5 jQuery Image Hover/Click/Scroll Plugins
Do you want something neat and beautiful for your image hover effects? Well, you might want to check out these jQuery image hover/click/scroll plugins! These plugins can style your images as well as image caption nicely and can make your website looks dynamic and feel more alive!
1. Spacegallery – jQuery plugin
Another jQuery image gallery plugin. See the demo below in action.

Source + Demo
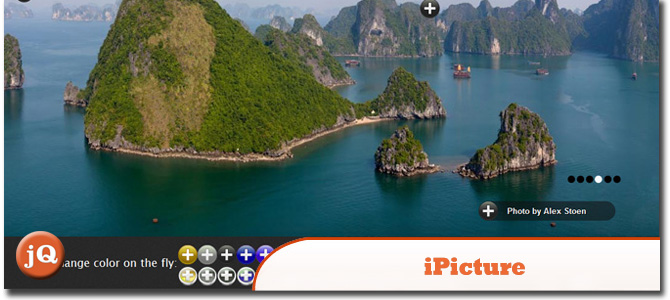
2. iPicture
A jQuery Plugin to create interactive pictures with extra descriptions.

Source + Demo
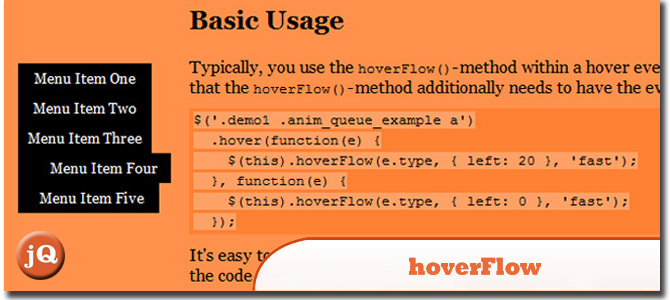
3. hoverFlow
A jQuery plugin by Ralf Stoltze. The plugin requires jQuery 1.2.3 or higher. tested in Firefox 2+, Internet Explorer 7+, Opera 9.6, Chrome 1. I’ve seen it working (slowly) in IE6, but who cares…

SourceDemo
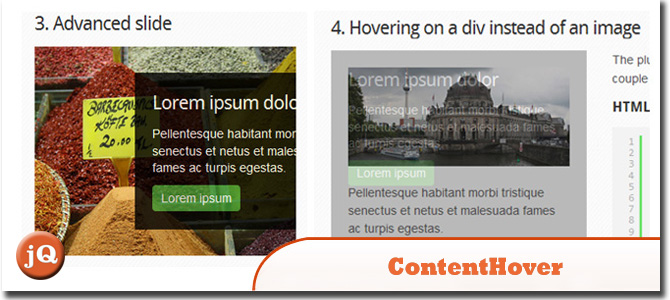
4. jQuery ContentHover Plugin
plugin that shows hidden content on top of an element when the mouse hovers over it.

Source and Demo
5. Swish jQuery Zoom Hover Effect Plugin
With this plugin you can add a zoom style effect to your images on hover, also you can add an overlay to it (What you tend to see on a lot of themes with lightboxes).

SourceDemo
Frequently Asked Questions about jQuery Image Hover/Click/Scroll Plugins
How can I create a smooth automatic image scroll with jQuery?
Creating a smooth automatic image scroll with jQuery involves using the animate() function. This function makes the image scroll smoothly across the screen. You can control the speed of the scroll by adjusting the duration parameter in the animate() function. Here’s a simple example:$(document).ready(function(){
function autoScroll(){
var imgWidth = $('.image').width();
$('.image').animate({left: - imgWidth}, 2000, 'linear', function(){
$(this).css({left: '100%'});
autoScroll();
});
}
autoScroll();});
In this code, the image will scroll from right to left across the screen. The speed of the scroll is set to 2000 milliseconds (or 2 seconds).
How can I implement a hover effect on an image using jQuery?
Implementing a hover effect on an image using jQuery is quite straightforward. You can use the hover() function, which takes two functions as parameters. The first function is executed when the mouse enters the element, and the second function is executed when the mouse leaves the element. Here’s a simple example:$(document).ready(function(){
$('.image').hover(function(){
$(this).css('opacity', '0.5');
}, function(){
$(this).css('opacity', '1');
});});
In this code, the image will become semi-transparent when the mouse hovers over it, and it will return to full opacity when the mouse leaves.
How can I create a jQuery image scroller?
Creating a jQuery image scroller involves using the scroll() function. This function triggers an event when the user scrolls the element. You can use this function to create a scrolling effect for your images. Here’s a simple example:$(document).ready(function(){
$('.image').scroll(function(){
$(this).css('left', $(this).scrollLeft() + 'px');
});});
In this code, the image will move to the left as the user scrolls the element.
How can I implement a click event on an image using jQuery?
Implementing a click event on an image using jQuery is quite simple. You can use the click() function, which triggers an event when the user clicks on the element. Here’s a simple example:$(document).ready(function(){
$('.image').click(function(){
alert('You clicked on the image!');
});});
In this code, an alert box will pop up when the user clicks on the image.
How can I use jQuery plugins for image hover, click, and scroll effects?
jQuery plugins are reusable pieces of code that you can use to add functionality to your website. There are many jQuery plugins available for image hover, click, and scroll effects. To use a jQuery plugin, you need to include the plugin’s JavaScript file in your HTML file, and then call the plugin’s function in your JavaScript code. Here’s a simple example:<!DOCTYPE html><html><head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="path/to/your/plugin.js"></script></head><body>
<img class="image" src="path/to/your/image.jpg">
<script>
$(document).ready(function(){
$('.image').yourPluginFunction();
});
</script></body></html>
In this code, the image will have the functionality provided by the plugin when the page is loaded.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.

Published in
·Design·Design & UX·Statistics and Analysis·UI Design·Usability·UX·Web·September 1, 2016


