How to Create Websites with Slides, a Developer-Friendly Tool

Key Takeaways
- Slides is an advanced static website builder that offers a unique, developer-friendly approach to creating websites. It allows for extensive customization and includes a generator for creating high-quality, animated, and responsive websites.
- The tool includes 180+ slides to choose from and powerful modules for easy set-up and customization. It also offers popular integrations with platforms like Intercom, MailChimp, Typeform, Google Maps, and SoundCloud.
- Slides is designed to be quick and intuitive to use, with no PHP, databases, or server dependencies required. It also allows for real-time previewing as you build, resulting in websites that load quickly and are favored by search engines.
This article was created in partnership with BAWMedia. Thank you for supporting the partners who make SitePoint possible.
Let’s start with this scenario. You need to create a fantastic website for your client, you want to do so quickly, and your client is hoping for the same.
How about creating a website from scratch with HTML and CSS? It’s an option, but it also takes too much time – not to mention effort.
Slides offers a different approach for web designers, and developers as well.
What’s so different about Slides? Read on.
1. Slides: A Unique Approach to Creating Websites
Slides is an advanced static website builder that is easy to use. It’s unique in the sense that it’s unlike any website builder you’ve likely used before.
Slides lets you customize your design as you’re creating it. When you have the design you want, you can customize it even further if you wish.
It’s simply a matter of selecting slides you want to use. Then, you can add panels, features, and settings, and download the result.
Do you have additional customizations in mind? It’s simply a matter of opening the HTML file and using your favorite code editor. You can add features you or your client might want.
With Slides 4, you can create designs that fit right in with the latest trends. You can also add your own custom scripts, and incorporate a host of other improvements.
2. Slides Features
- A powerful generator to do the heavy lifting. The Slides Generator is a tool that makes it easy for you to create a high-quality, animated website. You can create a retina-ready, responsive website in minutes. The app gives you the capability to export ready-to-use code.
- 180+ slides to choose from. Pick a layout to start from and mix and match slides to create your website, exactly as you envisioned it.
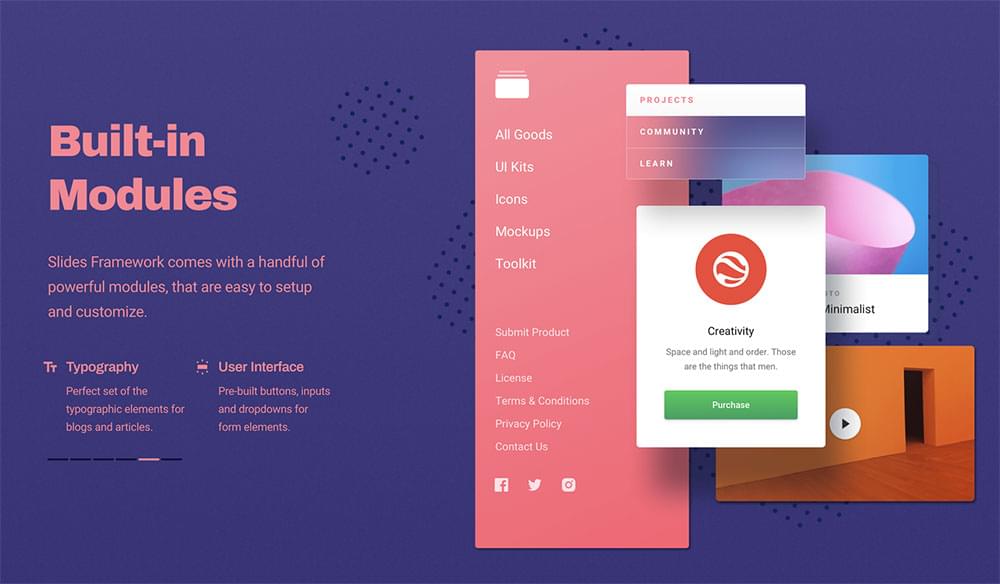
- Powerful modules. Modules that are easy to set up and customize contribute to making page-building a quick and easy task. The Slides Framework’s handful of powerful modules do just that.

