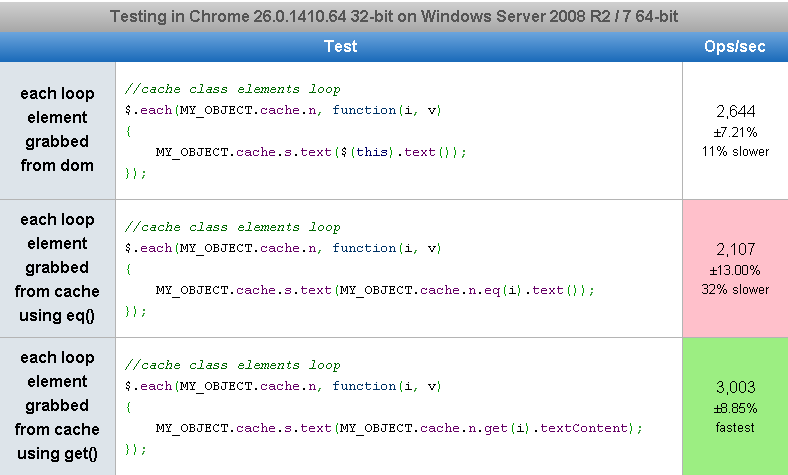
Each loop cache performance – test to see if grabbing the current element from inside the each is possible/faster from a cached array of elements. Namely $(this) vs .get() vs .eq() with .text() and textContent/innerText. Tests run with jQuery 1.9.1. Similar to: jQuery Speed Test: $(this).attr(“id”); vs this.id .
- .get() and .eq() both return a single “element” from a jQuery object array, but they return the single element in different forms.
- .eq() returns it as a jQuery object, meaning the DOM element is wrapped in the jQuery wrapper, which means that it accepts jQuery functions.
- .get() return a raw DOM element. You may manipulate it by accessing its attributes and invoking its functions as you would on a raw DOM element. But it loses its identity as a jQuery-wrapped object, so a jQuery function like .fadeIn won’t work.
Setup
- list
-
- nested 1
- nested 2
- nested 3
- list
- nested 1
- nested 2
- nested 3
list
- nested 1
- nested 2
- nested 3
list
init: function()
{
this.cache.c = $('#container');
this.cache.n = this.cache.c.find('.nested');
this.cache.s = this.cache.c.find('#status');
}
}
MY_OBJECT.init();
};
Tests
$.each(MY_OBJECT.cache.n, function(i, v)
{
MY_OBJECT.cache.s.text($(this).text());
});
$.each(MY_OBJECT.cache.n, function(i, v)
{
MY_OBJECT.cache.s.text(MY_OBJECT.cache.n.eq(i).text());
});
$.each(MY_OBJECT.cache.n, function(i, v)
{
MY_OBJECT.cache.s.text(MY_OBJECT.cache.n.get(i).textContent);
});
Frequently Asked Questions (FAQs) about jQuery eq() Method
What is the main function of the jQuery eq() method?
The jQuery eq() method is a powerful tool used in web development. It is primarily used to select an element with a specific index number from a group of similar elements. The index in jQuery starts from 0, which means the first element is at index 0, the second element is at index 1, and so on. This method is particularly useful when you want to apply changes to a specific element in a group without affecting the others.
How does the jQuery eq() method differ from the :eq() selector?
While both the eq() method and the :eq() selector in jQuery are used to select an element based on its index, there is a key difference between the two. The eq() method filters the elements from a jQuery object, which means it can work on a set of elements already manipulated by other jQuery methods. On the other hand, the :eq() selector works directly on the DOM elements, which means it can only select elements that exist when the page is loaded.
Can I use negative numbers with the jQuery eq() method?
Yes, you can use negative numbers with the jQuery eq() method. When a negative number is used, the method counts backwards from the last element. For example, eq(-1) will select the last element, eq(-2) will select the second last element, and so on.
What happens if I use an index number that is out of range with the jQuery eq() method?
If you use an index number that is out of range (i.e., greater than the number of elements), the jQuery eq() method will return an empty jQuery object. This means that no action will be performed as there is no element to act upon.
Can I chain other jQuery methods with the eq() method?
Yes, you can chain other jQuery methods with the eq() method. This is one of the powerful features of jQuery, allowing you to perform multiple actions on the selected elements in a single line of code.
How can I use the eq() method to select all even or odd indexed elements?
To select all even or odd indexed elements, you can use the eq() method inside a loop. For even indexed elements, you can start the loop from index 0 and increment by 2. For odd indexed elements, you can start the loop from index 1 and increment by 2.
Is the eq() method case-sensitive?
No, the eq() method is not case-sensitive. It simply selects elements based on their index number, regardless of the case of their tags or attributes.
Can I use the eq() method with other jQuery selectors?
Yes, you can use the eq() method with other jQuery selectors. This allows you to narrow down your selection and apply changes to specific elements that meet certain conditions.
How does the eq() method handle nested elements?
The eq() method treats nested elements as separate elements. This means that each nested element has its own index number, which can be used to select it with the eq() method.
Can I use the eq() method to select elements dynamically added to the DOM?
Yes, you can use the eq() method to select elements dynamically added to the DOM. However, you need to ensure that the eq() method is called after the new elements have been added, otherwise it will not be able to find them.