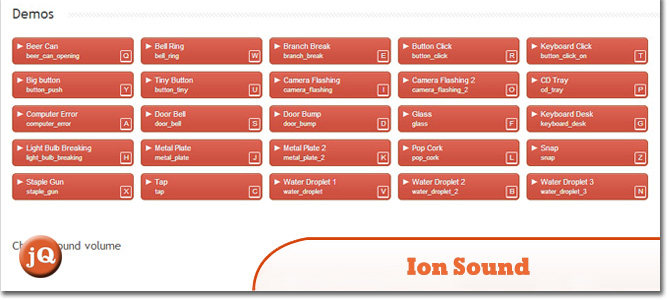
26. Ion.Sound
Plugin for playing sounds on events.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.