- Development made easy. Development becomes a much easier task when you’re not starting from scratch. All the important stuff has already been built and is ready for you to customize to fit your needs.
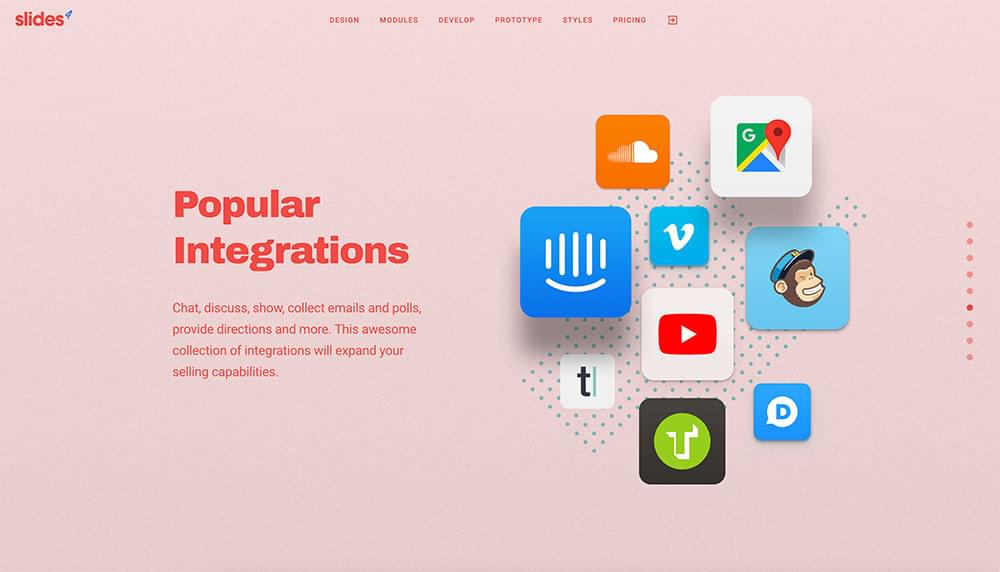
- Popular integrations. Intercom, MailChimp, Typeform, Google Maps, SoundCloud, just to name a few. This great collection of integrations will take your selling capabilities to the next level.

3. How to Use Slides
Everything starts with the Generator. It is an intuitively-designed tool that will save you hours of work. Although the Generator is easy to work with, you’ll find the links to its manual.
You can also see some sample solutions, and templates that are helpful in getting started. In any event, you’ll be building pages and websites like a pro before you know it.

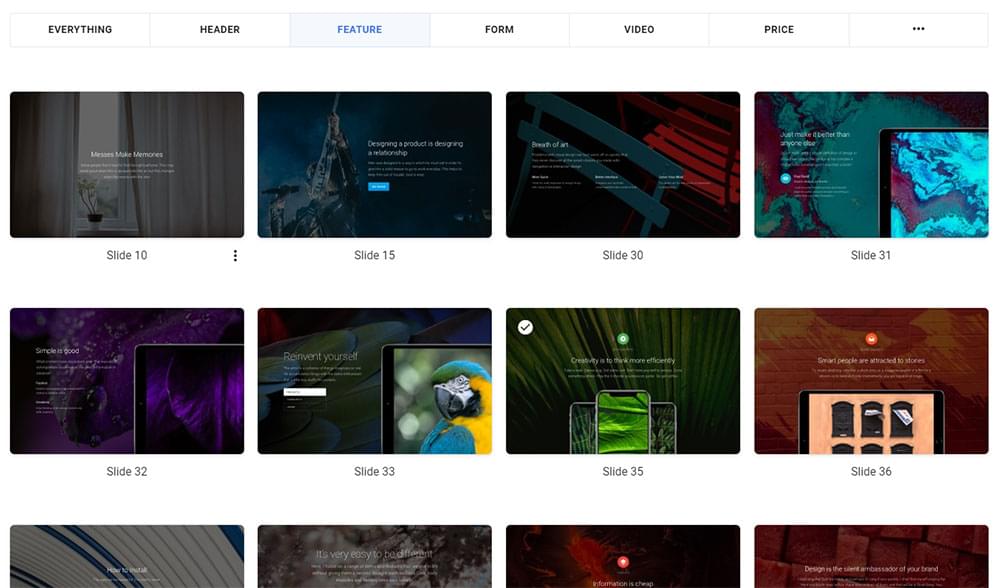
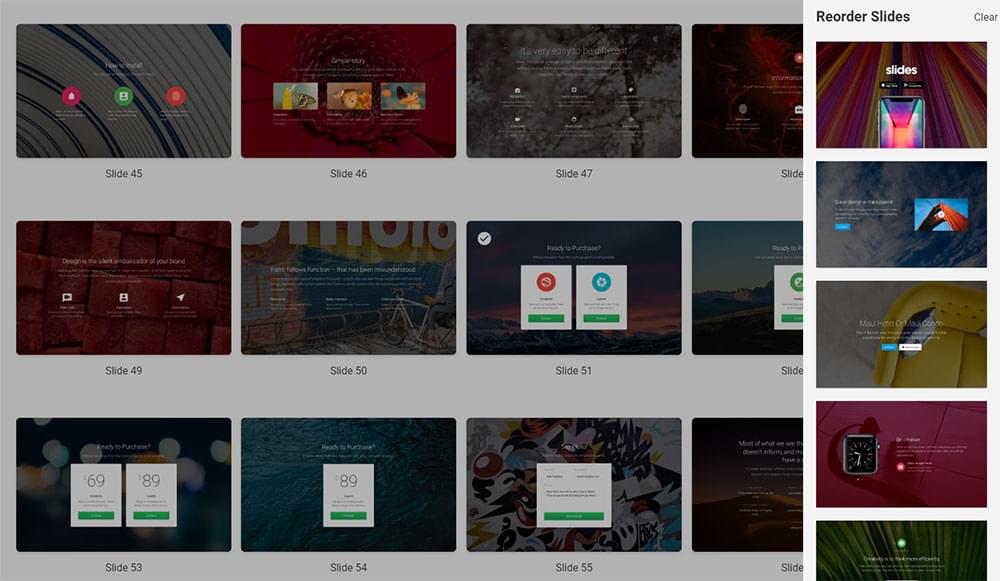
Choosing which slides to use. This is the first step, and choosing the right slides to get your project underway is not a problem.
This is thanks to a filtering menu that covers headers, features and form. It also includes price, video, and other categories.

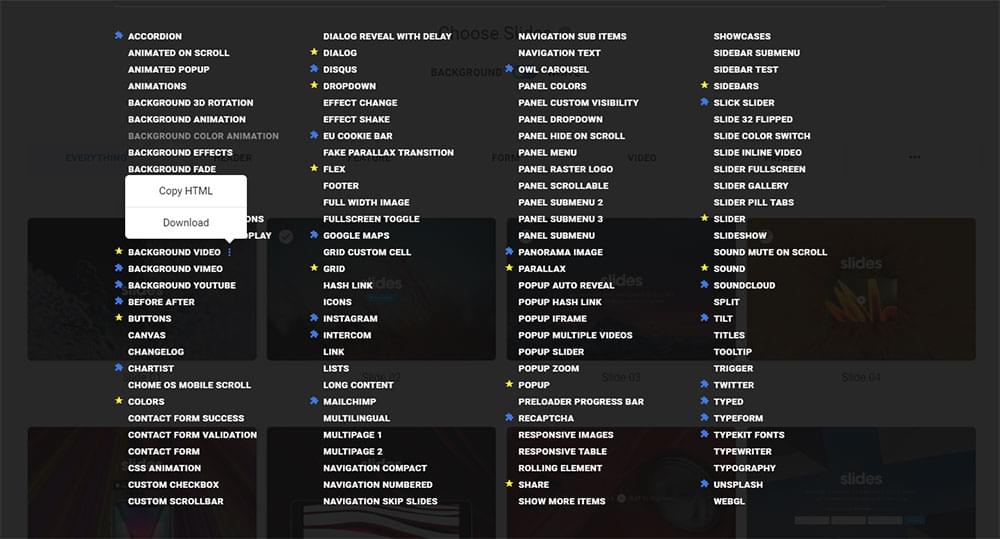
When you select the slides you want, click on the first of the three buttons displayed in the upper right corner.
This will allow you to duplicate, delete, and change a slide’s style to minimalistic. Alternatively, you can drag and drop them to change the order.

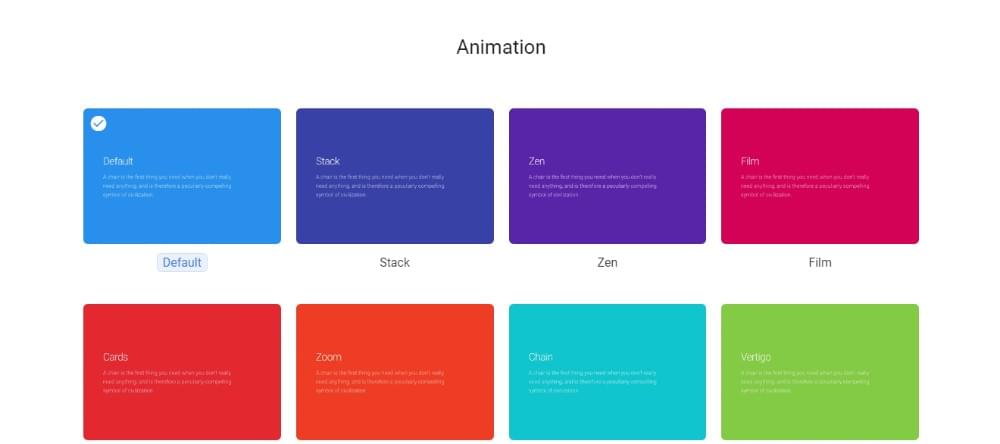
The slides are great, but not necessarily complete. What’s missing is animation. Animation can transform a quality website into one that is truly outstanding. While every slide has a default animation, you can change it by simply clicking on a style you’d prefer to use.
With a few more clicks you can select from a selection of effects options.

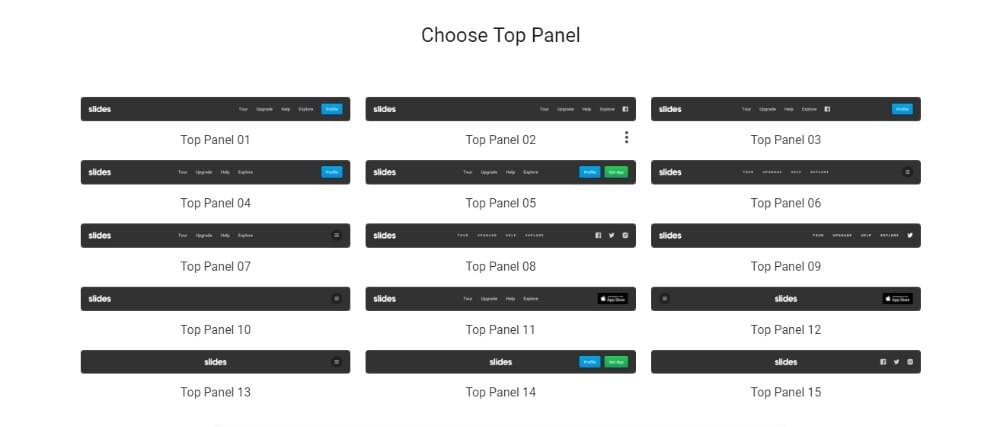
Choosing the panels. It takes more than a collection of stunning pages to make an award-winning website. UX considerations, especially navigation, must be taken into account.
Choosing one of many available header panels is the first thing you need to do. Simply copy its code and add it in the HTML if you wish. The same applies to the footer panel. Select what you want, select its settings, and you’re good to go.

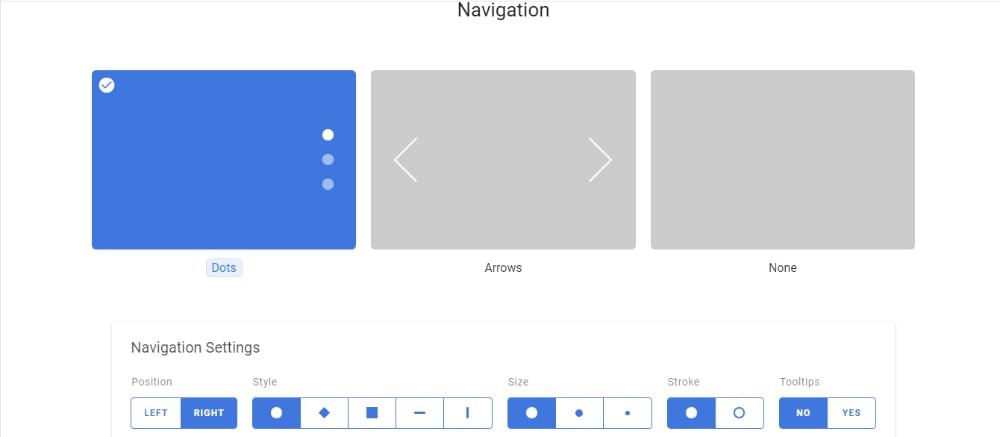
Choosing navigation. There are various ways you can help users navigate through the slides. Maybe your website doesn’t require any special navigation features at all. But if it does, you can choose dots or arrows as navigation aids.

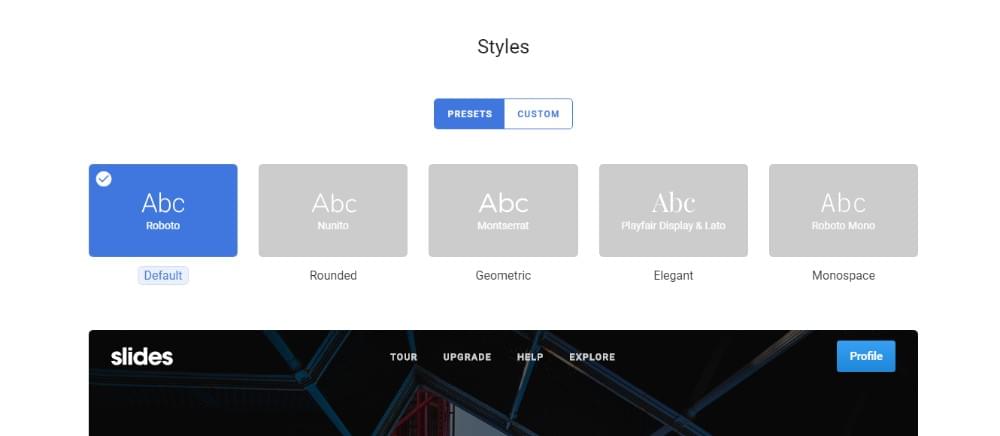
Setting styles. This feature allows you to choose from a selection of pre-defined typography styles. It makes customizing a website to match a client’s branding guidelines an easy task.
There are several code-related customizations you can do to complete your project, such as preloading content or optimizing assets. Creating a simplified mobile version of your site works too.

One final task: downloading the HTML template. Before uploading the template you’ve designed onto the live website, you’ll want to download it. Add whatever specific images or colors your client wants – and you’re done!
Why You Should Try Slides Now
Before going through the main reasons you should use Slides, check out this video with the static site generator in action:
The best reason for trying Slides should be obvious once we’ve summed up what’s been discussed.
- With Slides, you can create awesome, professional-looking websites – every time.
- Slides is quick and easy to use. It’s quicker than WordPress in terms of loading speed and much quicker than writing HTML/CSS from scratch.
- This page and website builder is remarkably intuitive to use.
- No PHP, no databases, or server dependencies to worry about; you don’t need them.
- There’s a great selection of beautiful, customizable slides to use.
- Selecting the top and bottom panels and transition animations? Choosing navigation styles? All of that takes but a click of the button.
- Preview as you build – a great time saver.
- Your websites will load crazy-fast. Search engines (and users) love it.
All in all, the Slides framework is a great resource to have at your fingertips. This is whether you’re a designer, a developer, or an expert in both disciplines. You can always expect to get attractive designs and clean code. Enjoy building amazing websites for your clients with Slides.
Frequently Asked Questions (FAQs) about Creating Websites with Slides
What are the key features of Slides that make it a developer-friendly tool?
Slides is a developer-friendly tool due to its numerous features. It offers a clean, intuitive interface that makes it easy to navigate and use. It also provides a wide range of pre-designed templates, which can be customized to suit your specific needs. Slides also supports responsive design, meaning your website will look great on any device. Additionally, it has a robust set of animation and transition effects, which can add a dynamic element to your website. Lastly, Slides allows for easy integration with other tools and platforms, making it a versatile choice for developers.
How does Slides compare to other website creation tools?
Compared to other website creation tools, Slides stands out due to its simplicity and flexibility. While other tools may require extensive coding knowledge, Slides is designed to be user-friendly, even for those with little to no coding experience. It also offers a greater degree of customization than many other tools, allowing you to create a website that truly reflects your vision. Furthermore, Slides is built with performance in mind, ensuring your website will load quickly and run smoothly.
Can I use Slides to create a website if I don’t have any coding experience?
Absolutely! Slides is designed to be accessible to users of all skill levels. It offers a range of pre-designed templates that you can customize to your liking, without needing to write a single line of code. Additionally, Slides provides comprehensive documentation and support to help you get started.
How can I customize my website using Slides?
Slides offers a wide range of customization options. You can choose from a variety of templates, then customize the layout, colors, fonts, and more to suit your needs. You can also add your own images and text, and even incorporate animation and transition effects to make your website more dynamic.
What types of websites can I create with Slides?
With Slides, you can create a wide variety of websites. Whether you’re looking to create a personal blog, a portfolio site, a business website, or an online store, Slides has the tools and features you need. Its flexibility and customization options make it a great choice for any type of website.
How does Slides ensure my website will be responsive?
Slides is built with responsive design in mind. This means that your website will automatically adjust to fit the screen size of the device it’s being viewed on, whether that’s a desktop computer, a laptop, a tablet, or a smartphone. This ensures a great user experience for all visitors to your website.
Can I integrate other tools and platforms with my Slides website?
Yes, Slides allows for easy integration with a variety of other tools and platforms. This means you can incorporate features like social media buttons, contact forms, and more into your website. Additionally, Slides supports integration with popular e-commerce platforms, allowing you to set up an online store on your website.
How can I add animation and transition effects to my Slides website?
Slides offers a robust set of animation and transition effects that you can incorporate into your website. These can be added to various elements on your site, such as images, text, and buttons, to add a dynamic element to your website. The process is simple and intuitive, and Slides provides comprehensive documentation to guide you through it.
What kind of support does Slides offer?
Slides offers comprehensive support to its users. This includes detailed documentation that covers all aspects of using the tool, as well as a dedicated support team that can assist with any issues or questions you may have. This ensures that you have all the help you need to create a great website with Slides.
How can I get started with Slides?
Getting started with Slides is easy. Simply visit the Slides website and sign up for an account. From there, you can choose a template to start with, then customize it to your liking. Slides provides comprehensive documentation to guide you through the process, and if you run into any issues, their support team is always ready to help.





